- 2016
- 03/28
Crayon Syntax HighlighterとFoundation6を併用した時の不具合
ソースコードをハイライト表示する定番プラグインの「Crayon Syntax Highlighter」ですが、Foundation6によるテーマ(要はこのブログ)で使用したところ、ソースコード表示に不具合が起きました。
原因と対処法を調べました。
ADs
Crayon Syntax HighlighterのCSSが効かない
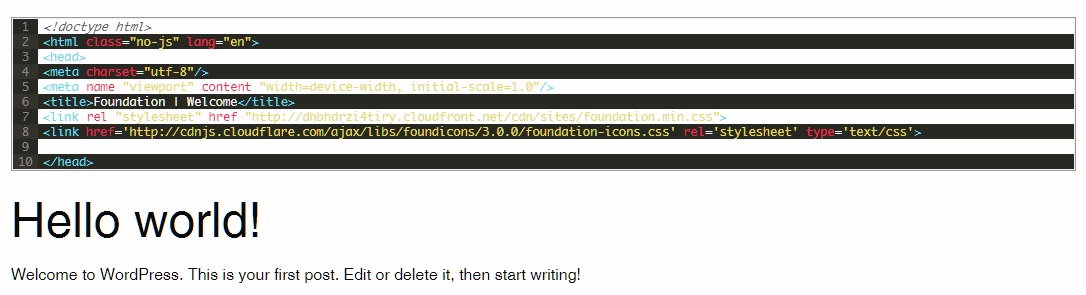
上記のスクリーンショットはSublime Textのテーマを適用したものですが、グレーのしましまになってくれない…。
対処法
Foundation6のテーブル用スタイルが効いてしまっていることが原因です。
_settings.scssの492行目あたりで指定してあるテーブル用背景が適用されています。
|
1 2 3 4 5 6 7 8 |
// 31. Table // --------- $table-background: $white; //<--これ!!!! $table-color-scale: 5%; $table-border: 1px solid smart-scale($table-background, $table-color-scale); $table-padding: rem-calc(8 10 10); $table-hover-scale: 2%; |
$table-background: transparent; で解消されます。
横スクロールが出ない
※Flex Grid使用時のみ起きる不具合です
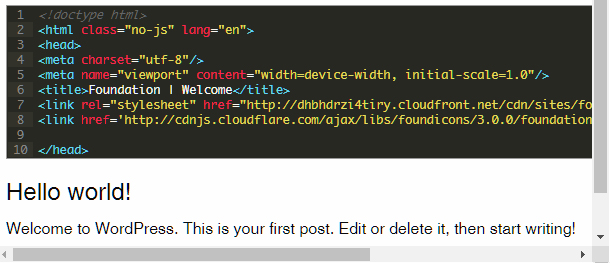
ウインドウ幅が狭いときに本来なら親要素に横スクロールが表示されるはずですが、表示されません。
対処法
Crayon Syntax Highlighterによるソースコードが表示されるcolumnsに「width:100%」を指定します。
たとえば記事表示部分が以下のような場合(思い切り簡略化してます)、contentを含むcolumnにwidthを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="module"> <div class="columns"> <h1><?php the_title(); ?></h1> </div> </div> <div class="module"> <div class="columns" style="width: 100%"><!-- ここにwidth:100% --> <?php the_content(); ?> </div> </div> |
Foundation6を使用したテーマとCrayon Syntax Highlighterを同時に使うケースも相当ニッチだとは思いますが、該当される方はよかったら参考にしてみてください。
ADs
Related Articles関連記事
Comments
コメントはまだありません。