- 2019
- 12/26
【VSCode】ステータスバーに今ラジオでかかっている曲名を表示する拡張機能
今さらという感じもしますが、数ヶ月前からVisual Studio Codeを使いはじめまして、拡張機能をつくってみました。
ADs
つくったもの
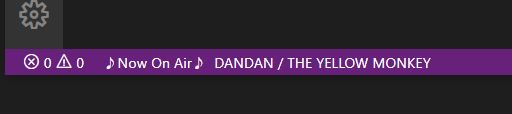
ステータスバーに指定Twitterアカウントの最新ツイートを取得し、表示させるものです。
ラジオ局のオンエア情報を流しているアカウントを対象にして、今流れている曲名とアーティストを知るという使い方を想定しています。
Twitterをスクレイピングして最新ツイートを取得しますので、NERVのアカウントを対象にしてニュース速報をいち早く知る、みたいな使い方もできます。
作成手順をご紹介します。
まずはじめに
Node.jsのインストール

VSCodeの拡張機能はNode.jsを使いますので、まずはNode.jsをインストールします。
Node.jsは特定のバージョンでないと動かないツールが多々ありますので、Nodistなどのバージョン切り替えが簡単にできるツールの使用がおすすめです。
ジェネレータのインストール
Node.jsがインストールされたことでnpmが使えるようになりました。
VSCodeのターミナルで以下を入力し、yoとgenerator-codeという拡張機能作成のための支援ツールをインストールします。
|
1 |
npm install -g yo generator-code |
ひな形を生成
カレントフォルダの直下に指定した拡張機能の名称でフォルダが作成されますので、事前にフォルダを移動してから以下のコマンドを入力します。
|
1 |
yo code |
このコマンドを実行したあとは以下の質問に答えていくだけで最小限のコードや必要ファイルが生成されます。
What type of extension do you want to create?
New Extension (TypeScript) か New Extension (JavaScript)を選びます。
私は慣れていないのでJavascriptで…そのうちTSも勉強します。
What’s the name of your extension?
拡張機能の名前です。この名前でフォルダが作成されます。
What’s the identifier of your extension?
拡張機能のIDです。マーケットプレイスに公開するときは既に公開されている拡張機能とかぶらないIDが必要ですが、公開する予定がないなら何でもかまいません。
What’s the description of your extension?
拡張機能の説明文です。こちらもマーケットプレイスでの公開時に表示される程度のものなので空白でもかまいません。
What’s your publisher name?
作成者の名前です。マーケットプレイスの公開時に(ry
Initialize a git repository?
Yesを選択するとローカルリポジトリが作成されます。gitを使わないならNoです。
拡張機能の名前でフォルダが生成されていますので、そのフォルダに移動し、codeコマンドでフォルダを開くことができます。
|
1 2 |
cd extname code . |
フォルダ内のextension.js(TypeScriptを選択した場合はextension.ts)をベースに拡張機能を作成していきます。
ここからが本題:ステータスバーに現在ラジオで流れている曲名を表示する
ところで私の職場ではFMラジオが流れているのですが、ラジオ局は現在流れている曲名をTwitterでbot的にツイートしていることが多いです。
今かかっている曲が誰の何という曲なのかが気になることもあるのですが、仕事中に堂々とTwitterを開いて確認するのは気が引けます。
そこでラジオ局の最新ツイートを取得し、曲名部分だけを取得してVSCodeのステータスバーに表示させる拡張機能を作成することにしました。
FMはたまにおいおいマジかよ…みたいな曲がかかるのでびっくりします。
[2019/11/18 19:33]
AU REVOIR / MALICE MIZER#FM802●Radikoタイムフリーで聴く↓https://t.co/jmRUyvSCmI
— FM802オンエア曲 (@802NOWONAIR) November 18, 2019
現在オンエア中の曲を紹介しているアカウントを探す
まずは現在オンエア中の楽曲を紹介しているアカウントを探します。
たとえば
FM802なら802NOWONAIR
J-WAVEならJ-WAVE NOW ON-AIR(非公式らしい)
Kiss FM KOBEならKissNowPlaying
などです。
このようなアカウントが見つからない局については今回は諦めます。
最新ツイートをスクレイピングで取得する
ツイートの取得というとAPIを申請してアクセストークンを取得してREST APIを叩いて…と難しくなってしまうのですが、もっと簡単にスクレイピングで最新ツイートを1件取得する方法を取ります。
通常のアドレス(https://twitter.com/802NOWONAIR)ではJavascriptをもりもり使ってスクレイピングも難易度が高いのですが、モバイル&レガシー環境版の https://mobile.twitter.com/802NOWONAIR はJavascript無効状態でも見ることができ、固定ツイートもないシンプルなページになっています。このページの最新ツイートを取得します。
request-promiseとcheerioを使う

