
- 2024
- 01/12
ブロックエディタ以前しか知らないWordPress老人がtheme.jsonについて学ぶ
前回の記事に引き続き、今回はtheme.jsonについて調べました。
目次
- theme.jsonとは何か
- theme.jsonが存在することで起きる違い
- theme.jsonの中身
- $schemaとversion
- patterns
- settings
- settings.appearanceTools
- settings.useRootPaddingAwareAlignments
- settings.border
- settings.shadow
- settings.color
- settings.background
- settings.dimensions
- settings.layout
- settings.lightbox
- settings.position
- settings.spacing
- spacingSizes.settings.spacing
- settings.spacing.spacingScale
- settings.typography
- settings.typography.fontFamilies
- styles
- templateParts
- customTemplates
- まとめ
ADs
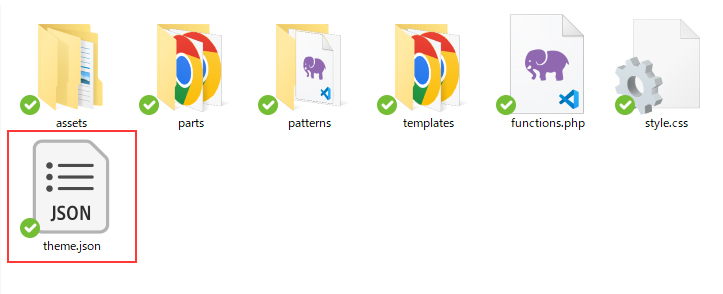
theme.jsonとは何か
theme.jsonはテーマ全体の設定ファイルで、そのテーマのルートディレクトリに「theme.json」という名前のファイルを置きます。

theme.jsonは中身が空であっても存在するだけでエディタに影響を及ぼします。
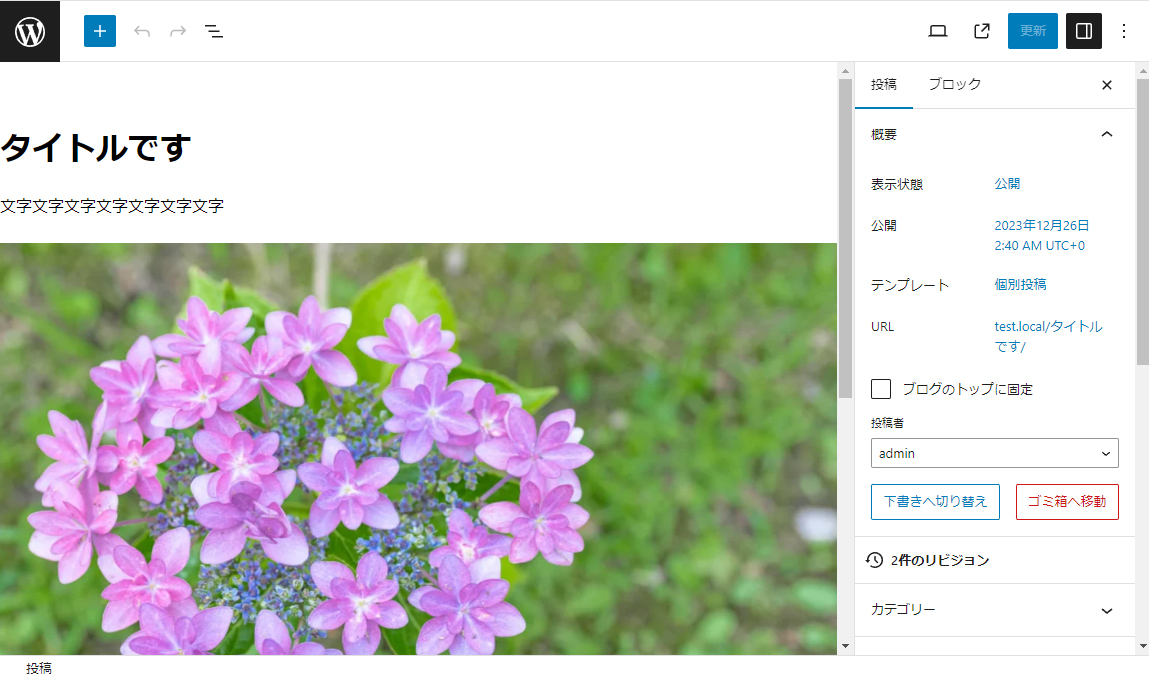
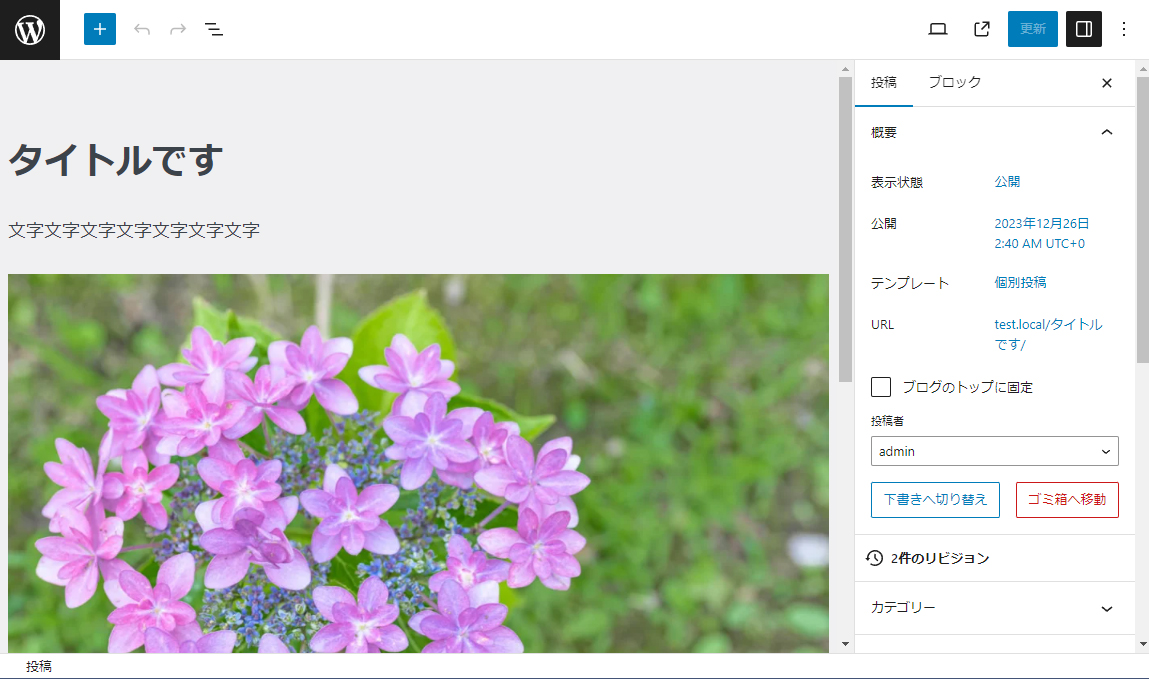
theme.jsonが存在することで起きる違い
まず呼ばれるCSSのクエリが異なります。
|
1 2 |
<!-- theme.jsonがあるときに呼ばれるCSS --> <link rel='stylesheet' href='http://test.local/wp-admin/load-styles.php?c=1&dir=ltr&load%5Bchunk_0%5D=dashicons,admin-bar,buttons,media-views,editor-buttons,wp-components,wp-block-editor,wp-reusable-blocks,wp-patterns,wp-editor,co&load%5Bchunk_1%5D=mmon,forms,wp-reset-editor-styles,wp-block-library,wp-block-editor-content,wp-edit-blocks,wp-commands,wp-edit-post,wp-block-dire&load%5Bchunk_2%5D=ctory,wp-format-library,admin-menu,dashboard,list-tables,edit,revisions,media,themes,about,nav-menus,wp-pointer,widgets,site-ico&load%5Bchunk_3%5D=n,l10n,wp-auth-check&ver=6.4.2' media='all' /> |
|
1 2 |
<!-- theme.jsonがないときに呼ばれるCSS --> <link rel='stylesheet' href='http://test.local/wp-admin/load-styles.php?c=1&dir=ltr&load%5Bchunk_0%5D=dashicons,admin-bar,buttons,media-views,editor-buttons,wp-components,wp-block-editor,wp-reusable-blocks,wp-patterns,wp-editor,co&load%5Bchunk_1%5D=mmon,forms,wp-reset-editor-styles,wp-block-library,wp-block-editor-content,wp-editor-classic-layout-styles,wp-edit-blocks,wp-com&load%5Bchunk_2%5D=mands,wp-edit-post,wp-block-directory,wp-format-library,admin-menu,dashboard,list-tables,edit,revisions,media,themes,about,nav-m&load%5Bchunk_3%5D=enus,wp-pointer,widgets,site-icon,l10n,wp-auth-check&ver=6.4.2' media='all' /> |
そしてwindow._wpLoadBlockEditorという関数内の引数が異なります。
|
1 2 3 4 5 6 |
( function() { window._wpLoadBlockEditor = new Promise( function( resolve ) { wp.domReady( function() { resolve( wp.editPost.initializeEditor( 'editor', "post", 9, {"alignWide":false,"allowedBlockTypes":true,"allowedMimeTypes":{"jpg|jpeg|jpe":"image\/jpeg"," ....(長いので省略) |
これによってブロックエディタの挙動やインターフェイスが異なります。




