上限を決めても問題ない場合(サイドバーに載せるようなバナーはそんなに大量に載せないし・・・)、簡単なコードでバナー編集機能が追加できるので使いどころもあるのではないでしょうか。
もっと複雑な管理を行う場合は、リンク集機能やカスタム投稿タイプを使用するほうがいいと思います。

- 2012
- 10/31
Front-end Editorを使用したバナー管理
※ここでいう「バナー」はサイドバーによく設置する横長の画像に外部サイトなどへのリンクを貼ったもののことです。
Front-end Editorを使用したサイトでバナーの編集(枚数を増やしたり減らしたりバナー画像を差し替えたり・・・)をしたいという要望があり、考えた末に以下のコードで対応することにしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<?php if(is_user_logged_in()){ $i = 1; while($i < 10){ //上限9枚まで //以下、入力用フィールドの生成 echo '<strong>URL</strong>:'; editable_option(array( 'key' => 'url'.$i, 'type' => 'input', 'default' => '' ) ); echo '<br /><strong>ALT</strong>:'; editable_option( array( 'key' => 'alt'.$i, 'type' => 'input', 'default' => '' ) ); echo '<br /><strong>バナー</strong>:'; editable_image( 'bnr'.$i, get_bloginfo('template_url') . '/common/img/dummybnr.gif', array() ); echo '<br /><br /><br />'; $i++; } } else { //非ログイン時 $n = 1; while($n < 10){ if($alt = editable_option( array('key' => 'url'.$n,'echo'=>false))){ //URLの入力有無によってバナーが表示されるかどうかを変更する echo '<li><a href="'; editable_option( array( 'key' => 'url'.$n, 'type' => 'input', 'default' => '' ) ); echo '">'; editable_image( 'bnr'.$n, get_bloginfo('template_url') . '/common/img/dummybnr.gif', //ログイン時のみバナー画像入力がなければダミー画像を表示 array( 'alt' => editable_option( array('key' => 'alt'.$n,'echo'=>false)) ) ); echo '</a></li>'; } $n++; } } ?> |
ADs
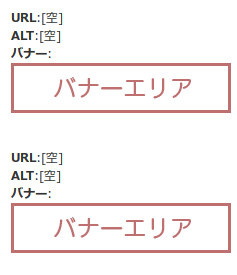
ログイン時は以下のようになります

ログイン時のみURL、ALT、画像をFront-end Editorのインターフェイスで編集できるようになります。URLの入力有無をバナーの表示非表示判定に使っているので、URLを空欄にすればバナーは表示されなくなります。
ADs
Related Articles関連記事
Comments
コメントはまだありません。


