
- 2014
- 07/08
記事内に画像を挿入するときのHTMLをカスタマイズする

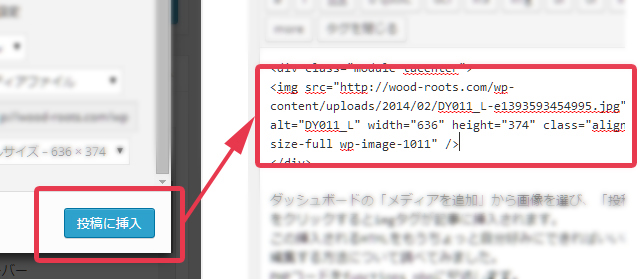
ダッシュボードの「メディアを追加」から画像を選び、「投稿に挿入」をクリックするとimgタグが記事に挿入されます。
この挿入されるHTMLをもうちょっと自分好みにできればいいなと思い、編集する方法について調べてみました。
PHPコードをfunctions.phpに記述します。
ADs
画像を挿入する際に適用されるフィルターフックについて
imgタグに対して適用されるフィルターフックとリンクを設置した際のaタグまで含めた結果に適用されるフィルターフックがあります。
それぞれ適用される対象が異なるので、どういう処理をしたいかを考えてフィルターフックを使い分けます。
imgタグそれぞれに適用されるフィルターフック
→get_image_tag
リンクを設置した際のa>imgに適用されるフィルターフック
→image_send_to_editor
imgタグそれぞれに適用されるフィルターフック:get_image_tag
get_image_tagはimgタグに対して適用されるフィルターフックです。返り値はimgタグそのものとなります。
例:imgタグに対して「oncontextmenu=”alert(‘保存できません’);return false;”」を追加する
いい例が思いつかなかったのであまり実用的ではないですが、imgタグに対してoncontextmenuを設定したい場合を考えてみます。
get_image_tagは6つの引数を取ります。それぞれ、
$html・・・最終的に出力されるimgタグ。これをreturnする必要がある。
$id・・・アタッチメントID(投稿IDではない)
$alt・・・代替テキスト
$title・・・タイトル
$align・・・配置
$size・・・サイズ(medium、largeなど)
となります。
|
1 2 3 4 |
function img_norightclick($html, $id, $alt, $title, $align, $size) { return str_replace('/>','oncontextmenu="alert(\'保存できません\');return false; />',$html); } add_filter('get_image_tag','img_norightclick', 10, 6); |
aタグ設置後のHTMLに適用されるフィルターフック:image_send_to_editor
image_send_to_editorはリンクを設置した際のa>imgとなるHTMLに対して適用されるフィルターフックです。
リンクを設置しない場合はimgに対して適用されます。
例:imgタグを包括するaタグをdiv.imageblockで囲う
画像を挿入するとimgやa>imgがそのまま挿入されますが、それをdivで囲いたいというときのフィルターフックの例です。
|
1 2 3 4 5 6 7 |
<a href="http://example.com/wp-content/uploads/2014/07/hogehoge.jpg"><img src="https://example.com/wp-content/uploads/2014/07/hogehoge.jpg" alt="hogehoge" width="333" height="500" class="alignnone size-full wp-image-28 img-fluid" /></a> じゃなくて以下のようにしたい <div class="imageblock"> <a href="http://example.com/wp-content/uploads/2014/07/hogehoge.jpg"><img src="https://example.com/wp-content/uploads/2014/07/hogehoge.jpg" alt="hogehoge" width="333" height="500" class="alignnone size-full wp-image-28 img-fluid" /></a> </div> |
この処理を前述のget_image_tagに書いてしまうと、画像にリンクを設置した際にa>div>imgとなってしまい、想定しているHTMLになりませんので注意してください。
引数はそれぞれ
$html・・・最終的に出力されるa>imgタグ。これをreturnする必要がある。
$id・・・アタッチメントID(投稿IDではない)
$caption・・・キャプション
$title・・・タイトル
$align・・・配置
$url・・・リンクを設定した際のリンク先URL
$size・・・サイズ(medium、largeなど)
$alt・・・代替テキスト
となります。
|
1 2 3 4 5 |
function image_wrap($html, $id, $caption, $title, $align, $url, $size, $alt){ $html = '<div class="imageblock">'."\n".$html."\n".'</div>'."\n"; return $html; } add_filter('image_send_to_editor','image_wrap',10,8); |
おまけ:画像以外の添付ファイルを挿入する際のHTMLを書き換えたい場合
上記のimage_send_to_editorと似ていますが、media_send_to_editorというフィルターフックを使います。
使用例
引数は以下のようになっています。
$html・・・最終的に出力されるタグ。これをreturnする必要がある。
$id・・・アタッチメントID
$attachment・・・添付ファイルの情報が配列で入っている
たとえば添付ファイルをdiv.mediablockで囲いたい場合は以下のようになります。
|
1 2 3 4 5 |
function image_wrap($html, $id, $attachment ){ $html = '<div class="mediablock">'."\n".$html."\n".'</div>'."\n"; return $html; } add_filter('media_send_to_editor','image_wrap',10,3); |
画像以外のメディアの場合は単純なHTMLではなく、ショートコードが挿入される点に注意してください。
まとめ
get_image_tag、image_send_to_editorについては扱える引数がやたらと多いので一見すると難しそうですが、使わない引数は無視してよいです。
結局やりたい処理は「出力されるHTMLを書き換える」というシンプルなものなので、日常の更新が面倒だと思っているサイト運営者の方は導入を検討してみるといいかもしれません。
これらのフィルターフックは適切に使うと日常の更新作業が楽になりますが、やりすぎると更新時の自由度が下がってしまいます。
更新する担当者の技量や更新内容に応じて、Add Quick Tagのような定型文挿入プラグインを使ったりカスタムフィールドを使ったりなど、ケースバイケースで考えていくといいのではないかと思います。
ADs