theme.jsonの有無で管理画面がどのように変わるかはエビスコム様の記事が非常に詳しいです。
WordPressのテーマにtheme.jsonを追加したら起きること | エビスコム - EBISUCOM
theme.jsonの中身
それではtheme.jsonの中身を見ていきます。
https://schemas.wp.org/trunk/theme.jsonを読みながら解読しましたので最新バージョンのWordPress(記事執筆時は6.4)で問題なく動作すると思います。
$schemaとversion
|
1 2 |
"$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, |
この2行を書いておくことでVSCodeなどのエディタでオートコンプリートやツールチップの表示などの入力支援が使えるようになります。
$schemaはなくてもかまいませんがversionは必須です。
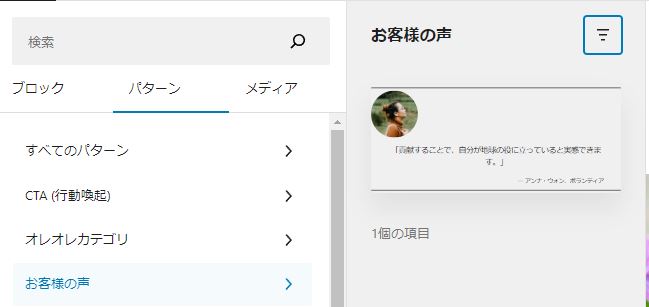
patterns
|
1 2 3 4 |
"patterns": [ "three-columns-of-services", "quote-ja" ], |
WordPressのパターンディレクトリで公開されているパターンを読み込み、エディタの「パターン」欄に表示することができます。もちろん選択すればそのパターンを記事中で使用することができます。配列でパターンのスラッグを指定します。

たとえば「quote-ja」はこのパターンのことです。
settings
すべてのブロックに対する設定を定義します。後述のblocksセクションで各ブロック個別に設定を上書きすることもできます。
settings.appearanceTools
|
1 |
"appearanceTools": true, //デフォルト:false |
trueにすることでブロックエディタの各種機能が有効になります。
settingsセクションで以下の設定をすることと同じ意味合いになります(settingsの各項目は後述)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
"settings": { "border": { "color": true, "radius": true, "style": true, "width": true }, "color": { "link": true }, "dimensions": { "minHeight": true }, "position": { "sticky": true }, "spacing": { "blockGap": true, "margin": true, "padding": true }, "typography": { "lineHeight": true } } |
主に装飾関連の機能が有効になりますので、ブロックエディタを採用するなら基本的にはtrueでいいと思います。
settings.useRootPaddingAwareAlignments
true二設定するとルートブロック(bodyのこと)の代わりに全幅ブロックの内容に、ルートパディング (styles.spacing.paddingの値) を適用します。
この設定を使用する場合、styles.spacing.paddingは常にオブジェクトとして設定し、top, right, bottom, leftの値は別々に宣言する必要があります。
|
1 |
"useRootPaddingAwareAlignments": true //デフォルト:false |
要はstyles.spacing.paddingの値をbodyではなく全幅ブロックに適用するという設定です。
これによって幅いっぱいのブロックを使いたいけどbodyのpaddingがあるから全幅にならない、という問題を回避できます。
以下の記事が詳しく参考になりました。
【WordPress6.1】theme.json の変更点#settings.useRootPaddingAwareAlignments
settings.border
枠線を有効にします。

|
1 2 3 4 5 6 |
"border": { "color": true, //デフォルト:false "radius": true, //デフォルト:false "style": true, //デフォルト:false "width": true //デフォルト:false }, |
settings.shadow
影(box-shadow)のプリセットを設定します。
|
1 2 3 4 5 6 7 8 9 10 |
"shadow": { "defaultPresets": false, //デフォルト:true "presets": [ { "name": "表示される名前", "slug": "unique-slug", "shadow": "box-shadow: 1px 1px 1px 1px #000" } ] } |
defaultPresets・・・デフォルトのプリセットを表示するかどうか
presets・・・プリセットとして表示させる項目。配下オブジェクトはname,slug,shadowの項目を持ちます。
settings.color
色選択時のパレットに関する設定をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
