
- 2023
- 12/26
ブロックエディタ以前しか知らないWordPress老人がフルサイト編集対応のテーマ作成に挑戦する
WordPressについてはブロックエディタ以前の知識しかないため、年末年始の余暇を利用してフルサイト編集に対応したテーマを作れるように勉強しようと思います。
ブロックエディタ以前のWordPressは多少使っていました。テーマ作成はできる、プラグイン開発はちょっとだけできる。
ただし仕事で使っていたわけではないので趣味ユーザーの範囲、という程度です。
ADs
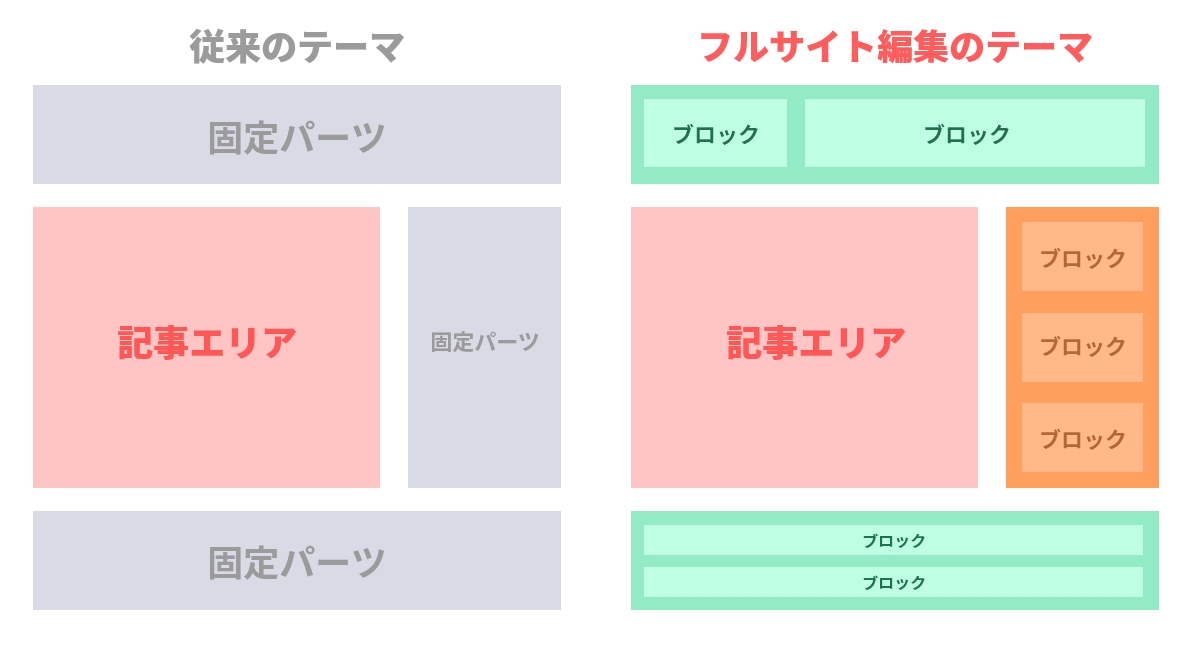
従来のテーマとフルサイト編集対応テーマの違い
従来のテーマは(ウィジェットなど編集可能パーツもあるとはいえ)固定枠の中にコンテンツ部分があるという構成ですが、フルサイト編集対応テーマはページのすべてがブロックにより構成されています。

共通化されたテンプレートやパターン、パーツなどが使えますので、毎回0からページを構築する必要があるというものではありません。
最小限の設定
ということで、既存テーマのカスタマイズなどではなく全くの0からのテーマ作成に挑戦します。
ちゃんと完成するかな…。
1.wp-content/theme内にテーマ用フォルダを作る
仮に「test」とします。
2.testフォルダ内にstyle.cssを作る
style.css内のコメント部分を読み取ってテーマ選択画面に説明を表示します。
最小限「Theme Name」さえあればテーマとして機能します。
|
1 2 3 |
/* Theme Name: test */ |
それ以外の項目
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* Theme Name: test //テーマの名前 Theme URI: https://wood-roots.com //テーマの説明があるWebページのURL。管理画面に表示されない。 Author: wood-roots //テーマ作者の名前。管理画面に表示される。 Author URI: https://wood-roots.com //テーマ作者のWebサイト。テーマ選択画面でリンクが貼られる Description: 説明文 //テーマの説明文。管理画面に表示される Requires at least: 6.4 //インストール可能なWPの最低バージョン Tested up to: 6.4 //テスト済みのWPのバージョン Requires PHP: 7.0 //テーマを使用可能なPHPの最低バージョン Version: 1.0 //テーマのバージョン。 License: GNU General Public License v2 or later //ライセンス License URI: http://www.gnu.org/licenses/gpl-2.0.html //ライセンスの説明URL Text Domain: test //テーマの多言語化をするときに指定する文字列。 Tags: //タグ。テーマ選択画面で表示される。 */ |
配布用テーマでない場合ほとんどの項目は不要だと思います。
