
- 2019
- 11/27
Bootstrap4に独自の色を追加する
Bootstrap4には汎用的に使えるカラーが用意されていて、ボタンや文字色で使うことができます。
名前から察するにBootstrap4を使ったデザインでは基本的にはメインカラー、アクセントカラーの2色で構成し、インタラクティブな処理のときのために注意や警告用の色を用意しているといったところでしょうか。
少ない色数で構成するほうがモダンではありますが、多くの色が必要となるケースもよくあることだと思います。
そこでBootstrapの基本カラーに独自のカラーを追加し、汎用的に使える方法を調べました。
ADs
_variables.scssに追記する
※scssからビルドし直す必要があります。
Bootstrap4で使われているprimary,secondary,successといったカラーは$theme-colorsという配列で_variables.scss内で定義されています。
この配列に名称と色を追加することで、新しいカラーを追加することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$theme-colors: () !default; // stylelint-disable-next-line scss/dollar-variable-default $theme-colors: map-merge( ( "primary": $primary, "secondary": $secondary, "success": $success, "info": $info, "warning": $warning, "danger": $danger, "light": $light, "dark": $dark ), $theme-colors ); |
デフォルトは上記になっていまうが、これをたとえば
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
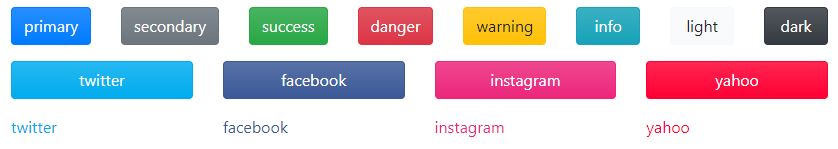
$theme-colors: map-merge( ( "primary": $primary, "secondary": $secondary, "success": $success, "info": $info, "warning": $warning, "danger": $danger, "light": $light, "dark": $dark, "twitter": #00acee, "facebook": #3b5998, "instagram": #4C64D3, "yahoo": #ff0033 ), $theme-colors ); |
とすると、
btn-twitter
text-instagram
bg-yahoo
のようなクラス名で使用することができます。
単なるcolorやbackground-colorならベタに指定してもいいのですが、ボタンは枠線やホバー時の処理なども関係するため、きれいに仕上げようとすると多少なりとも手間がかかります。Bootstrapの配色システムに組み込めばどんな色でも大体いい感じになります。
ADs
Related Articles関連記事
Comments
死ね
- 匿名
- 2021年1月29日 4:21 PM