"color": { "background": false, //デフォルト:true "custom": false, //デフォルト:true "customDuotone": false, //デフォルト:true "customGradient": false, //デフォルト:true "defaultDuotone": false, //デフォルト:true "defaultPalette": false, //デフォルト:true "defaultGradients": false, //デフォルト:true "duotone": [ { "colors": ["#111111", "#ffffff"], "slug": "duotone-1", "name": "Black and white" },..... ], "gradients": [ { "slug": "gradient-1", "gradient": "linear-gradient(to bottom, #cfcabe 0%, #F9F9F9 100%)", "name": "Vertical soft beige to white" },..... ], "palette": [ { "color": "#f9f9f9", "name": "Base", "slug": "base" },..... ], "link": false, //デフォルト:false "text": false, //デフォルト:true "heading": false, //デフォルト:true "button": false //デフォルト:true }, |
background・・・背景色指定を有効にするかどうか
custom・・・色選択で好きな色を選択できるようにするかどうか
customDuotone・・・デュオトーン(画像のフィルタ)設定時に好きな色を選択できるようにするかどうか
customGradient・・・グラデーション選択時に好きな色を選択できるようにするかどうか
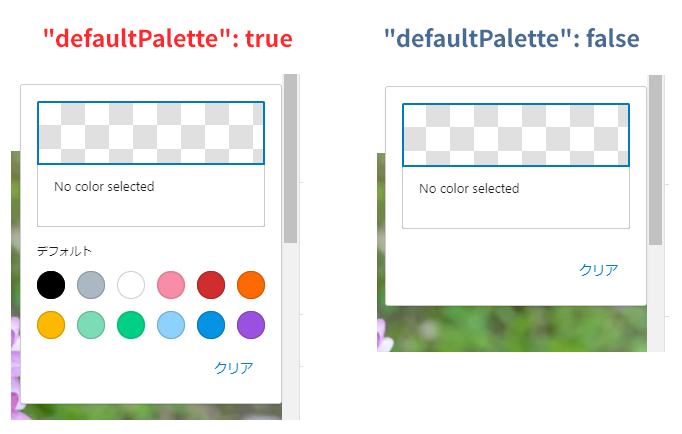
defaultDuotone・・・デュオトーンのデフォルトプリセットを表示するかどうか
defaultPalette・・・カラーパレットのデフォルトプリセットを表示するかどうか
defaultGradients・・・グラデーションパレットのデフォルトプリセットを表示するかどうか
もしdefault…の設定をfalseにした場合、以下のようにプリセットの選択肢が表示されません。プリセットが必要な場合は後述のduotone / gradients / paletteで自前で定義する必要があります。

duotone / gradients / palette
デュオトーン・グラデーション・カラーパレットで使用する色を設定します。
link・・・リンク文字色を指定できるかどうか
text・・・文字色を指定できるかどうか
heading・・・見出し文字色を指定できるかどうか
button・・・ボタンの色を指定できるかどうか
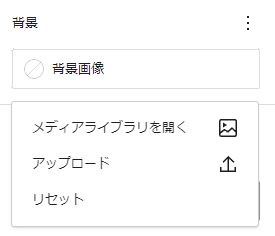
settings.background
背景画像を有効にします。

|
1 2 3 |
"background": { "backgroundImage": false //デフォルト:false } |
現時点(WordPress 6.4)ではsettings.background配下はbackgroundImageだけです。
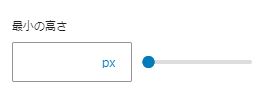
settings.dimensions
min-heightを指定できるようにするかを設定します。

|
1 2 3 |
"dimensions": { "minHeight": false //デフォルト:false } |
現時点(WordPress 6.4)ではsettings.dimensions配下はminHeightだけです。
settings.layout
コンテンツ幅を設定します。
|
1 2 3 4 5 6 |
"layout": { "contentSize": "620px", "wideSize": "1280px", "allowEditing": true, //デフォルト:true "allowCustomContentAndWideSize": true,デフォルト:true }, |
contentSizeとwideSizeについては、CSSでは
|
1 2 |
body .is-layout-constrained > :where(:not(.alignleft):not(.alignright):not(.alignfull)){max-width: var(--wp--style--global--content-size);margin-left: auto !important;margin-right: auto !important;} |
と指定されるため(–wp–style–global–content-sizeがcontentSizeにあたる)、この設定値を有効とするにはコンテンツ全体を囲うis-layout-constrainedというクラスのdivを配置する必要があります。
allowEditing・・・コンテンツ幅をエディタ上で変更できるようにするかどうか
allowCustomContentAndWideSize・・・カラム幅の設定を可能にするかどうか
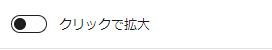
settings.lightbox
画像に対し、ライトボックスで開く機能を有効にするかどうかを設定します。

|
1 2 3 4 |
"lightbox": { "enabled": true, "allowEditing": true } |
enabled・・・有効/無効をtrue/falseで指定
allowEditing・・・エディタ上に編集画面を表示するかどうかをtrue/falseで指定
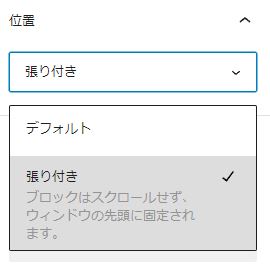
settings.position
位置指定で張り付き(sticky)を選択可能にするかどうかを設定します。

|
1 2 3 |