VSCode拡張機能の強みはnpmの豊富なライブラリを使えることにもあります。
request-promiseはHTTP通信を行うライブラリで、cheerioはjQueryのようにHTMLを解析できるライブラリです。
VSCodeのターミナルで以下のコマンドを入力し、インストールします。
|
1 2 |
npm install request-promise npm install cheerio |
コードを書く
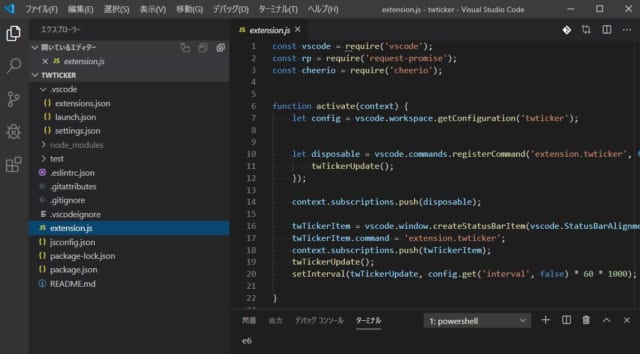
extension.jsを編集します。
yo codeの時点で実行すると「Hello World」と表示されるだけの拡張機能のひな形ができあがっていますので、これを編集していくと分かりやすいと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
//必要ライブラリのインポート const vscode = require('vscode'); const rp = require('request-promise'); const cheerio = require('cheerio'); function activate(context) { //設定を読み込む。定義の仕方は後述 let config = vscode.workspace.getConfiguration('twticker'); let disposable = vscode.commands.registerCommand('extension.twticker', function () { twTickerUpdate(); }); context.subscriptions.push(disposable); //createStatusBarItemがステータスバー上に表示されるオブジェクト。これに取得したテキストを乗せる。 twTickerItem = vscode.window.createStatusBarItem(vscode.StatusBarAlignment.Left, 1); //commandはステータスバーをクリックしたときの挙動。ここでは自身の関数を指定することでリロード的な処理にしている twTickerItem.command = 'extension.twticker'; context.subscriptions.push(twTickerItem); twTickerUpdate(); //指定秒数ごとに再取得 setInterval(twTickerUpdate, config.get('interval', false) * 60 * 1000); } function twTickerUpdate() { let config = vscode.workspace.getConfiguration('twticker'); if (!config.get('account', false)) { return; } //cheerioの初期化 const options = { transform: function (body) { return cheerio.load(body); } }; //getでツイートを取得する rp.get('https://mobile.twitter.com/' + config.get('account', false), options).then(function ($) { var text = $('.tweet-text').first().children('div').text(); if (!text) { return; } //改行の除去 var text = text.replace(/\n/g, ""); //正規表現で置換 if (config.get('regexp', false)) { let regexp = new RegExp(config.get('regexp', false), 'g'); var text = text.replace(regexp, "$1"); } twTickerItem.text = config.get('prefix', false) + text; twTickerItem.show(); }) } exports.activate = activate; // this method is called when your extension is deactivated function deactivate() { } exports.deactivate = deactivate; |
全文はgithubもご参照ください。
ユーザー変数の定義
上記のコードの中に
|
1 |
let config = vscode.workspace.getConfiguration('twticker'); |
という部分がありますが、これはユーザーが定義した内容を取得するという部分です。
package.jsonのcontributes配下にconfigurationという名前で作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
"configuration": { "type": "object", "title": "設定", "properties": { "twticker.account": { "type": "string", "default": "802nowonair", "description": "取得したいアカウントを入力", "scope": "resource" }, "twticker.regexp": { "type": "string", "default": "\\[.*\\](.*)#.*", "description": "正規表現で取得したい部分を指定", "scope": "resource" }, "twticker.interval": { "type": "number", "default": 1, "description": "指定時間毎に更新します(単位:分)", "scope": "resource" }, "twticker.prefix": { "type": "string", "default": "♪Now On Air♪", "description": "前に追加したい文字列", "scope": "resource" } } } |
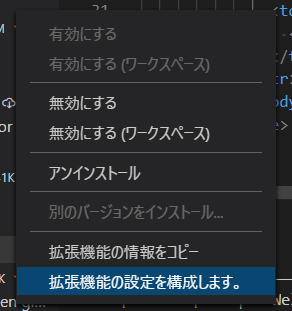
configurationが存在する場合、拡張機能の「拡張機能の設定を構成します。」メニューが有効になります。

使い方
マーケットプレイスに公開しない場合は
%USERPROFILE%\.vscode\extensions
内にフォルダのシンボリックリンクを作成すると一番手っ取り早いです。

フォルダ名は
[ユーザー名(何でもよい)].[拡張機能名]
とします。
まとめ
VSCodeの拡張機能は自由自在に何でも作れるというわけではないのですが(たとえば、複数の入力箇所があるフォームのようなものは作れない)、アイデア次第ではいろいろなことができそうです。
引き続きやっていきたいと思います。
ADs
Related Articles関連記事
Comments
コメントはまだありません。