
- 2016
- 02/15
Foundation6のシンプルなテンプレート「Foundation for Sites Template」を使う

以前Foundation6+gulpをWindowsで動くようになるまでという記事でFoundation6を使おうとしましたが、このパッケージはHandlbars.jsというテンプレートエンジンでレイアウトを制御し、コンテンツ部分はMarkDownで管理してHTMLを生成するという、ローカルCMSとでも言うような複雑なものでした。
FoundationなどのCSSフレームワークに期待しているのはこういう巨大なシステムではなく、CMSのテンプレートや数ページのHTMLをまぁまぁの見栄えで作れればいいんだけど…と思ってましたが、そういう用途に向いたテンプレート「Foundation for Sites Template」も公開されていました。
1つのHTMLファイルといくつかのscssファイルによるシンプルな構成で、これまでのFoundationユーザーならほぼ同じ感覚で使えると思います。
Windows10環境で一通り動くようになるまでをやってみましたので、参考にしてみてください。
ADs
「Foundation for Sites Template」をダウンロードする
以下のレポジトリよりダウンロードします。
GitHub – zurb/foundation-sites-template
(そろそろgitを覚えて「git cloneしてください」と書きたい…)
npm installとbower install
展開したフォルダ上でコマンドプロンプトを開き、npmとbowerで必要ファイルをダウンロードします。
|
1 2 |
npm install bower install |
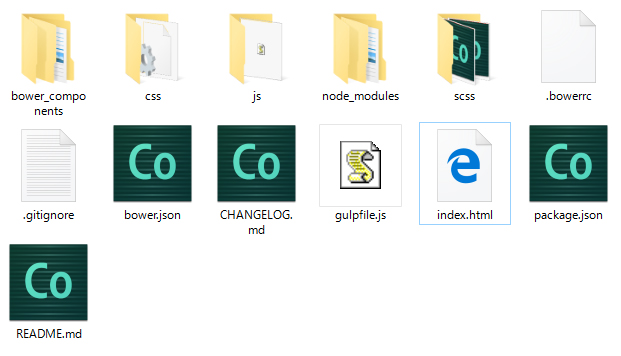
上記コマンドを実行すると以下の様なフォルダ構成になります。
Foundation5とほとんど同じで分かりやすい!

gulpで監視を開始する
gulpfile.jsでsassをビルドするタスクが定義されています。
gulpコマンドで監視が開始され、「scss」フォルダ内のファイルに変更があると「css」フォルダ内にビルド済みCSSファイルが生成されます。
|
1 |
gulp |
定義済みタスクはsassのビルドだけですので、必要なタスクは適宜追加して利用するといいと思います。
過去記事「Sass版FoundationをWindowsで使えるようにする」も参考にしてみてください。
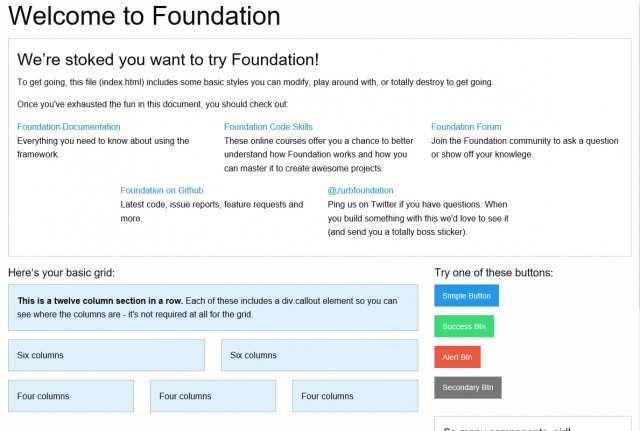
index.htmlにはFoundation6で使用できるモジュールが記述されています。
コピペしながら作っていくとレスポンシブ対応のブロックレイアウトが簡単に作れます。
ハマった点
Gruntもgulpもそうですがやたらとエラーがでまくる…。
仕事を楽にするためのツールで消耗するなんて本末転倒と思わざるを得ない…。
Error: The ‘libsass’ binding was not found in…というエラー
Node.jsのバージョンが0.11.16か0.12.10でないと動きませんでした。
マイナーバージョンは違っても問題なさそうですが、5.x、4.x、0.10.xでは駄目です。
node.js インストール備忘録(windows7)
Error in plugin ‘sass’ …というエラー
|
1 2 3 4 |
Error in plugin 'sass' Message: scss\app.scss undefined |
というエラーが出てwatchは継続するもののcssのビルドが完了しないことがあります。
gulp実行フォルダのパスに日本語が含まれるとこのエラーが出ます(例:D:\\ホームページ\foundation\ みたいな)
公式フォーラムではYeti Launch使えみたいな回答ですがWinユーザーの存在も忘れないでほしい(;´∀`)
ADs
Related Articles関連記事
Comments
コメントはまだありません。