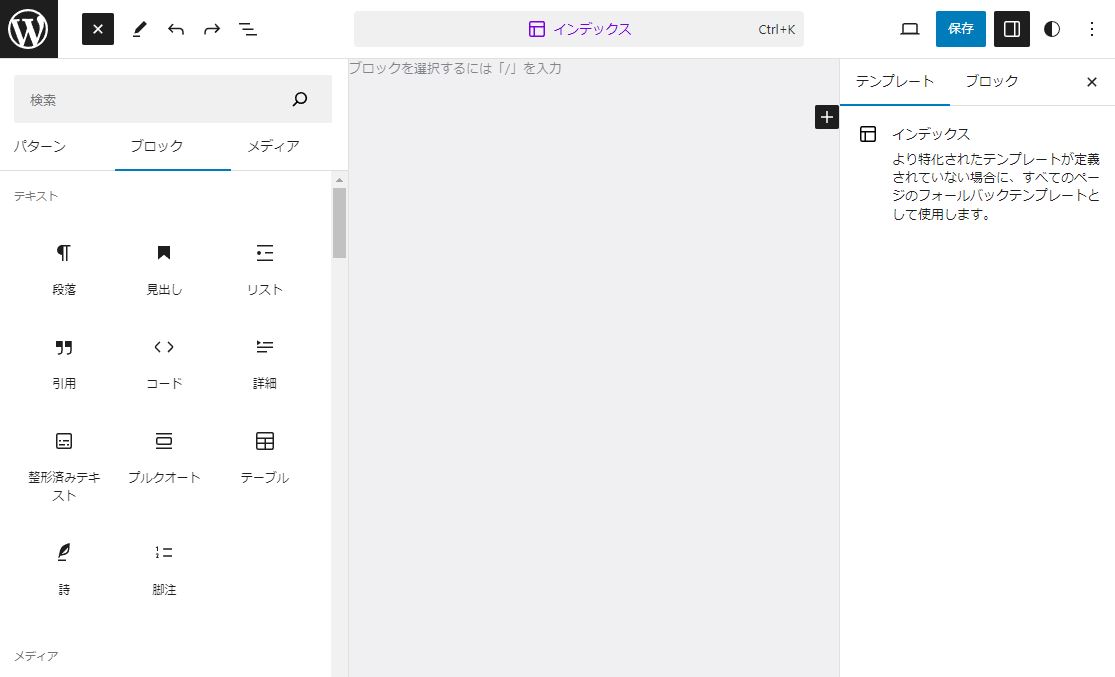
3.testフォルダ内にtemplatesフォルダを作り、その中にindex.htmlを置く
現時点では中身は空でかまいません。これが従来のindex.phpにあたります。
このあたりから従来と違いが出てきた。
驚くことにこの段階でテーマとしては適用できてしまいます。

カラムや各種ブロックを駆使すればホームページとしての体裁を整えることもできてしまいそうです。
テンプレートファイルの分割
4.トップページ、一覧ページ、個別記事ページを分けたい
のでtemplates内にindex.html(一覧ページ用)のほかに
home.html(トップページ用)
single.html(個別記事ページ用)
を追加します。
共通パーツを追加
全ページに渡る共通ヘッダとフッタを設置したい。
5.testフォルダ内にpartsフォルダを作る
そのpartsフォルダ内に共通ヘッダー用のcmnHeader.html、共通フッター用にcmnFooter.htmlを作成します。
6.共通ヘッダー、共通フッターを使用したいテンプレート(今回はhome.htmlでは共通フッター、index.htmlとsingle.htmlでは共通ヘッダーと共通フッター)にパーツ読み込みタグを書く
テンプレートの読み込みはwp:template-partというタグがあります。
HTMLファイルなのでPHPの関数ではなくコメントタグになります。
共通ヘッダー
|
1 |
<!-- wp:template-part {"slug":"cmnHeader","area":"header","tagName":"div"} /--> |
共通フッター
|
1 |
<!-- wp:template-part {"slug":"cmnFooter","area":"footer","tagName":"div"} /--> |
・slug…ファイル名
・area…headerかfooterかuncategorized
・tagName…パーツを囲うタグ名。divやheader,footerなど。
7.cmnHeaderとcmnFooterの中身を書く
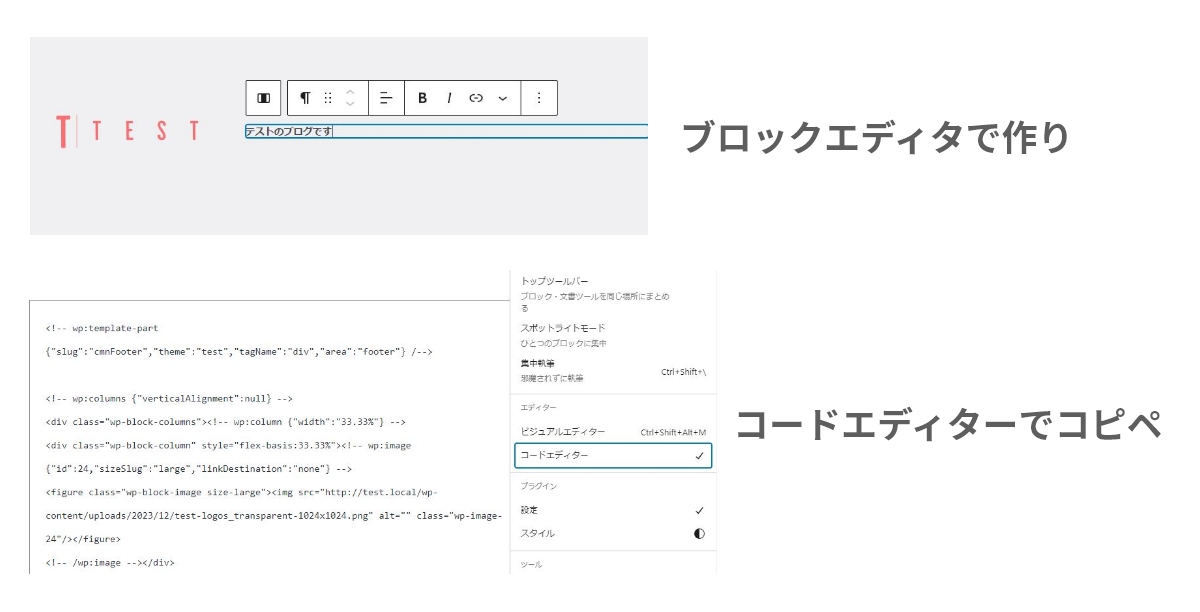
ポイントとしてはノーマルなHTMLではなく、それぞれの中身もブロックとして成り立つように書きます。
一旦エディタ上で作成してコードエディターに切り替え、そのソースをコピペするのがいいと思います。

ブロックやグループの単位はコメントタグで区切られている、と分かれば比較的読みやすいのではないかと思います。
個人的にはこの仕様は(旧バージョンとの互換性維持のためには仕方ないとはいえ)ちょっとレガシーすぎると思いますが
cmnFooter.htmlの中身
|
1 2 3 |
<!-- wp:paragraph {"align":"center"} --> <p class="has-text-align-center">©testSite </p> <!-- /wp:paragraph --> |
cmnHeader.htmlの中身
