- 2020
- 11/13
【小ネタ】Vueのライフサイクルフックは複数コンポーネントの場合どの順で発火するのか
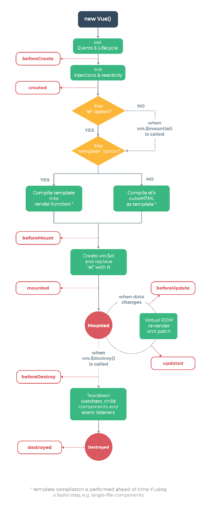
Vueのコンポーネントがマウントされる際、
breforeCreate()→create()→beforeMount()→mounted()→beforeDestroy()→destroyed()
の順に関数が実行されます。ライフサイクルフックと呼ばれる基本の動作です。
これだけなら関数名も分かりやすいので理解しやすいと思いますが、この中でDOM構築完了後に実行される$nextTick()、Vueの関数ではないDOMContentLoadedやloadなどのイベントが実行された場合、どういう順場になるのかについて試してみました。
ADs
サンプルソース
以下のような2階層になったコンポーネントを用意し、その中でそれぞれ$nextTick()、addEventListenerでDOMContentLoaded,loadを実行します。
ルート App.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<template> <div id="app"> <HelloWorld /> </div> </template> <script> import HelloWorld from "./components/HelloWorld.vue"; export default { name: "App", components: { HelloWorld, }, created() { console.log("App.vueのcreated"); }, mounted() { console.log("App.vueのmounted"); this.$nextTick(function () { console.log("App.vueの$nextTick()"); }); document.addEventListener( "DOMContentLoaded", function () { console.log("App.vueのDOMContentLoaded"); }, false ); window.addEventListener( "load", function () { console.log("App.vueのload"); }, false ); }, }; </script> |
子コンポーネント HelloWorld.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<template> <div class="hello"> <HelloChild /> </div> </template> <script> import HelloChild from "./HelloChild.vue"; export default { name: "HelloWorld", components: { HelloChild, }, created() { console.log("HelloWorld.vueのcreated"); }, mounted() { console.log("HelloWorld.vueのmounted"); this.$nextTick(function () { console.log("HelloWorld.vueの$nextTick()"); }); document.addEventListener( "DOMContentLoaded", function () { console.log("HelloWorld.vueのDOMContentLoaded"); }, false ); window.addEventListener( "load", function () { console.log("HelloWorld.vueのload"); }, false ); }, }; </script> |
孫コンポーネント HelloChild.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<template> <div class="child"></div> </template> <script> export default { name: "HelloChild", created() { console.log("HelloChild.vueのcreated"); }, mounted() { console.log("HelloChild.vueのmounted"); this.$nextTick(function () { console.log("HelloChild.vueの$nextTick()"); }); document.addEventListener( "DOMContentLoaded", function () { console.log("HelloChild.vueのDOMContentLoaded"); }, false ); window.addEventListener( "load", function () { console.log("HelloChild.vueのload"); }, false ); }, }; </script> |
結果
console.logを見れば一目瞭然ですが、
1.created()(親から孫)
2.mounted()(孫から親)
3.$nextTick()(孫から親)
4.DOMContentLoaded(孫から親)
5.load(孫から親)
との順となりました。DOM構築完了後に実行したい処理については親コンポーネントのloadで実行すれば確実だと思います。
created()だけ順序が親からはじまる点には注意が必要です。
まとめ
created()は親→子→孫で発火する
それ以外は孫→子→親で発火する
DOM構築完了後関連のイベントはmounted→$nextTick()→DOMContentLoaded→loadの順
ということでした。
ADs
Related Articles関連記事
Comments
コメントはまだありません。