Macユーザーの場合は違うところになると思います。

- 2013
- 10/23
Dreamweaverでもコンソールっぽいものを使う(というか作る)
時折Dreamweaverのコマンドを自作して使っていますが、そのときだけ使いたい、いわば使い捨てのような処理を書く際にブラウザのコンソールのような感じで実行できればいいのに・・・と思い、コンソールっぽく振る舞うコマンドを作成してみました。
標準メニューの「検索・置換」ではちょっとだけ物足りない(たとえばjQueryで言うwrapInner()のような処理を行いたいなど)というときに、Dreamweaver上で直接Javascriptを書いて実行する、という感じで使っています。
ADs
コマンドファイル
以下のソースを空ファイルにコピーペーストし、「コンソール.html」のような名前で保存します。CS6(おそらく以降)の場合、文字コードはBOM無しUTF8にしてください。
見慣れないDOCTYPE宣言や関数についてはDreamweaver 拡張ガイド 簡単なコマンドの例が参考になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
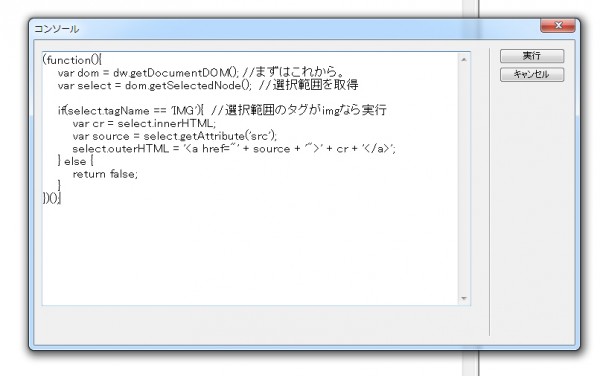
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0//dialog"> <html> <head> <title>コンソール</title> <script type="text/javascript"> <!-- function commandButtons() { //commandButtons関数はボタン名1,ボタン名1をクリックした処理、ボタン名2,ボタン名2をクリックした処理 をreturnします return new Array("実行", "consoleExec()", "キャンセル", "window.close()"); } function consoleExec(){ var consoleText = document.forms[0].elements[0].value; eval(consoleText); window.close(); } --> </script> <style type="text/css"> textarea { font-size: 13px; } </style> </head> <body> <form name="console"> <textarea name="console_text" id="" cols="80" rows="20">(function(){ })();</textarea> </form> </body> </html> |
コードを見てみるとわかりますが、テキストエリア内のvalueを取得してevalで実行しているだけの簡単なものです。
そのファイルをコマンドの保存先である「C:\Users\ユーザー名\AppData\Roaming\Adobe\Dreamweaver CS5.5\ja_JP\Configuration\Commands」内に置けば、Dreamweaverの「コマンド」メニュー内に「コンソール」という名前の新しい項目が追加されます。
使い方
「コマンド – コンソール」を実行すると、「(function(){ ~ }();」とだけ書かれたテキストエリアが表示されますので、この中に行いたい処理を書いて「実行」をクリックします。
ADs
Related Articles関連記事
Comments
コメントはまだありません。