
- 2016
- 08/27
bxSliderのよく使っているカスタマイズ5選
お仕事ではbxSliderをよく使うのですが、毎回似たようなカスタマイズを行うことが多いため、コピペで済ませられるようによく使っているカスタマイズをまとめてみました。
本家はこちら
(最近Internal Server Error連発して超重い…)
ADs
基本のHTMLとCSS
HTML
jQueryのロードとjquery.easing.js、jquery.bxslider.min.jsを読み込みます。
特別な理由がなければ</body>前に記述します。
|
1 2 3 4 5 |
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> <script src="jquery.easing-1.3.pack.js"></script> <script src="jquery.bxslider.min.js"></script> </body> </html> |
bxSliderのイージングはCSS(cubic-bezier)でも定義できるのでjquery.easingは不要…と言いたいところですが、cubic-bezierでイージングを定義した場合IE9で動作しなくなります。IE9を除外できる場合はjquery.easingは不要です。
CSS
CSSについてはbxslider.cssが同梱されていますが、個人的にはあまり使い勝手がよくないと思うので自分で一から書いています。
ローディングとページャー、コントロール(左右の矢印)を以下のCSSで定義します。
ごくシンプルなものですので、制作するサイトデザインに合わせて色や形状の修正を行ったほうがいいでしょう。
ローディングはSingle Element CSS Spinners様よりお借りしました。
また、bxSliderの実行前に画像がでろーんと表示されてしまうのを避けるために対象となる要素(ここではul)をopacity:0で見せないようにしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 |
/* 共通(ローディングとナビゲーション) */ .bxslider { position: relative; } .bxslider ul { opacity: 0; } .bxslider a { transition: 0.4s; } .bxslider .bx-pager { position: absolute; bottom: 26px; left: 0; width: 100%; height: 0px; text-align: center; display: inline; } .bxslider .bx-pager-item { display: inline; padding: 0 20px; } .bxslider .bx-pager-item a { background: rgba(0,0,0,1); display: inline-block; width: 16px; height: 16px; text-indent: -200%; overflow: hidden; border-radius: 50%; } .bxslider .bx-pager-item a:hover { background: rgba(0,0,0,0.6); } .bxslider .bx-pager-item a.active { background: rgba(160,160,160,1); } .bxslider .bx-controls-direction { position: absolute; top: 50%; left: 0; margin-top: -1em; width: 100%; height: 0px; } .bxslider .bx-controls-direction a { width: 40px; height: 40px; display: block; background: rgba(0,0,0,0.8); position: relative; text-indent: -100%; overflow: hidden; } .bxslider .bx-controls-direction a:hover { background: rgba(0,0,0,0.4); } .bxslider .bx-controls-direction a:before, .bxslider .bx-controls-direction a:after { content: ''; position: absolute; top: 12px; left: 8px; } .bxslider .bx-controls-direction a:after { width: 16px; height: 16px; border-top: 1px solid #fff; border-right: 1px solid #fff; transform: rotate(45deg); } .bxslider .bx-controls-direction a.bx-prev:after { transform: rotate(-135deg); left: 16px; } .bxslider .bx-prev { float: left; } .bxslider .bx-next { float: right; } .bx-loading:before, .bx-loading:after, .bx-loading { border-radius: 50%; width: 1em; height: 1em; -webkit-animation-fill-mode: both; animation-fill-mode: both; -webkit-animation: load7 1.8s infinite ease-in-out; animation: load7 1.8s infinite ease-in-out; } .bx-loading { color: #000; font-size: 10px; position: absolute; top: 40%; left: 50%; text-indent: -100%; -webkit-transform: translateZ(0); -ms-transform: translateZ(0); transform: translateZ(0); -webkit-animation-delay: -0.16s; animation-delay: -0.16s; } .bx-loading:before { left: -3.5em; -webkit-animation-delay: -0.32s; animation-delay: -0.32s; } .bx-loading:after { left: 3.5em; } .bx-loading:before, .bx-loading:after { content: ''; position: absolute; top: 0; } @-webkit-keyframes load7 { 0%, 80%, 100% { box-shadow: 0 2.5em 0 -1.3em; } 40% { box-shadow: 0 2.5em 0 0; } } @keyframes load7 { 0%, 80%, 100% { box-shadow: 0 2.5em 0 -1.3em; } 40% { box-shadow: 0 2.5em 0 0; } } |
Example1. 基本的なもの
