
- 2015
- 01/26
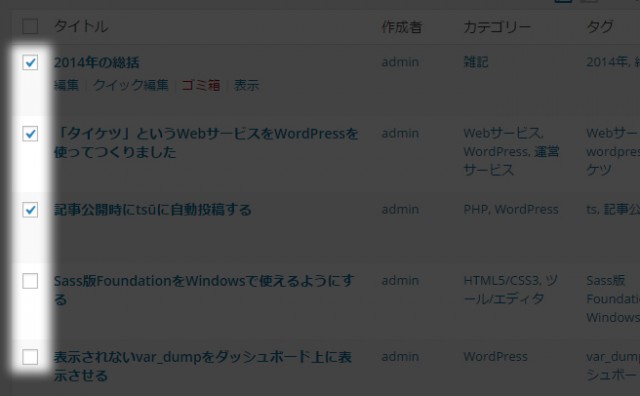
投稿一覧画面でShift+クリックによる複数選択を可能にする
大量の記事を扱うサイトの場合、ダッシュボード上の投稿一覧画面ではShift+クリックでまとめてチェックを入れて一括操作できたらいいなと思い調べてみました。
挟んだ間を全部選択状態にする、エディタやエクセルではおなじみの操作ですね。

ADs
jquery.shiftcheckbox.jsのダウンロード
jquery.shiftcheckbox.jsはShift+クリックでまとめてチェックボックスにチェックのオン/オフができるjQueryプラグインです。
同様の処理を自分で書こうと思っていましたが、既にエン・PCサービス様が開発されていました。ありがとうございます。
このプラグインを使用しているテーマに組み込みます。
プラグイン本体「jquery.shiftcheckbox.js」のダウンロード後、使用してるテーマディレクトリのどこかに保存してください。
※以下のコード例は「common/js」内に保存した場合の例です。
functions.phpへの記述
スクリプトのロード
まず、jquery.shiftcheckbox.jsをロードするscriptタグを管理画面上に出力します。
以下をfunctions.phpに記述します。
|
1 2 3 4 5 |
//スクリプトのロード function load_shiftcheckbox(){ wp_enqueue_script('shiftcheckbox', get_template_directory_uri().'/common/js/jquery.shiftcheckbox.js', array(), '1.0',true); } add_action('admin_init', 'load_shiftcheckbox'); |
実行
次に、$(function(){})関数でプラグインを実行します。
以下をfunctions.phpに記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
//実行 function exec_shiftcheckbox(){ if(is_admin()){ ?> <script type="text/javascript"> (function($){ $(function(){ $('tr.type-post input[type="checkbox"]').shiftcheckbox(); }); })(jQuery); </script> <?php } } add_action('admin_print_footer_scripts', 'exec_shiftcheckbox'); |
admin_print_footer_scriptsはダッシュボードの下段でscriptタグの出力を行う関数です。
(Codexよりwp-admin/admin-footer.phpのソースを見たほうが分かりやすいかもしれない…)
記事一覧ページのソースの最下段が以下のようになれば成功です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
(前略) <script type='text/javascript' src='https://wood-roots.com/wp-content/themes/wr/common/js/jquery.shiftcheckbox.js?ver=1.0'></script> <script type="text/javascript"> (function($){ $(function(){ $('tr.type-post input[type="checkbox"]').shiftcheckbox(); }); })(jQuery); </script> (以下略) |
参考になれば幸いです。
ADs
Related Articles関連記事
Comments
コメントはまだありません。