"position": { "sticky": false //デフォルト:false } |
settings.spacing
マージン・パディング・ブロックの間隔で使用するサイズの選択値や単位を定義します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
"spacing": { "blockGap": true, //デフォルト:null "margin": true, //デフォルト:false "padding"; true, //デフォルト:false "units": ["%", "px", "em", "rem", "vh", "vw"],//配列で最低1つは必須 "customSpacingSize": true,//デフォルト:true "spacingSizes": [ { "name": "1", "size": "1rem", "slug": "10" }, { "name": "2", "size": "min(1.5rem, 2vw)", "slug": "20" }, { "name": "3", "size": "min(2.5rem, 3vw)", "slug": "30" },... ], "spacingScale": { "operator": "*", //「*」か「+」 デフォルトは「*」 "increment": 1.5, //デフォルト:1.5 "steps": 5, //デフォルト:7 "mediumStep": 1.5, //デフォルト:1.5 "unit": "rem" //"px","em","rem","%","vw","svw","lvw","dvw","vh","svh","lvh","dvh","vi","svi","lvi","dvi","vb","svb","lvb","dvb","vmin","svmin","lvmin","dvmin","vmax","svmax","lvmax","dvmax"のどれか デフォルト:rem }, }, |
blockGap・・・ブロックの間隔を使用するかどうか
margin・・・マージンを使用するかどうか
padding・・・パディングを使用するかどうか
units・・・スペース関連で使用する単位。
customSpacingSize・・・trueにするとspacingSizesで設定したプリセットを選択肢として使用できます。
spacingSizes.settings.spacing
スペースの選択肢として使用できるプリセットを定義します。
name・・・表示名称
size・・・適用される値
slug・・・プリセットのスラッグ。10,20,30…と10ごとの数値が推奨されています。
settings.spacing.spacingScale
スペースの選択肢で使用するプリセット値を自動で生成します。
operator・・・「+」なら加算、「*」なら乗算
increment・・・増加する割合
steps・・・生成する選択肢の数
mediumStep・・・中間値
unit・・・単位
たとえば極端な例ですがマージンやパディングで5,50,500remの選択肢を用意したい場合は以下のようになります。
|
1 2 3 4 5 6 7 |
"spacingScale": { "operator": "*", "increment": 10, "steps": 3, "mediumStep": 50, "unit": "rem" } |

settings.typography
フォントや文字サイズなどタイポグラフィの選択肢を設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
"typography": { "customFontSize": true,//デフォルト:true "dropCap": true,//デフォルト:true "fluid": false,//デフォルト:false "fontStyle": true, //デフォルト:true "fontWeight":true, //デフォルト:true "letterSpacing":true, //デフォルト:true "lineHeight":false, //デフォルト:false "textColumns":false, //デフォルト:false "textDecoration":true, //デフォルト:true "textTransform":true, //デフォルト:true "writingMode":false, //デフォルト:false "fontFamilies": [ { "fontFace": [ { "fontFamily": "Inter", "fontStretch": "normal", "fontStyle": "normal", "fontWeight": "300 900", "src": [ "file:./assets/fonts/inter/Inter-VariableFont_slnt,wght.woff2" ] } ], "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "body" },.... ], "fontSizes": [ { "fluid": false, "name": "Small", "size": "0.9rem", "slug": "small" },.... ], }, |
customFontSize・・・カスタムフォントサイズを使用するかどうか
dropCap・・・ドロップキャップを有効にするかどうか
fluid・・・ウインドウサイズによる流動的なフォントサイズをサポートするかどうか
fontStyle・・・外観(イタリック)を有効にするかどうか
fontWeight・・・フォントウェイトを有効にするかどうか
letterSpacing・・・文字間隔を有効にするかどうか
