
- 2015
- 07/03
【Google Chrome】float以外でも発生する謎の0.016pxについて
最新版のChromeで、floatした要素のwidthが0.016px増えるという現象が1ヶ月ほど前に話題になりました。
[CSS] chromeでfloatした要素のwidthが何故か0.016px増える
参考になりました。ありがとうございます。
floatではない要素でも0.016px増えて計算される現象に遭遇しましたので、どういうときにこの現象が発生するかについて調べてみました。
ADs
0.016pxが生じる条件
試してみたところ、以下の条件を満たす場合にこの謎の0.016pxが発生するようです。
・親要素がfloat:left | right;かposition:absolute;が指定してある。
・該当要素のdisplay属性がinline-blockである(imgは初期値がinline-blockなので、CSSで明示的に指定しない場合も該当する)
・該当要素の後ろに改行、タブなどのホワイトスペースがある
この場合にホワイトスペースが:after擬似要素のごとく実体を持ち、該当要素の後ろに0.016pxの謎要素として挿入されます。
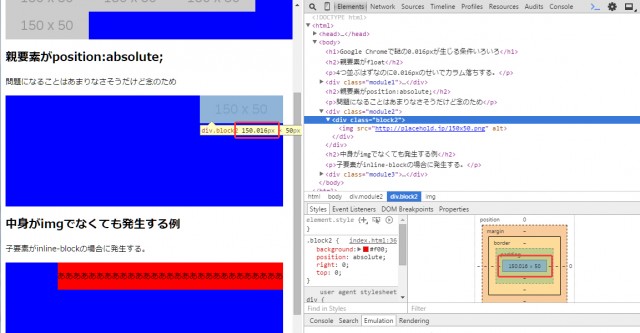
デベロッパーツールで見てみると分かりやすいです。
該当要素のwidthは正常ですが、その親要素のwidthが0.016px加算されていることが分かるかと思います。
floatで起きる例
floatを用いた場合は幅が変わるとカラム落ちしてしまうことが多いため、大きな問題となります。
|
1 2 3 4 5 |
<div class="module"> <div class="block"> <img src="https://placehold.jp/150x150.png" alt="" /> </div> </div> |
|
1 2 3 4 5 6 7 8 9 |
.module { background: #00f; width: 500px; height: 200px; } .block { background: #f00; float: right; } |
position:absolute;で発生する例
私が遭遇した例です。1px(に見える)謎の隙間が空いてしまい、デベロッパーツールで見てみるとwidthが「100.0016px」のように計算されていました。
絶対配置によるレイアウトはカラム落ちのような目立つ被害がないことが多いと思います。
しかし緻密なレイアウトを作っている場合、1pxの隙間が空いてしまうと場合によっては問題となるケースもあるかもしれません。
|
1 2 3 4 5 |
<div class="module"> <div class="block"> <img src="https://placehold.jp/150x150.png" alt="" /> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.module { position: relative; background: #00f; width: 500px; height: 200px; } .block { background: #f00; position: absolute; right: 0; top: 0; } |
中身がimgでなくても発生する例
もう少し詳しく見てみると、内包要素がdisplay:inline-blockのときにこの現象が発生するようでした。
デフォルトのdisplay属性がinline-blockであるimg以外でも、明示的にinline-blockを指定した場合に発生します。
|
1 2 3 4 5 |
<div class="module"> <div class="block"> <p>あああああああああああああああああああああああああああああ</p> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.module { position: relative; background: #00f; width: 500px; height: 200px; } .block { background: #f00; position: absolute; right: 0; top: 0; } .block p { display: inline-block; } |
回避策
・該当要素をdisplay:inline-blockではないものにする
前述の参考記事のように、該当要素をdisplay:blockにするとこの現象は発生しません。
・該当要素末尾のホワイトスペースをなくす
末尾のホワイトスペースが原因ですので、それをなくします。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="module"> <div class="block"> <img src="https://placehold.jp/150x150.png" alt="" /></div> </div> <!-- コメントで埋めてもよい --> <div class="module"> <div class="block"> <img src="https://placehold.jp/150x150.png" alt="" /><!-- --></div> </div> |
・親要素にwidthを設定する
該当要素の後ろに謎要素が挿入されたとしても幅を保つようにする、ということです。
ただ該当要素が可変のwidthの場合は使えないかもしれません。
|
1 2 3 4 5 |
<div class="module"> <div class="block" style="width: 150px;"> <img src="https://placehold.jp/150x150.png" alt="" /> </div> </div> |
この問題はChromeのバグレポートとして上がっているようですので、アップデートで将来的には解消される可能性が高そうです。ただ現時点でレイアウトが崩れている場合は放置するわけにもいきませんので、上記のような方法で回避するといいでしょう。
ADs
Related Articles関連記事
Comments
コメントはまだありません。