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- wp:columns --> <div class="wp-block-columns"><!-- wp:column {"width":"33.33%"} --> <div class="wp-block-column" style="flex-basis:33.33%"><!-- wp:image {"id":24,"sizeSlug":"large","linkDestination":"none"} --> <figure class="wp-block-image size-large"><img src="http://test.local/wp-content/uploads/2023/12/test-logos_transparent-1024x1024.png" alt="" class="wp-image-24"/></figure> <!-- /wp:image --></div> <!-- /wp:column --> <!-- wp:column {"width":"66.66%"} --> <div class="wp-block-column" style="flex-basis:66.66%"><!-- wp:categories /--></div> <!-- /wp:column --></div> <!-- /wp:columns --> |
8.パターンを作成する
パターンはサイト内で使える雛形のようなものです。
パーツと同様にブロックとして成り立たないといけませんが、PHPで書くことができます。
先程ヘッダーとフッター用に作った「パーツ」と何が違うのか
パーツ
HTMLで作成する。テンプレートにはじめから設置する(ことが多い)
パターン
PHPで作成する。パーツ内に含めることができる。
概念的には
テンプレート>パーツ>パターン>グループ>ブロック
(上位が下位を包括することができる)
という感じでしょうか。
標準のカラムにはない4分割均等割のパターンを作ってみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?php /** * Title: 4カラム * Slug: test/4-columns * Categories: posts */ ?> <!-- wp:columns --> <div class="wp-block-columns"> <!-- wp:column {"width":"25%"} --> <div class="wp-block-column" style="flex-basis:25%"></div> <!-- /wp:column --> <!-- wp:column {"width":"25%"} --> <div class="wp-block-column" style="flex-basis:25%"></div> <!-- /wp:column --> <!-- wp:column {"width":"25%"} --> <div class="wp-block-column" style="flex-basis:25%"></div> <!-- /wp:column --> <!-- wp:column {"width":"25%"} --> <div class="wp-block-column" style="flex-basis:25%"></div> <!-- /wp:column --> </div> <!-- /wp:columns --> |