lineHeight・・・行間を有効にするかどうか
textColumns・・・column-countを有効にするかどうか
textDecoration・・・テキスト装飾(アンダーラインや取り消し線)を有効にするかどうか
textTransform・・・大文字小文字を有効にするかどうか
writingMode・・・文字の方向(縦書き・横書き)を有効にするかどうか
settings.typography.fontFamilies
選択できるフォントの種類を配列で指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
"fontFamilies": [ { "fontFace": [ { "ascentOverride": "", "descentOverride": "", "fontDisplay": "fallback", //'auto', 'block', 'fallback', 'swap', 'optional'のどれか デフォルト:fallback "fontFamily": "", "fontFeatureSettings": "", "fontStretch": "", "fontStyle": "", "fontVariant": "", "fontVariationSettings": "", "fontWeight": "400",//デフォルト:400 "lineGapOverride": "", "sizeAdjust":"", "unicodeRange":"", "src":"", "preview": "", },... ], "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "preview": "", "slug": "body" },.... ], |
fontFaceの各項目
fontFaceはウェイトやスタイルが違うフォントを指定します。Webフォントでウェイト別・スタイル別にフォントファイルを読み込ませる必要がある場合に使用します。
fontFamilyとsrcが必須です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
{ "fontFace": [ { "fontFamily": "Cardo", "fontStyle": "normal", "fontWeight": "400", "src": ["file:./assets/fonts/cardo/cardo_normal_400.woff2"] }, { "fontFamily": "Cardo", "fontStyle": "italic", "fontWeight": "400", "src": ["file:./assets/fonts/cardo/cardo_italic_400.woff2"] }, { "fontFamily": "Cardo", "fontStyle": "normal", "fontWeight": "700", "src": ["file:./assets/fonts/cardo/cardo_normal_700.woff2"] } ], "fontFamily": "Cardo", "name": "Cardo", "slug": "heading" }, |
ウェイト・スタイル別のフォントファイル読み込みが不要な場合はfontFaceセクションは必要ありません。
fontFamilyにCSS、nameに表示名称、slugにユニークな名前(ケバブケースで書く)を設定します。
|
1 2 3 4 5 6 |
{ "fontFamily": "-apple-system, BlinkMacSystemFont, avenir next, avenir, segoe ui, helvetica neue, helvetica, Cantarell, Ubuntu, roboto, noto, arial, sans-serif", "name": "System Sans-serif", "slug": "system-sans-serif" }, |
ascentOverride・・・ascentOverrideの値
descentOverride・・・descentOverrideの値
※それぞれこちらを参照
以下はCSSの値をそのまま入力します。
fontDisplay・・・font-displayの値。’auto’, ‘block’, ‘fallback’, ‘swap’, ‘optional’のどれか
fontFamily・・・font-familyの値。
fontFeatureSettings・・・font-feature-settingsの値
fontStretch・・・font-stretchの値
fontStyle・・・font-styleの値
fontVariant・・・font-variantの値
fontVariationSettings・・・font-variation-settingsの値
fontWeight・・・font-weightの値。
lineGapOverride・・・line-gap-overrideの値。
sizeAdjust・・・size-adjustの値。
unicodeRange・・・unicode-rangeの値。
以下はWebフォント用の設定です。
src・・・フォントファイルのパスを入力します。配列か文字列が許容されます。
例:
|
1 |
"src": ["file:./assets/fonts/cardo/cardo_normal_400.woff2"] |
preview・・・フォントのプレビュー用画像のパスです。文字列で入力します。
styles
サイトやブロックに適用するCSSを設定します。
styleセクションに書いた設定はbodyに適用され(settings.useRootPaddingAwareAlignmentsがfalseの場合)、styles.blocks.[ブロック名]セクションに書いた設定は各ブロック個別に適用されます。
