- 2020
- 05/20
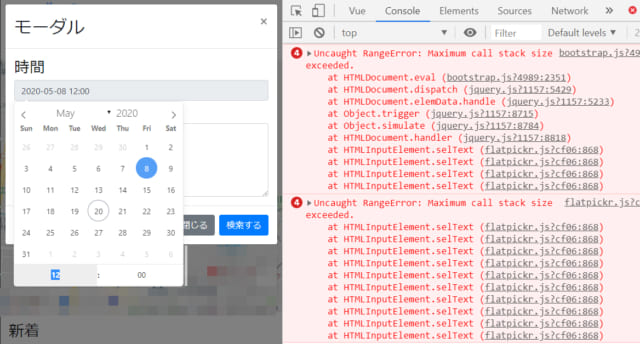
【小ネタ】Bootstrapのモーダル内にVue FlatPickr Componentを設置した際、Maximum call stack size exceededが発生する問題の解消法
Vue FlatPickr ComponentをBootstrapのモーダル内に設置した際、Maximum call stack size exceededエラーが発生することがあります。
このエラーを解消するためには「static」というオプションをtrueに設定します。
設定をconfigというデータで持たせた場合、以下のようにします。
|
1 2 3 4 5 6 7 8 9 10 11 |
<flat-pickr v-model="date" :config="config" class="form-control"></flat-pickr> data() { return { date: "", config: { //その他いろいろオプション static: true //これを追加 } } } |
ADs
ちなみに…static:trueで変わること
デフォルト(static:false)の場合、flatPickrの本体は</body>直後に配置されますが、trueにすることで<flat-pickr>コンポーネント設置箇所に配置されます。
そのためCSSの書き方によっては表示崩れが発生するかもしれませんので調整が必要です。
さらにちなみに…Maximum call stack size exceededとは
単語から察するとメモリ不足や重い処理によるリソース不足のように見えますが、通常の制作業務で遭遇した場合の原因はたいていクリックイベントの無限ループです。ビビりすぎないで対応しましょう。
ADs
Related Articles関連記事
Comments
コメントはまだありません。