
- 2018
- 08/09
Bootstrap-vueで編集した_variables.scssを適用する
遅ればせながらVue.jsを覚えようと思い、ちょっとずつ手を出しはじめました。
ちょっとしたジェネレーターみたいなものでいいので、公開できるものを完成させるまでがんばりたいと思います。
ADs
まずはじめに:Vue-cliでBootstrap-vueを使えるようにするまで
以前CodetterでBootstrap4を使ってみて使い勝手がよかったので、Vue.jsでも使っていきたいと思います。
Bootstrap-vueを使用するのが簡単そうでした。
Bootstrapでは_variables.scssというファイル内でフォントやマージンなどの基本設定を定義しているのですが、このファイルを修正してVue.jsで適用させるためにはどうするかについて調べました。
Vue-cliを使ってプロジェクトを作成
Vue-cliの使い方についてはQiitaの記事が分かりやすかったです。
以下のようにコマンドプロンプトで入力し、プロジェクトを作成します。
作成できたらプロジェクト名のフォルダ(ここでは「test」)ができているはずなので、そのフォルダに移動しておきます。
|
1 2 |
vue init webpack test cd test |
Bootstrap-vueのインストール
プロジェクトが作成できたら、Bootstrap-vueをインストールします。
|
1 |
npm i bootstrap-vue |
実行(というかビルドというべきか)
以下のコマンドで必要ファイルがダウンロードされ、http://localhost:8080/ にアクセスするとローカルでサイトの確認ができるようになります。
|
1 2 |
npm install npm run dev |
Bootstrap-vueを使用する。
main.jsにBootstrap-vueを使うように追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import Vue from 'vue' import App from './App' import router from './router' //追加ここから import BootstrapVue from 'bootstrap-vue' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css' Vue.use(BootstrapVue); //追加ここまで Vue.config.productionTip = false |
これでいつものBootstrapのように、要素にrow/colなどのクラスをつけるだけでレスポンシブ対応のグリッドレイアウトが作成できます。
ここから本題:_variables.scssを編集したい
さて、Bootstrapは4になってからだいぶ小奇麗になったものの、デフォルトのままでは特に日本語環境だと洗練されているとは言えません。
プライマリーカラーの青も青すぎますし、h1~h3あたりのフォントサイズは大きすぎます。

このあたりを調整するには_variables.scssを編集するのですが、Bootstrap-vueの場合はどうすればいいのかについて調べました。
_variables.scssを上書きする.scssを作成
src/assets/scss内に新規ファイル(例えば、custom.scssとします)を作成し、変更したい内容を書きます。
最後に@importでbootstrap関連のCSSをインポートします。
例えばプライマリーカラーを#c43f52とし、h1のフォントサイズを1.2remにしたい場合は以下のように書きます。
変更したい変数のみ記述します。
|
1 2 3 4 |
$primary: #c43f52; $h1-font-size: $font-size-base * 1.2 !default; @import "~bootstrap/scss/bootstrap"; |
main.jsの修正
bootstrap.cssの代わりに上記で作成したcustom.scssをインポートします。
|
1 2 3 4 5 6 7 8 9 10 |
import Vue from 'vue' import App from './App' import router from './router' import BootstrapVue from 'bootstrap-vue' import 'bootstrap-vue/dist/bootstrap-vue.css' import './assets/scss/custom.scss' //変更 Vue.use(BootstrapVue); Vue.config.productionTip = false |
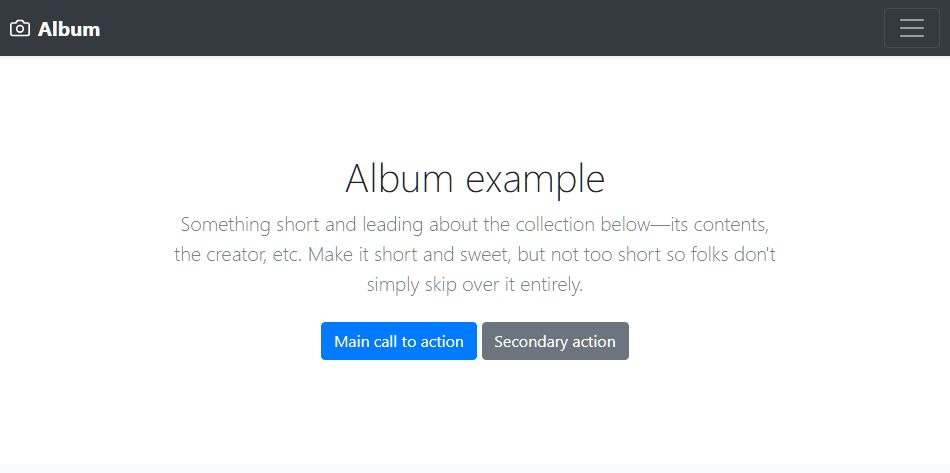
これで基本設定が変更されたCSSが適用されました!
ちなみに:font-familyなど日本語を使った場合
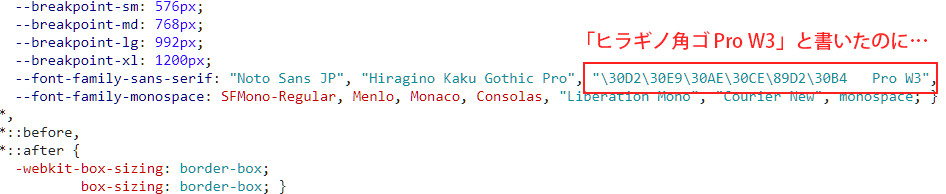
通常font-familyは英語名と日本語名を列記しますが、日本語を使った場合16進数にエスケープされてしまいます。

これはvue-cliの問題というよりcss-loaderの問題のようですが、英語でフォント名を列記しているのであれば問題ないようです(実際正常に適用されます)。
ADs
Related Articles関連記事
Comments
コメントはまだありません。



