- 2014
- 06/17
Firefox30での同期 XMLHttpRequestについて調べてみた
先日Firefox30がリリースされました。
インターフェイスのChrome化が注目されますが、個人的には「同期 XMLHttpRequest が廃止予定」という点が気になりましたので、どういうことが起こるのか調べてみました。
Firefox 30 サイト互換性情報
同期 XMLHttpRequest が廃止予定となりました
XMLHttpRequest コンストラクタの async 引数は初期設定で true となっており、false に設定するとリクエストを同期に変更できます。メインスレッド上での 同期リクエスト の使用、つまり ワーカー 以外での使用は、ユーザ体験に悪影響を及ぼすことから廃止予定とされ、開発者向けの Web コンソール に警告が出力されるようになりました。
ADs
jQueryによる同期XMLHttpRequestの例
jQueryを使用したAjaxの場合、以下のようにasyncオプションをfalseに指定することで同期XMLHttpRequestとなります。
通常$.ajaxは非同期の処理であるため、$.ajaxによる処理の完了を待たずに次の処理へと進んでいくのですが、このasyncオプションがfalseのときに限り、$.ajaxの完了を待って次の処理へと進みます。
|
1 2 3 4 5 6 7 |
$.ajax({ type: 'GET', url: 'https://wood-roots.com/feed', dataType: 'xml', cache: false, async: false //asyncオプションをfalseにすることで同期XHRになる }) |
Firefox30で起きること
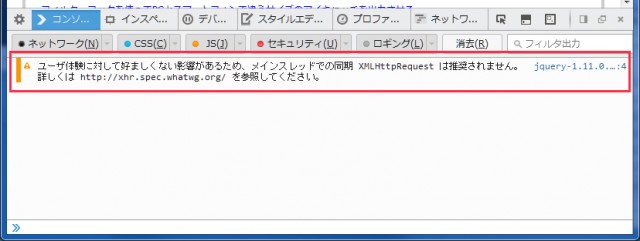
Firefox標準の開発ツールのコンソール上で以下の様な警告メッセージが表示されます(あくまで標準の開発ツール上のコンソールのみ。Firebugでは表示されません)。
処理自体は問題なく動作しますが、近い将来同期XMLHttpRequestでは動作しなくなるおそれがありますので、今後の開発では使わないほうがいいでしょう。
同期XHRのメリット
私は同期XHRで処理を書いたことはほとんどないのですが、Ajaxでデータを受け取って、そのデータを加工して表示させるような処理の場合、関数を順番に実行すればよいだけなので組みやすい…のかもしれません。
|
1 2 3 4 5 6 7 8 9 10 11 |
//こんな感じ? function getData(){ //ここで同期XHRでデータ取得 } function showData(){ //ここでappendみたいな表示する処理 } //getDataの完了は保証されるので気にせず順番に実行すればよい getData(); showData(); |
しかしこのような目的だけでasync:falseにするのであれば、jQuery.Deferredで書くべきでしょう。
まとめ
昔のコードに潜んでいるおそれがありそうで、近い将来Firefoxで動作しないサイトが出てくるかもしれません。
これからの開発はDeferredを使うといいでしょう。
参考サイト
以下の情報が大変参考になりました。ありがとうございます。
jQuery.ajax()の非同期通信で実行順序を保証する方法
async:false とは何か。或いは、非同期処理を諦めるのはまだ早い!
ADs
Related Articles関連記事
Comments
コメントはまだありません。