- 2019
- 06/14
jQuery.inviewに「ウインドウ上端まで来たとき」の判定を追加する
jQuery.inviewはページをスクロールしてコンテンツが表示されたタイミングで処理を行うjQueryプラグインです。
ページをスクロールさせていくと画像やテキストがフェードインしたり画面外からスライドしてきたり、というのが最近のサイトでよくありますが、そのような動作を実現するときには欠かせません。
jQuery.inview
※フォークされたものや似たような名前のプラグインがいくつかあります。ご注意ください。
ADs
ちなみに、基本的な使い方
有名プラグインなので解説記事もたくさん見つかります。
jQuery.inviewをよく知らない方はググってみてください。
1.jQueryとjquery.inview.jsをロードして
|
1 2 |
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script src="jquery.inview.js"></script> |
2.対象としたい要素に「inview」というクラスをつけて
|
1 2 3 4 5 6 7 8 9 |
<div class="section inview"> <p>ああああああああああ</p> </div> ↓(たとえば、表示されたら「show」というクラスを足したい場合 <div class="section inview show"> <p>ああああああああああ</p> </div> |
3.スクリプトを書きます
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
(function($){ $(function(){ $('.section').on('inview',function(event, visible, tbb){ console.log(event,visible,tbb); if(tbb == 'top'){ $(this).addClass('show'); } }); }); //$(window).on('load'...でページロード時に表示状態をチェックする $(window).on('load',function(){ $(window).trigger('checkInView'); }); })(jQuery); |
「コンテンツがウインドウ上端にきたとき」の判定がほしい
jQuery.inviewは
・コンテンツの上端が表示されたとき(ウインドウの下端に来たとき)
・コンテンツの下端が表示されたとき(ウインドウの下端に来たとき)
・コンテンツの上端・下端どちらもウインドウ内に表示されたとき
にそれぞれ処理を行うことができるのですが、
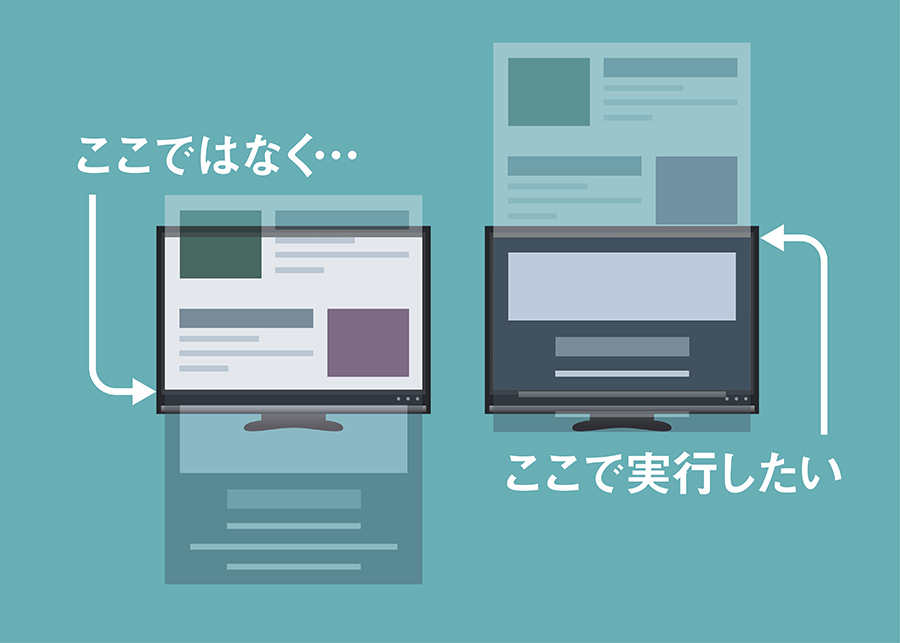
・コンテンツの上端がウインドウの上端に来たときに実行する
という選択肢がありません。
「コンテンツが表示されたときに中の画像やテキストをフェードインさせる」というよくある処理も、「コンテンツの上端が表示されたとき」に実行させると、ゆっくりスクロールさせて見ている人にとっては実行タイミングが早すぎてアニメーションを見せることができません。
transition-delay/animation-delayを指定した場合、今度は早くスクロールしている人がアニメーションを見る前に次のコンテンツに進んでしまう可能性があります。
そこで「コンテンツの上端がウインドウの上端に来たとき」という判定を追加したくなりました。
DEMO(コンテンツがウインドウ上端に来たときに半透明になります)
以下のように本体(jquery.inview.js)を修正します。
本体を修正する
jQuery.inviewは第三引数に「top」「bottom」「both」を返しますが、追加してコンテンツの上端がウインドウ上端に来たときに「all」を返すようにします。
まず判定用の変数「isAllVisible」を定義します。
コンテンツの上端よりスクロール位置が大きくなったときにisAllVisibleがtrueを返します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
var $el = $(this), elTop = offsetTop(this), elHeight = $el.height(), elBottom = elTop + elHeight, wasInView = $el.data('inview') || false, offset = $el.data('offset') || 0, inView = elTop >= viewportTop && elBottom <= viewportBottom, isBottomVisible = elBottom + offset >= viewportTop && elTop <= viewportTop, isTopVisible = elTop - offset <= viewportBottom && elBottom >= viewportBottom, inViewWithOffset = inView || isBottomVisible || isTopVisible || (elTop <= viewportTop && elBottom >= viewportBottom), //以下を追加(セミコロンやカンマがsyntax errorにならないように注意) isAllVisible = elTop - offset <= viewportTop && elBottom >= viewportBottom - getViewportHeight(); |
そして第三引数に「all」が返るように追加します。
(三項演算子の入れ子になっているのでよく分からなかった…おとなしくifで追加しました)
|
1 2 3 4 5 6 |
var visPart = (isTopVisible) ? 'top' : (isBottomVisible) ? 'bottom' : 'both'; //以下を追加 if(isAllVisible){ var visPart = 'all'; } |
これでコンテンツ上端がウインドウ上端まで来たときに、第三引数が「all」を返すようになります。
以下のようにすると、コンテンツがウインドウ上端まで来たら.sectionに「showAll」というクラスが追加されます。
コンテンツが画面外にいったときはクラスが消されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
(function($){ $(function(){ $('.section').on('inview',function(event, visible, tbb){ console.log(event,visible,tbb); if(tbb == 'all'){ $(this).addClass('showAll'); } else { $(this).removeClass('showAll'); } }); }); })(jQuery); |
オフセットを指定したとき
jQuery.inviewではdata-offset属性で数値を指定した場合、指定数値分発動タイミングをずらすことができます(+-どちらでも可)。
上記の改造を行った場合、data-offsetに正の値を指定することでウインドウの上端から指定pxのタイミングで実行させることができます。
|
1 2 3 |
<div class="section inview" style="background: #393;" data-offset="400"> <p>タイミングを微調整することができる</p> </div> |
ADs
Related Articles関連記事
Comments
コメントはまだありません。