特にカスタマイズすることなく普通に設置する場合のサンプルです。

HTML
|
1 2 3 4 5 6 7 8 9 |
<div class="example bxslider1"> <div class="bxslider"> <ul> <li><img src="img1.jpg" alt="" /></li> <li><img src="img2.jpg" alt="" /></li> <li><img src="img3.jpg" alt="" /></li> </ul> </div> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 |
.bxslider1 .bxslider { max-width: 1000px; width: 100%; margin: 0 auto; } .bxslider1 ul li img { width: 100%; height: auto; } |
Javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
(function($){ $(window).on('load',function(){ //基本 var $slide = $('.bxslider1'); var $slide_ul = $slide.find('ul'); $slide_ul.bxSlider({ easing: 'easeOutExpo', speed: 1000, onSliderLoad: function(){ $slide_ul.animate({ opacity: 1 },500); } } ); }); })(jQuery); |
Example2. 横幅いっぱい
よく見かけるやつ。

HTML
|
1 2 3 4 5 6 7 8 9 |
<div class="example bxslider2"> <div class="bxslider"> <ul> <li><img src="img1.jpg" alt="" /></li> <li><img src="img2.jpg" alt="" /></li> <li><img src="img3.jpg" alt="" /></li> </ul> </div> </div> |
CSS
.bx-viewportがインラインでoverflow:hidden;となっているので、これをvisibleにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/* Example2 */ .bxslider2 { overflow: hidden; } .bxslider2 .bxslider { max-width: 1000px; width: 100%; margin: 0 auto; } .bxslider2 ul li img { width: 100%; height: auto; } .bxslider2 .bx-viewport { overflow: visible !important; } |
Javascript
overflow:visble;にするだけで設置すると、最後の画像のときに次の画像(つまり1枚目)が表示されません。
これを回避するためにmaxSlidesオプションで次の画像を1枚余計に置き、さらに全体の横幅を画像の枚数+415%としてカラム落ちを防ぎます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
(function($){ $(window).on('load',function(){ //横幅いっぱい var $slide2 = $('.bxslider2'); var $slide2_ul = $slide2.find('.bxslider > ul'); var n = $slide2_ul.children('li').size(); $slide2_ul.bxSlider({ maxSlides: 2, easing: 'easeOutExpo', speed: 1000, onSliderLoad: function(){ $slide2.find('.bx-viewport > ul').css({ width: n * 100 + 415 + '%' }); $slide2_ul.animate({ opacity: 1 },500); } } ); }); })(jQuery); |
Example3. 横幅いっぱいで前後が半透明
これもよく見かけるやつです。

HTML
|
1 2 3 4 5 6 7 8 9 |
<div class="example bxslider3"> <div class="bxslider"> <ul> <li><img src="img1.jpg" alt="" /></li> <li><img src="img2.jpg" alt="" /></li> <li><img src="img3.jpg" alt="" /></li> </ul> </div> </div> |
CSS
各画像をopacity:0.5;で半透明にします。
後ほどJavascript側で真ん中に来る画像をopacity:1;にします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/* Example3 */ .bxslider3 { overflow: hidden; } .bxslider3 .bxslider { max-width: 1000px; width: 100%; margin: 0 auto; } .bxslider3 ul li img { width: 100%; height: auto; } .bxslider3 ul li { opacity: 0.5; } .bxslider3 ul li.active { opacity: 1; } .bxslider3 .bx-viewport { overflow: visible !important; } |
Javascript
onSlideBeforeはスライドのアニメーション始動前、onSlideAfterはアニメーション完了後に実行される関数です。
始動前にopacity:0.5にし、完了後にopacity:1にする、という処理を行っています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
(function($){ $(window).on('load',function(){ //横幅いっぱい2 var $slide3 = $('.bxslider3'); var $slide3_ul = $slide3.find('.bxslider > ul'); $slide3_ul.children('li').each(function(i,elem){ $(this).attr('data-num',i); }); var m = $slide3.find('.bxslider > ul > li').size(); $slide3_ul.bxSlider({ maxSlides: 2, easing: 'easeOutExpo', speed: 1000, onSliderLoad: function(cr){ $slide3_ul.children('li[data-num="' + cr + '"]').addClass('active'); $slide3.find('.bx-viewport > ul').css({ width: m * 100 + 415 + '%' }); $slide3_ul.animate({ opacity: 1 },500); }, onSlideBefore: function($slideElement, oldIndex, newIndex){ $slide3_ul.children('li').removeClass('active').animate({ opacity: 0.5 },300); }, onSlideAfter: function($slideElement, oldIndex, newIndex){ $slide3.find('.bx-viewport > ul > li[data-num="' + newIndex + '"]').addClass('active').animate({ opacity: 1 },300); } } ); }); })(jQuery); |
