- 2019
- 06/11
【小ネタ】Preprosを使ってCSSファイルにAutoprefixerだけを適用する
Sassやビルドツールなどを使わずに書いたプレーンなCSSにベンダープレフィックスを足したい、というときはPreprosを使えば簡単にできます。
古い案件のメンテナンスとか諸事情によりSassを使えないとかそういうときに使えるテクニックです。
ADs
Preprosのダウンロードとインストール
…の説明は割愛します。基本的な使い方はググれば多くの方が書いておられますので見てみてください。
1.サイトデータの登録
いつもどおりにサイトデータの入っているフォルダを登録します。
フォルダをPreprosのウインドウにドラッグ&ドロップすると簡単に登録できます。
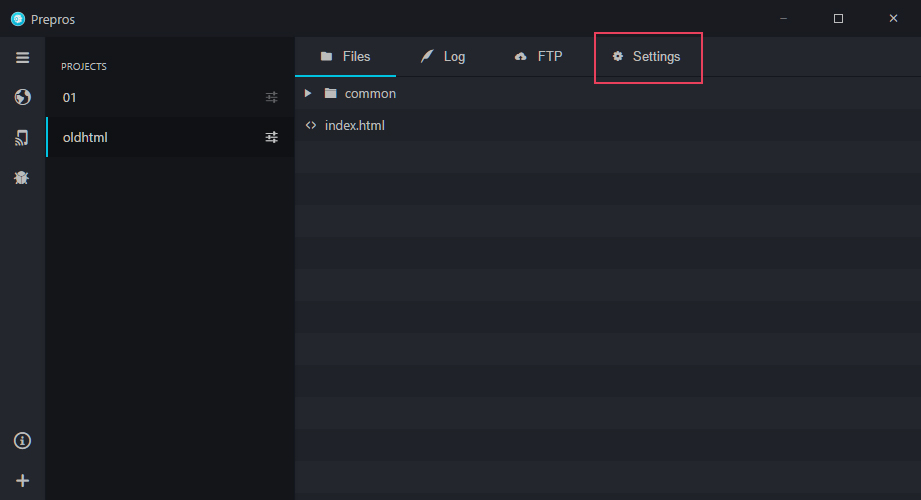
登録後、Autoprefixerを使う設定をするため「Settings」をクリックします。
2.Autoprefixerを使う設定
「Settings」の中の「Compiler Settings」、「Css」を選択します。
「Process With」は「Autoprefixer」、「Autoprefixer」は「Autoprefixer」にチェックを入れます。
Minifyしたい場合は「Minify Css」にもチェックをいれます。
「Output」欄を「Relative to Source」、「Relative」と「Output suffix」を空白にするとCSSファイルを上書きします。Autoprefixer適用後のファイルを別の場所や名前で保存したい場合は「Relative」にフォルダ名、「Outoput suffix」にファイル名に足す文字列を入力してください。
ちなみに「Minify CSS」のみにチェックを入れると、CSSファイルをMinifyだけすることもできます。
静的サイトをシビアに軽量化する必要があるときなどに使えるかもしれません。
3.CSSファイルを選択、実行
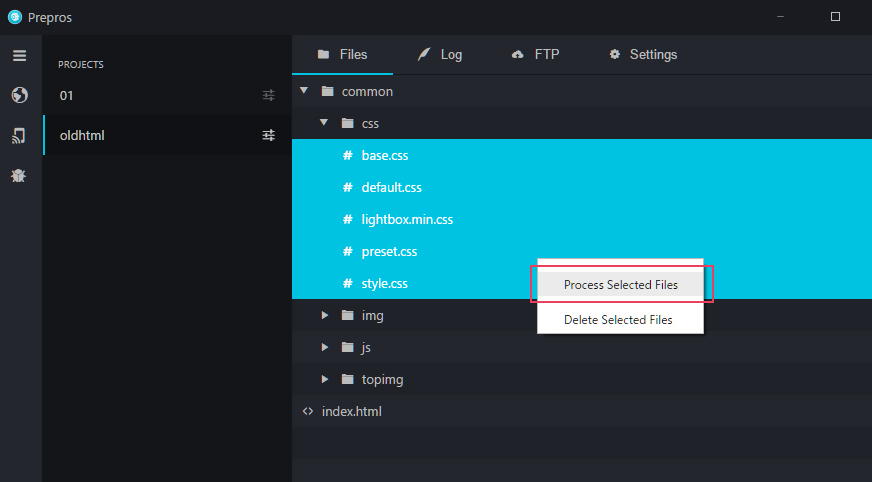
Autoprefixerを適用したいCSSファイルを選択します。
Ctrlキーを押しながらクリックすると複数選択できます(Shiftはだめだった…アップデートに期待します)
選択したあと右クリックし、「Process Selected File」をクリックするとAutoprefixerが適用されます。
以前こういう作業が必要になった際はちまちま置換で置き換えてましたが、見落としや漏れがあり検証もめんどくさいことになってました。
Preprosならクリックだけ!つまらない仕事はさっさと終わらせて定時に帰りましょう!
ADs
Related Articles関連記事
Comments
コメントはまだありません。