- 2015
- 05/26
範囲指定が可能なスライダーjQueryプラグイン7選
最小値と最大値を指定するタイプのスライダーを実装できるjQueryプラグインを7点ご紹介します。
価格や面積など、最小値と最大値を指定して検索するようなフォームを使う場合に設置してみたくなります。
将来的にはinput[type]でこのようなスライダーを実装できるようになりそうですが、当分はjQueryに頼る必要がありそうです。
ちなみにこのようなスライダーを英語では「Range Slider」と呼ぶそうです。ググるときに使ってみてください。
ADs
noUiSlider
設置方法
|
1 |
<div class="slider"></div> |
|
1 2 3 4 5 6 7 8 9 |
$(function(){ $('.slider').noUiSlider({ start: [ 20, 30 ], range: { 'min': 10, 'max': 40 } }); }); |
おすすめポイント
・direction: “rtl”を指定することで右側を小さな値に、左側を大きな値にすることができます。
・レスポンシブ対応
rangeslider.js
設置方法
|
1 |
<input type="range" min="10" max="1000" step="10" value="300"> |
|
1 2 3 |
$(function(){ $('input[type="range"]').rangeslider(); }); |
おすすめポイント
・レスポンシブ対応
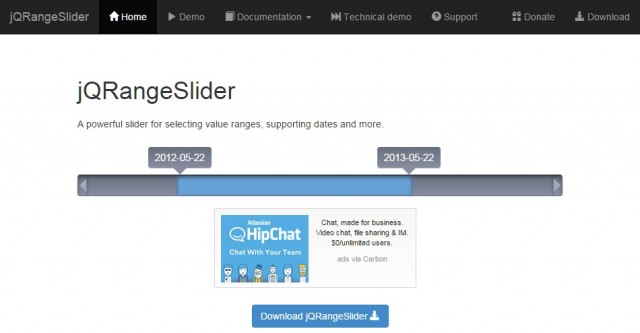
jQRangeSlider
設置方法
|
1 |
<div id="slider"></div> |
|
1 2 3 |
$(function(){ $("#slider").rangeSlider(); }); |
おすすめポイント
・日付にも対応している
・見た目がかっこいい
イマイチなポイント
・jQuery UIが必要
jRange
設置方法
|
1 |
<input type="hidden" class="slider-input" value="23" /> |
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function(){ $('.slider-input').jRange({ from: 0, to: 100, step: 1, scale: [0,25,50,75,100], format: '%s', width: 300, showLabels: true }); }); |
おすすめポイント
・オプションが少なく設置が簡単
jquery.nstSlider.js
設置方法
|
1 2 3 4 5 6 7 8 9 |
<div class="nstSlider" data-range_min="-10" data-range_max="100" data-cur_min="20" data-cur_max="80"> <div class="bar"></div> <div class="leftGrip"></div> <div class="rightGrip"></div> </div> <div class="leftLabel" /> <div class="rightLabel" /> |
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function(){ $('.nstSlider').nstSlider({ "left_grip_selector": ".leftGrip", "right_grip_selector": ".rightGrip", "value_bar_selector": ".bar", "value_changed_callback": function(cause, leftValue, rightValue) { $(this).parent().find('.leftLabel').text(leftValue); $(this).parent().find('.rightLabel').text(rightValue); } }); }); |
イマイチなポイント
・HTMLが複雑
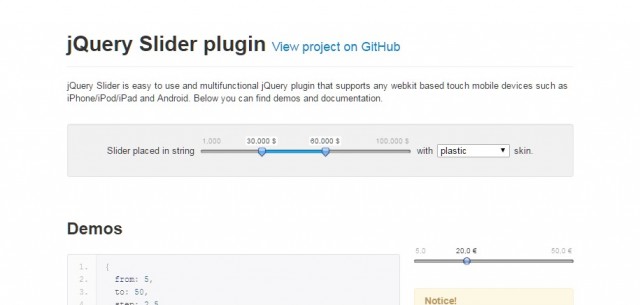
jQuery Slider plugin
設置方法
|
1 |
<input id="SliderSingle" type="slider" name="price" value="20" /> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ $("#SliderSingle").slider({ from: 5, to: 50, step: 2.5, round: 1, format: { format: '##.0', locale: 'de' }, dimension: ' €', skin: "round" }); }); |
おすすめポイント
・レスポンシブ対応
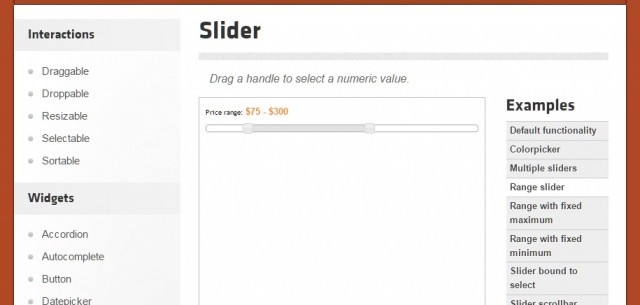
jQuery UI Slider ウィジェット
jQuery UI標準のウィジェットです。
設置方法
|
1 |
<div id="slider-range"></div> |
|
1 2 3 4 5 6 7 8 |
$(function() { $( "#slider-range" ).slider({ range: true, min: 0, max: 500, values: [ 75, 300 ], }); }); |
まとめ
スライダーで値を指定させるフォームは一見すると直感的っぽく見えますが、厳密な値を指定したい場合は扱いづらいものです。
スライダーと入力フォームを併記するなどの工夫をしつつ使っていきたいですね。
ADs
Related Articles関連記事
Comments
コメントはまだありません。