たとえば以下のように書くと、bodyに
|
1 2 |
color: #ff0000; border: 1xp solid #000; |
が適用されます。
|
1 2 3 4 5 6 7 8 9 10 |
"styles": { "color": { "text": "#ff0000" }, "border": { "width": "1px", "color": "#000", "style": "solid", } } |
適用できる設定は以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
{ "styles": { "border": { "radius": "value", //border-radius "color": "value", //border-color "style": "value", //border-style "width": "value" //border-width }, "color": { "background": "value", //background-color "gradient": "value", //background "text": "value" //color }, "css": "value", //好きなCSSを書ける "dimensions": { "minHeihgt": "value" //min-height }, "filter": { "duotone": "value" }, "outline": { "color": "value", //outline-color "offset": "value", //outline-offset "style": "value", //outline-style "width": "value", //outline-width }, "shadow": "value", //box-shadow "spacing": { "blockGap": "value", "margin": { "top": "value", "right": "value", "bottom": "value", "left": "value", }, "padding": { "top": "value", "right": "value", "bottom": "value", "left": "value" } } } } } |
このスタイルの書き方は後述のelementsでも使用します。
styles.typography
文字関連のCSSを設定します。styles.typographyの場合はbodyに適用されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
"styles": { "typography": { "fontFamily": "value",//font-family "fontSize": "value", //font-size "fontStyle": "value", //font-style "fontWeight": "value", //font-weight "letterSpacing": "value", //letter-spacing "lineHeight": "value", //line-height "textColumns": "value", //text-columns "textDecoration": "value", //text-decoration "textTransform": "value" //text-transform "writingMode": "value" //writing-mode } } |
styles.elements
button、link(テキストリンク)、heading、caption、cite、h1~h6のスタイルを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
"styles": { "elements": { "button": {}, "link": {}, "h1": {}, "h2": {}, "h3": {}, "h4": {}, "h5": {}, "h6": {}, "heading": {}, "caption": {}, "cite": {}, }, } |
styles.elements.button
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
"button":{ //基本のスタイルの書き方はstylesセクションと同じです "border": {}, "color": {}, "filter": {}, "shadow": {}, "outline": {}, "spacing": {}, "typography": {}, "css": {}, //ボタンの場合は加えて疑似要素を文字列で書くことができます。 ":hover": "", ":focus": "", ":active": "", ":visited": "", ":link": "", ":any-link": "" } |
styles.elements.caption
styles.elements.cite
styles.elements.h1~h6
styles.elements.heading
stylesと全く同じです。
|
1 2 3 4 5 6 7 8 9 10 |
"caption":{ "border": {}, "color": {}, "filter": {}, "shadow": {}, "outline": {}, "spacing": {}, "typography": {}, "css": {} } |
