
- 2015
- 11/30
Foundation6+gulpをWindowsで動くようになるまで
CSSフレームワークFoundationの新しいバージョンであるFoundation6がリリースされました。
個人でつくるサイトはFoundationを多用していたので、新バージョンもぜひ試してみたいと思います。

Mac環境ではnpmでコマンドラインツールをインストールして簡単に開発を進めることができるようなのですが、Windows環境では随分手間取ってしまいました…。
とりあえずgulpで自動ビルドをさせるところまで辿り着きましたのでよかったら参考にしてみてください。
ADs
やりたかったこと
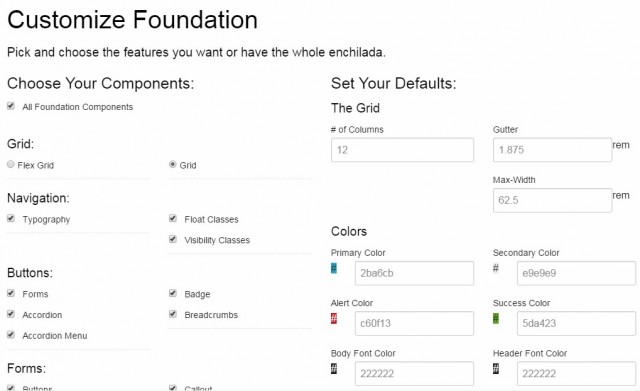
Foundationはブラウザ上で幅や配色を設定し、カスタマイズされたHTML+CSSファイルのセットをダウンロードすることもできます。

しかしこれでダウンロードできるのはビルド済みのファイルですので、Sassが使えません。
ビルド前のSassや記述済みのgulpfile.jsが含まれるファイル一式を入手し、gulpで自動処理をさせるところを目指します。
gulpを使えるようにする
Node.jsがインストール済みの場合は、npmでインストールできます。
未インストールの場合はNode.jsやSassのためのRubyなどのインストールが必要です。
Node.jsやRubyなどのインストールはChocolateyの使用が便利です。
[ツール/エディタ]「Chocolatey」でWindowsでもモダンな開発環境を作る | Wood-Roots.blog
|
1 |
> npm install -g gulp |
これでgulpを使用できる環境ができました。
ビルド前のFoundation6ファイルをダウンロードする
公式サイトの説明ではnpmでFoundation6用のコマンドがインストールできるようなのですが、ちゃんと起動しなかったりFoundation5のファイルがダウンロードされたりで上手くいかない…諦めました(;´Д`)
しょうがないので手動で以下のリポジトリから一式をダウンロードし、好きなフォルダに展開します。
zurb/foundation-sites
gulpを実行する
上記ファイルを展開したフォルダでコマンドプロンプトを開き、以下のコマンドを実行して必要なモジュールをインストールします。
|
1 |
> npm install |
インストール後(大量のファイルをダウンロードするので結構時間がかかります)、gulpコマンドを入力すると監視がはじまります。
|
1 |
> gulp |
Browser-Syncが含まれるため、コマンド実行後に http://localhost:3000/ がデフォルトのブラウザで開かれます。
gulpfile.jsを見ると、デフォルトでは以下の処理が行われるようです。
・MarkDown記法をHTMLに変換したりインクルードされたファイルを結合したりする
・Sassのコンパイル
・Javascriptファイルの結合
・Browser-Sync(ファイルを変更したらブラウザをリロードする)
ビルド後のファイルは_buildというフォルダの中に生成されます。
ファイルを編集してサイトを構築したいが…
Foundation5では手を入れるファイルはindex.htmlといくつかの.scssファイルだけでしたが、Foundation6ではテンプレートっぽい構成になっています。パーツごとにファイルを分割してインクルードしたり、本文用ファイルを流し込んで大量ページを生成したり…がデフォルトの状態で対応可能です。
たとえば全体のレイアウトの枠となるファイルはdocs/layout/default.htmlは以下のようなものです。
2重ブラケットの部分が他ファイルのインクルードとなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="off-canvas-content" data-off-canvas-content> <!-- Info Banner For Announcements or Links --> <a href="http://zurb.com/article/1416/foundation-6-is-here" id="notice"> <div class="info"> <h5>Foundation 6 is here!</h5> </div> </a> {{> navigation}} {{> mobile-navigation}} <input type="text" class="docs-search" data-docs-search placeholder="Find a page, component, variable, mixin, function..."> <div class="expanded row"> <div class="medium-9 large-10 medium-push-3 large-push-2 columns"> {{> body}} </div> <div class="medium-3 large-2 medium-pull-9 large-pull-10 columns"> {{> component-list}} </div> </div> {{> footer}} </div> |
上手く使えば「ローカルで記事生成→ビルド→アップロード」という、DB不要のサイト管理もFoundation6とgulpだけで実現できそうです。
反面、CMSのテーマとして使う場合は、複雑になった分Foundation5よりも扱いにくいような印象もあります。
5でいい、gruntでいいと思う方は過去記事を参考にしてみてくださいw
[HTML5/CSS3][ツール/エディタ]Sass版FoundationをWindowsで使えるようにする | Wood-Roots.blog
参考にしました
Foundation6の概要やgulpの使い方など、下記ページを参考にさせていただきました。
ありがとうございます。
Foundation6に搭載予定の5つの新機能 – Welcart カスタマイズ
タスクランナー「gulp」の導入手順(Windows)|WEB Drawer
ADs