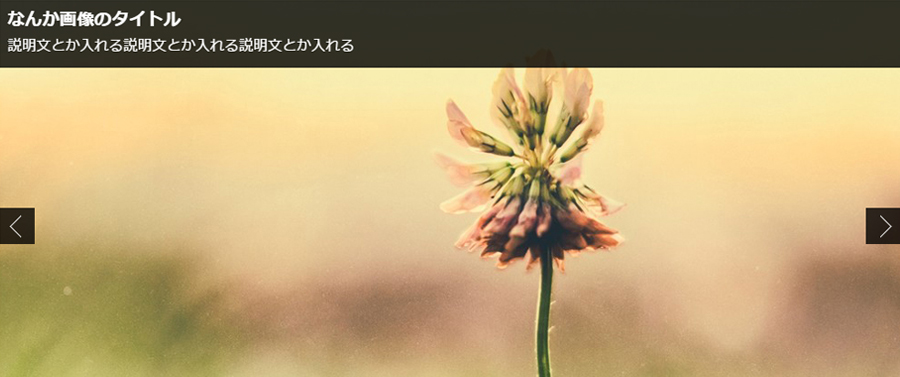
Example4. オリジナルのキャプションをつける
bxSliderはデフォルトでもtitle属性をキャプションとして表示することができますが、文字に装飾を入れたり改行を入れたりすることができません。
そこでキャプション用のdivを用意し、スライド上に表示させます。

HTML
div.bxslider_captionがキャプションです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<div class="example bxslider4"> <div class="bxslider"> <ul> <li><img src="img1.jpg" alt="" /> <div class="bxslider_caption"> <div> <h4>なんか画像のタイトル</h4> <p>説明文とか入れる説明文とか入れる説明文とか入れる</p> </div> </div> </li> <li><img src="img2.jpg" alt="" /> <div class="bxslider_caption"> <div> <h4>あああああああああ</h4> <p>テキストテキストテキストテキストテキストテキストテキスト</p> </div> </div> </li> <li><img src="img3.jpg" alt="" /> <div class="bxslider_caption"> <div> <h4>いいいいいい</h4> <p>テキストテキストテキストテキストテキストテキスト<br /> テキストテキストテキストテキスト<br /> <br /> テキストテキストテキストテキストテキスト</p> </div> </div> </li> </ul> </div> </div> |
CSS
キャプションの位置や配色によっては大きく書き直す必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/* Example4 */ .bxslider4 .bxslider { max-width: 1000px; width: 100%; margin: 0 auto; } .bxslider4 ul li img { width: 100%; height: auto; } .bxslider4 .bxslider_caption { opacity: 0; position: absolute; left: 0; top: 0; width: 100%; background: rgba(0,0,0,0.8); color: #fff; } .bxslider4 .bxslider_caption > div { padding: 10px; } .bxslider4 .bxslider_caption h4 { font-size: 1.2em; font-weight: bold; } |
Javascript
キャプションの高さがスライドによって異なる場合を考慮し、
キャプションをopacity:0に→高さを取得→高さを0に→opacity:1と取得した高さへのアニメーションを同時に実行
という処理を入れています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
(function($){ $(window).on('load',function(){ //キャプション var $slide4 = $('.bxslider4'); var $slide4_ul = $slide4.find('.bxslider > ul'); $slide4_ul.children('li').each(function(i,elem){ $(this).attr('data-num',i); }); $slide4_ul.bxSlider({ easing: 'easeOutExpo', speed: 1000, onSliderLoad: function(cr){ $slide4_ul.animate({ opacity: 1 },500); var $caption = $slide4.find('.bx-viewport > ul > li[data-num="' + cr + '"] .bxslider_caption'); var h = $caption.height(); $caption.css('height',0).animate({ height: h + 'px', opacity: 1 },1000); }, onSlideBefore: function($slideElement, oldIndex, newIndex){ var $caption_current = $slide4.find('.bx-viewport > ul > li[data-num="' + oldIndex + '"] .bxslider_caption'); var $caption_new = $slide4.find('.bx-viewport > ul > li[data-num="' + newIndex + '"] .bxslider_caption'); var h = $caption_new.css('height','auto').height(); $caption_new.css('height',0).animate({ height: h + 'px', opacity: 1 },1000); $caption_current.animate({ height: 0, opacity: 0 },1000); } } ); }); })(jQuery); |
Example5. GalleryViewみたいなやつ
サムネイル+大きな画像というギャラリーです。
GalleryViewという見た目もクールなギャラリープラグインがあったのですが、何年もメンテナンスされておらず公式サイトも消えてしまいました。
古すぎるライブラリを使い続けるのはあまりいいことではないと思いますので、Githubには残っているとはいえ今後の制作で使用するのはあまりお勧めできません。

HTML
div.bxslier5_photoに大きな画像が入ります。
imgのdata-photo属性に大きな画像のパスを入れています。
リンクを設置すると大きな画像へリンクが設置されます。要望が多いと思うので対応しました!!w