|
1 2 3 4 5 6 7 8 9 10 |
"cite":{ "border": {}, "color": {}, "filter": {}, "shadow": {}, "outline": {}, "spacing": {}, "typography": {}, "css": {} } |
|
1 2 3 4 5 6 7 8 9 10 |
"h1":{ "border": {}, "color": {}, "filter": {}, "shadow": {}, "outline": {}, "spacing": {}, "typography": {}, "css": {} } |
styles.elements.link
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
"link": { //基本のスタイルの書き方はstylesセクションと同じですが項目が少ない "border": {}, "color": {}, "spacing": {}, "typography": {}, //加えて疑似要素を文字列で書くことができます。 ":hover": "", ":focus": "", ":active": "", ":visited": "", ":link": "", ":any-link": "" } |
styles.blocks
ブロック個別にスタイルを設定したい場合はstyles.blocks.[ブロック名]として記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
"blocks": { "core/avatar": { //適用可能なすべてのスタイル "border": {}, "color": {}, "dimensions": {}, "spacing": {}, "typography": {}, "filter": {}, "shadow": {}, "outline": {}, "css": {}, "elements": {}, "variations": {} }, "core/button": { "variations": { "outline": { "spacing": { "padding": { "bottom": "calc(0.6rem - 1px)", "left": "calc(1rem - 1px)", "right": "calc(1rem - 1px)", "top": "calc(0.6rem - 1px)" } }, "border": { "width": "1px" } } } }, "core/buttons": { "spacing": { "blockGap": "0.7rem" } }, "core/calendar": { "color": { "text": "var(--wp--preset--color--contrast)" }, "css": ".wp-block-calendar table:where(:not(.has-text-color)) th{background-color:var(--wp--preset--color--contrast-2);color:var(--wp--preset--color--base);border-color:var(--wp--preset--color--contrast-2)} & table:where(:not(.has-text-color)) td{border-color:var(--wp--preset--color--contrast-2)}" },...... } |
styles.blocks.[ブロック名].elements
ブロック内に含まれるbutton、link(テキストリンク)、heading、caption、cite、h1~h6にスタイルを適用したいときにエレメント名を指定して記載します。
styles.elementsでの指定より優先されます。
たとえばカレンダー内のh2は赤文字にしたい場合
|
1 2 3 4 5 6 7 |
"core/calendar": { "elements": { "h2": { "color": "#ff0000" } } } |
とします。
styles.blocks.[ブロック名].variations
variationsという項目は既存のブロックのスタイルを上書きするために使います。
variations配下のスタイルがそのブロックのCSSに追加するかたちで適用されます。
なお、標準ブロックの名称は以下のとおりです
core/audio
core/avatar
core/block
core/button
core/buttons
core/calendar
core/categories
core/code
core/column
core/columns
core/comment-author-avatar
core/comment-author-name
core/comment-content
core/comment-date
core/comment-edit-link
core/comment-reply-link
core/comments
core/comments-pagination
core/comments-pagination-next
core/comments-pagination-numbers
core/comments-pagination-previous
core/comments-title
core/comment-template
core/cover
core/details
core/embed
core/file
core/freeform
core/gallery
core/group
core/heading
core/home-link
core/html