はじめのコメント部分で管理画面上での表示を管理します。
* Title: タイトル
* Slug: テーマ名/パターンファイル名
* Categories: featured,posts,text,gallery,call-to-action,banner,header,footer,team,testimonials,services,portfolio,media から選ぶ(複数選ぶ場合はカンマで区切る)
Categoriesについてはregister_block_pattern_categoryという関数で追加(削除の場合はunregister_block_pattern_category)が可能です。
functions.phpに
|
1 2 3 4 5 6 7 8 9 |
function add_pattern_categories() { register_block_pattern_category( 'my-cat', array( 'label' => __( 'オレオレカテゴリ' ) ) ); } add_action( 'init', 'add_pattern_categories' ); |
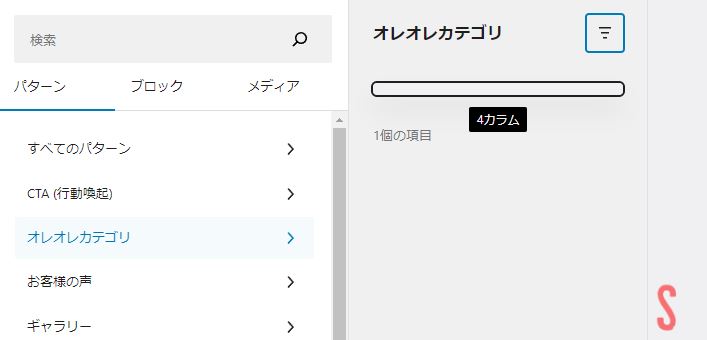
と書けば「my-cat」という分類を使うことができます(管理画面での名称は「オレオレカテゴリ」となる)
スクリーンショットを勝手に生成してくれますが、自分で画像を作ることはできないんだろうか…。

9.functions.phpを作成する
functions.phpの書き方は従来と変わりません。ちょっと安心した。
例:オリジナルCSSの読み込み
|
1 2 3 4 5 6 7 8 9 10 |
<?php function enqueue_styles() { wp_enqueue_style( 'sub-style', get_template_directory_uri() . '/assets/css/style.css' ); } add_action( 'wp_enqueue_style', 'enqueue_styles' ); ?> |
とりあえず今回はここまで。
次回はtheme.jsonの作成をやってみようと思います。
ADs
Related Articles関連記事
Comments
3lh4se
jcrw8p
qv1jpx
smxih9
8b5wh7
svm5kh
r7vjf8
30nxsv
t6nrgc
eaazc8
8nxod1
u7nqf7
mr1hcx
ejtiqf
kb1kg6
679ak5
xv882v
4tv1za
p4pign
whf1sa
ciqgrw
yzq2tu
wcxbj6
zsu203
7cjjm7
uht9bb
jjiwxu
unzh4p
c5m7o4
igys7e
9i4csg
3sc2q1
j4tvsn
ju65xo
pmqzfd
ox0ljb
7isdel
9kccw7
eyra7v


