
- 2018
- 09/05
画像からメインカラーを取得するjavascriptライブラリの比較
動的に画像の色を取得して背景や枠線にするような処理を使いたかったため、画像のメインカラー(ドミナントカラーやプライマリーカラーとも言うそうです)を取得するJavascriptライブラリについて調べました。
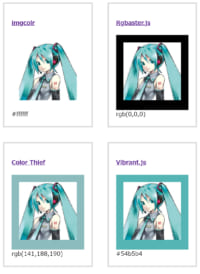
調べた5つのライブラリについて、どのような結果が得られるかテストページを作ってみましたので参考にしてみてください。画像をサーバーに保存したりはしませんので秘蔵のお宝写真なども遠慮なくご利用ください。

こんな感じで取得した色が画像の縁につくようにしました。
今回試してみたのは以下の5つのライブラリです。
他に同種のライブラリをご存知の方はぜひ教えていただけると幸いです。
ADs
imgColor
サンプルコード
|
1 2 3 4 5 6 |
//colorに取得した色が入ります。 var imgs = $('img'); imgs.imgcolr(function (img, color) { console.log(img); console.log(color); }); |
Rgbaster.js
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var img = document.getElementById('image'); /* payload.dominant:メインカラー payload.secondary:サブカラー payload.palette:よく使われる色10色が入ります。 */ RGBaster.colors(img, { success: function(payload) { // You now have the payload. console.log(payload.dominant); console.log(payload.secondary); console.log(payload.palette); } }); |
Color Thief
サンプルコード
|
1 2 3 4 5 |
//colorはr,g,bそれぞれが配列として入ります。 var colorThief = new ColorThief(); var img = document.querySelector('#colorthief img'); var color = colorThief.getColor(img); console.log(color); |
Vibrant.js
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
var img = document.createElement('img'); img.setAttribute('src', 'examples/octocat.png') img.addEventListener('load', function() { var vibrant = new Vibrant(img); var swatches = vibrant.swatches() for (var swatch in swatches) if (swatches.hasOwnProperty(swatch) && swatches[swatch]) console.log(swatch, swatches[swatch].getHex()) /* swatches内に配列で以下のような値が返ります。 Vibrantが特徴的な色でMutedが多く使わている色…でしょうか? * Results into: * Vibrant #7a4426 * Muted #7b9eae * DarkVibrant #348945 * DarkMuted #141414 * LightVibrant #f3ccb4 */ }); |
jquery.primarycolor.js
サンプルコード
|
1 2 3 4 5 |
$(function() { $('img').primaryColor(function(color) { $(this).parents('.wrapper').css('background-color', 'rgb('+color+')'); }); }); |
DEMOの結果を見ると、ライブラリによって少しずつ得られる結果が違います。Vibrant.jsがメインカラー以外の色を取得することもでき、いい感じの結果を出しているかな、という印象です。
余談:デモページはVue.jsでつくってみた
1ページで完結する上に大したことない処理なので、vue-cliは使わずCDNからvue.jsを読み込んで使いました。ちょっとずつ覚えていこう。
ADs
Related Articles関連記事
Comments
デモページがが動きませんでした。
- 俺
- 2022年2月17日 12:34 PM
申し訳ありませんでした。
直しました。
- 管理人
- 2022年3月14日 10:28 PM



