- 2020
- 02/17
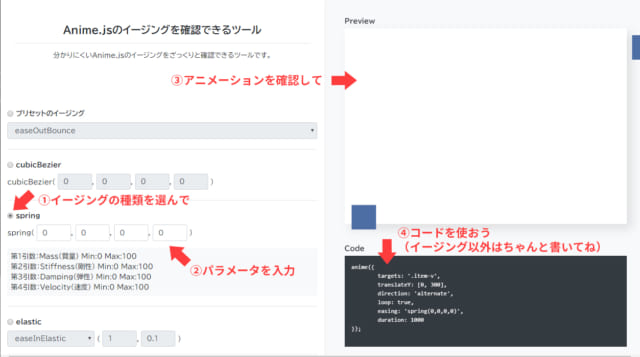
Anime.jsのイージングを確認できるツールをつくりました
Anime.jsの強みの一つにイージングの使いやすさがあります。
jQuery.easingライクなキーワード指定によるイージングだけでも十分効果的ですが、バネを模したイージングや弾性の表現、それでも物足りなければ自由な関数によってイージングを定義することもできます。
各種イージングはパラメータの僅かな違いでまったく別の動きになってしまうため、実際の仕事では数値を変える→リロード→また変える→…と確認作業に時間を取られてしまうことが多々あります。
そこでイージングのパラメータを変更することでどのような動きになるのかを簡単に確認できるツールを作成しました。
ADs
これは何か
イージングの種類を選んでパラメータを入力すると、そのイージングを適用したアニメーションが実行されます。
それだけのツールです。
いろいろ数値を変えるだけで思いもよらないダイナミックな動きをしますのでよかったら遊んでみてください。
おまけ:イージングの適用方法
Anime.jsでイージングを使いたい場合は説明不要なぐらい簡単ですが、簡単にご紹介します。
基本の書き方
Anime.jsでイージングを使いたい場合、以下のようにeasingオプションでイージングを指定するだけです。
|
1 2 3 4 5 6 7 |
anime({ targets: '.linear-easing-demo .el', translateX: 250, direction: 'alternate', loop: true, easing: 'linear' //ここで各種イージングを指定できる }); |
基本のイージング
|
1 2 3 4 5 6 7 |
anime({ targets: '.linear-easing-demo .el', translateX: 250, direction: 'alternate', loop: true, easing: 'easeInOutExpo' }); |
easingオプションにイージング名を指定することで様々なイージングが効いたアニメーションを実行することができます。
jQuery.easingとほぼ同じ仕組みです。
Cubic Bezier
|
1 2 3 4 5 6 7 |
anime({ targets: '.linear-easing-demo .el', translateX: 250, direction: 'alternate', loop: true, easing: 'cubicBezier(.5, .05, .1, .3)' }); |
cssのtransition-timing-function/animation-timing-functionと同じくベジエ曲線によるイージングを適用します。
数値からベジエ曲線が連想できる人はまれだと思いますので、cubic-bezier.comを利用するといいでしょう。
ダイレクトにグラフを操作して数値を割り出すことができます。
Spring
|
1 2 3 4 5 6 7 |
anime({ targets: '.linear-easing-demo .el', translateX: 250, direction: 'alternate', loop: true, easing: 'spring(1, 80, 10, 0)' }); |
このあたりから分かりにくくなってきたので前述の確認ツールを作りました。
springオプションはバネの動きを模したイージングを適用します。
引数が「質量」「剛性」「弾性」「速度」なのですが、動きと数値の関連性が分かりにくい…。
Elastic
|
1 2 3 4 5 6 7 |
anime({ targets: '.linear-easing-demo .el', translateX: 250, direction: 'alternate', loop: true, easing: 'easeOutElastic(1,1)' }); |
Elasticは「弾力」という意味で、その名の通りアニメーション開始時・終了時に逆方向への動きを入れることで弾むようなアニメーションを実現します。
Steps
|
1 2 3 4 5 6 7 |
anime({ targets: '.linear-easing-demo .el', translateX: 250, direction: 'alternate', loop: true, easing: 'steps(5)' }); |
なめらかなアニメーションではなく、指定の分割数でコマ撮りアニメのように動かします。
さらにおまけ
Anime.jsについては過去に何記事が書いていますので合わせてご覧ください。
ADs
Related Articles関連記事
Comments
コメントはまだありません。