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="example bxslider5"> <div class="bxslier5_photo"> </div> <div class="bxslider"> <ul> <li><img src="img1.jpg" alt="" data-photo="img1_l.jpg" /></li> <li><a href="http://yahoo.co.jp"><img src="img2.jpg" alt="" data-photo="img2_l.jpg" /></a></li> <li><img src="img3.jpg" alt="" data-photo="img3_l.jpg" /></li> <li><a href="http://google.co.jp" target="_blank"><img src="img1.jpg" alt="" data-photo="img1_l.jpg" /></a></li> <li><img src="img2.jpg" alt="" data-photo="img2_l.jpg" /></li> <li><img src="img3.jpg" alt="" data-photo="img3_l.jpg" /></li> </ul> </div> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/* Example5 */ .bxslier5_photo, .bxslider5 .bxslider { max-width: 1000px; width: 100%; margin: 0 auto; } .bxslider5 ul li { opacity: 0.5; cursor: pointer; } .bxslider5 ul li.active { opacity: 1; } .bxslier5_photo img, .bxslider5 ul li img { width: 100%; height: auto; } |
Javascript
スライド実行前にdiv.bxslier5_photo imgを透明にし、srcを書き換えてフェードインさせる、という順番で画像を差替えています。
ちょっとパワープレー感あります(;´∀`)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
(function($){ $(window).on('load',function(){ //GalleryViewみたいなやつ var $slide5 = $('.bxslider5'); var $slide5_ul = $slide5.find('ul'); var $slide5_photo = $slide5.find('.bxslier5_photo'); $slide5_ul.children('li').each(function(i,elem){ $(this).attr('data-num',i); var $img = $(this).find('img'); var $anc = $(this).children('a[href]'); if($anc.size()){ $img.attr('data-href',$anc.attr('href')); if($anc.attr('target')){ $img.attr('data-target',$anc.attr('target')); } } }); var wrapImg = function($img){ if($img.attr('data-href')){ $slide5_photo.find('img').wrap('<a href="' + $img.attr('data-href') + ' "></a>'); if($img.attr('data-target')){ $slide5_photo.find('a').attr('target',$img.attr('data-target')); } } else { $slide5_photo.find('a img').unwrap(); } } var $img_first = $slide5_ul.find('li:first-child img'); var $img = $('<img />').attr('src',$img_first.attr('data-photo')); wrapImg($img_first); var slide5 = $slide5_ul.bxSlider({ easing: 'easeOutExpo', speed: 500, pager: false, minSlides: 5, maxSlides: 5, moveSlides: 1, slideWidth: 200, onSliderLoad: function(cr){ $img.appendTo($slide5_photo); var $photo_l = $slide5_photo.find('img'); $photo_l.fadeIn(500); $slide5_ul.children('li[data-num="' + cr + '"]').addClass('active'); $slide5_ul.animate({ opacity: 1 },500); }, onSlideBefore: function(){ $slide5_ul.children('li').removeClass('active').animate({ opacity: 0.5 },500); $slide5_photo.find('img').animate({ opacity: 0 },250); }, onSlideAfter: function($slideElement, oldIndex, newIndex){ var $current = $slide5.find('.bx-viewport > ul > li[data-num="' + newIndex + '"]:not(.bx-clone)'); var $photo_l = $slide5_photo.find('img'); console.log($current.find('img')); $photo_l.attr('src',$current.find('img').attr('data-photo')).animate({ opacity: 1 },250).promise().done(function(){ wrapImg($current.find('img')); }); $current.addClass('active').animate({ opacity: 1 },500); } }); $slide5_ul.find('li').on('click',function(){ slide5.goToSlide(parseInt($(this).attr('data-num'))); }).on('mouseenter',function(){ $(this).stop(true,true).animate({ opacity: 1 },500); }).on('mouseleave',function(){ if(!$(this).is('.active')){ $(this).stop(true,true).animate({ opacity: 0.5 },500); } }); $slide5_ul.find('li a').on('click',function(e){ e.preventDefault(); }); }); })(jQuery); |
まとめ
次回はmode: ‘vertical’のときのカスタマイズもまとめてみようと思います。
ADs
Related Articles関連記事
Comments
コメントはまだありません。



