
- 2013
- 12/02
Githubリポジトリへのリンクを美しく表示する「GitHub jQuery Repo Widget」

jQueryプラグインなどのソースコードをダウンロードしてもらう場合、自身のサーバにアーカイブを置くのではなく、Githubリポジトリからダウンロードしてもらうというケースが多く見られるようになってきました。
「GitHub jQuery Repo Widget」は、そのGithubへのリンクを美しく表示させるjQueryプラグインです。
ADs
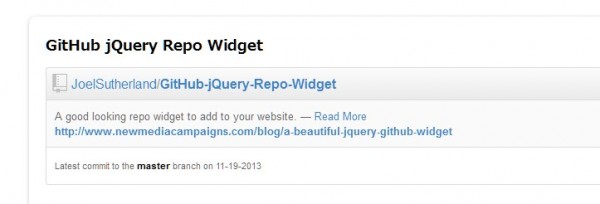
実際の表示例
DEMO
同一ページ内に複数のウィジェットを表示させることもできます。
HTML
まずjQueryとgithubRepoWidget.jsをロードします。
|
1 2 |
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="common/js/jquery.githubRepoWidget.min.js"></script> |
次に、Githubリポジトリへのリンクを表示させたい箇所に以下のようにdivを配置します。
data-repo属性に「ユーザー名/レポジトリ名」の書式でリンクしたいレポジトリを記述します。
|
1 |
<div class="github-widget" data-repo="JoelSutherland/GitHub-jQuery-Repo-Widget"></div> |
たったこれだけ!
div.github-widgetにwidthやmarginを指定してもレイアウトが崩れることなくきれいに表示されます。
自分のリポジトリへのリンクもきれいに見せることができていいですね。
WordPressプラグイン版もあるようです
このGitHub jQuery Repo Widgetに感銘を受けて作られた、WordPressプラグインへのリンクを美しく表示させることができる「WordPress jQuery Plugin Widget」というjQueryプラグインもあります。
ADs
Related Articles関連記事
Comments
コメントはまだありません。