core/image
core/latest-comments
core/latest-posts
core/list
core/list-item
core/loginout
core/media-text
core/missing
core/more
core/navigation
core/navigation-link
core/navigation-submenu
core/nextpage
core/page-list
core/page-list-item
core/paragraph
core/post-author
core/post-author-biography
core/post-author-name
core/post-comment
core/post-comments-count
core/post-comments-form
core/post-comments-link
core/post-content
core/post-date
core/post-excerpt
core/post-featured-image
core/post-navigation-link
core/post-template
core/post-terms
core/post-time-to-read
core/post-title
core/preformatted
core/pullquote
core/query
core/query-no-results
core/query-pagination
core/query-pagination-next
core/query-pagination-numbers
core/query-pagination-previous
core/query-title
core/quote
core/read-more
core/rss
core/search
core/separator
core/shortcode
core/site-logo
core/site-tagline
core/site-title
core/social-link
core/social-links
core/spacer
core/table
core/table-of-contents
core/tag-cloud
core/template-part
core/term-description
core/text-columns
core/verse
core/video
core/widget-area
core/legacy-widget
core/widget-group
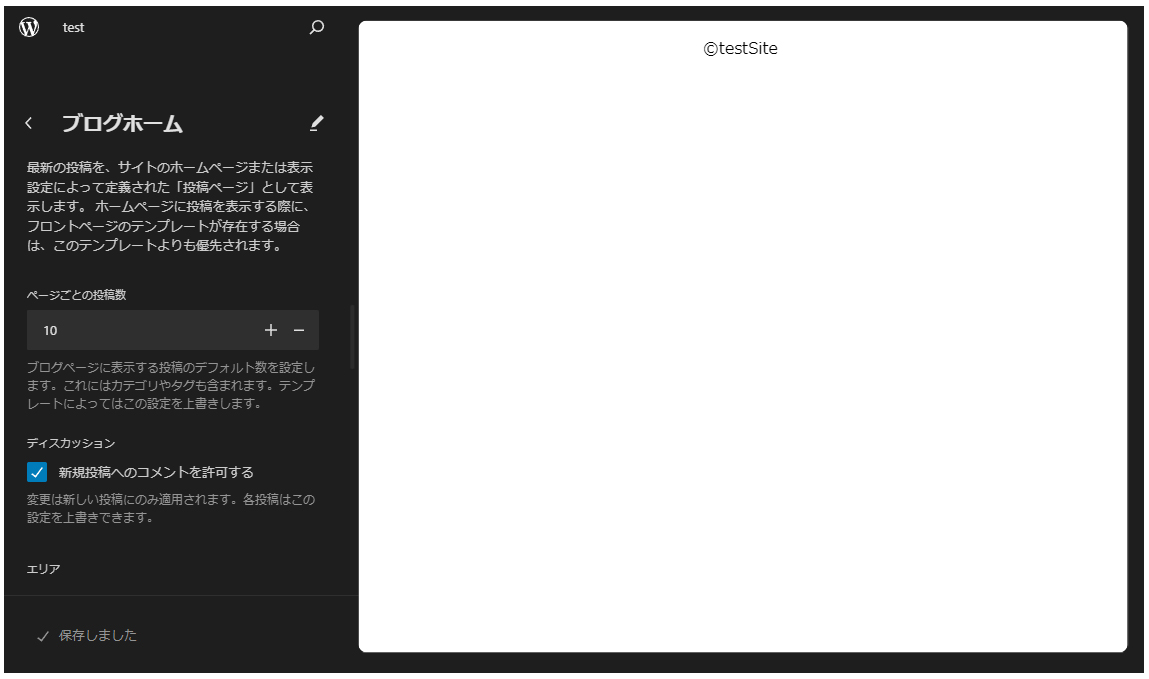
templateParts
parts配下にHTMLファイルを置くことでサイトエディターの「テンプレートパーツ」上で選択できるようになりますが、そのときに表示する名称を指定します。
area(任意)・・・テンプレートパーツを使用するエリア(headerかfooter)
name(必須)・・・ファイル名から拡張子を除いた名称
title(任意)・・・エディタ上に表示される名称
|
1 2 3 4 5 6 7 8 9 10 11 12 |
"templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" },..... ], |
customTemplates
templates 配下にHTMLファイルを置くことでサイトエディターの「テンプレート」で選択できるようになりますが、そのときに表示する名称を指定します。
name(必須)・・・ファイル名から拡張子を除いた名称
postTypes(任意)・・・テンプレートが使用できる投稿タイプを配列で指定([‘page’,’post’]など)
title(必須)・・・エディタ上に表示される名称
|
1 2 3 4 5 6 7 8 9 10 11 12 |
"customTemplates": [ { "name": "page-no-title", "postTypes": ["page"], "title": "Page No Title" }, { "name": "page-with-sidebar", "postTypes": ["page"], "title": "Page With Sidebar" },..... ] |
まとめ
くぅ~疲れましたw 本当に疲れた…。
見ての通りtheme.jsonの設定可能な項目は非常に多いですが、デフォルトのままでいい内容も多く、さらに一度作成すれば使い回しができると思いますので、サイト制作の度にtheme.jsonが大きな負担になることはないと思います(思いたい)。
ということで、次回はいよいよオリジナルなブロックの作成に挑戦してみようと思います。
ADs
Related Articles関連記事
Comments
4suopz
7yfn4m
fz0uz2
cr9oos
weo3ww
yvzeug
5r14k8
0snv4l
lhcr3c
q2te0v
esm8pc
xqxv2p
sx0jc5
el5if6
yy5apf
0yxrum
ux61mo
tbehyo
x8owzx
ot9jbw
9lvxk2
jgk12r
eq3sdk
sy3hdf
2k6e18
nggs5y
flt3xk
6erbbk
rtc23k
ym5hmq
ncj04e
ykrgx5
wox989
93h4xp
beqyao
3gz31y
ca85g5
ztvs2a
0f06f1
ngohby
ma39ln
78cnbf
6grsm5
ucwf83
7niudh
dy4rlm
3v1j9w
qbltht
sa82nq
j0kxr7
yvmugl
k02biw
d8icmu
voeg6f
fzz9mk
c1oje5
ar76y0
ff6vcp
vr0pob
8rxpw3
w0zwwa
3es6gh
m3ialw
vik7xr
2bdm13
0j9pdh


