
- 2013
- 12/06
Raphaëlを使って画像を好きなかたちにトリミングする

写真をやなー、雲みたいなかたちで切り抜いてやなー、ふわふわと動かしたいねん!
みたいなことを言われたことないですか?
画像加工してPNGで配置すれば解決しますが、大抵のクライアントはそんな高度な画像加工はできません。
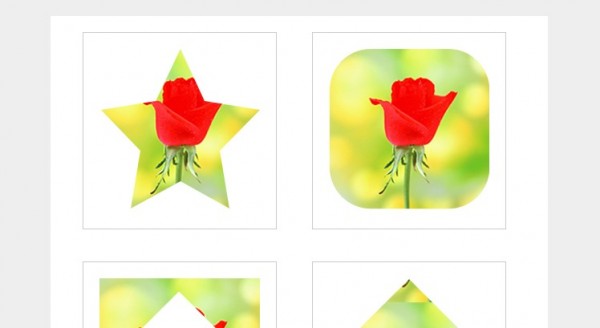
そこでRaphaëlを使って好きなかたちに画像をトリミングする方法を試してみました。
ADs
その1.Illustratorを使ってトリミングするかたちをつくる
その2.SVGで出力
「名前を付けて保存」でSVGを選択すると、.svgというファイルで保存されます。
今回以下のようなSVGファイルが出力されました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 16.0.3, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="595.28px" height="841.89px" viewBox="0 0 595.28 841.89" enable-background="new 0 0 595.28 841.89" xml:space="preserve"> <g id="ひし形"> <rect x="30.166" y="29.666" transform="matrix(0.7071 -0.7071 0.7071 0.7071 -41.1369 100.0201)" fill="#D14745" width="140.001" height="140.001"/> </g> <g id="星"> <polygon fill="#D14745" points="100.166,0 130.81,65.616 199.332,76.138 149.749,127.214 161.455,199.333 100.166,165.283 38.878,199.333 50.584,127.214 1,76.139 69.522,65.616 "/> </g> <g id="円"> <circle fill="#D14745" cx="100.166" cy="99.667" r="99.305"/> </g> <g id="楕円"> <ellipse fill="#D14745" cx="100.166" cy="99.667" rx="60.5" ry="100.667"/> </g> <g id="角丸の四角"> <path fill="#D14745" d="M199.832,147.959c0,28.373-23,51.374-51.374,51.374H51.875c-28.374,0-51.375-23.001-51.375-51.374V51.374 C0.5,23.001,23.501,0,51.875,0h96.583c28.374,0,51.374,23.001,51.374,51.374V147.959z"/> </g> <g id="ひし形に中ぬきされた四角"> <path id="XMLID_3_" fill="#D14745" d="M0,0v199.333h200.333V0H0z M99.088,180.042L16.904,98.269l82.184-81.776l82.187,81.776 L99.088,180.042z"/> </g> </svg> |
<g>というのが一つ一つのオブジェクトとなっています。
よく見るとpolygonだったりpathだったりellipseだったりと、少しずつタグが異なります。
これは後ほどRaphaëlで記述する際にも影響しますので、注意するようにしてください。
その3.トリミングしたいかたちの定義
まずRaphaëlのロードが必要です。
|
1 |
<script type="text/javascript" src="common/js/raphael.js" charset="utf-8"></script> |
次に、Raphaelオブジェクトを定義します。
たとえばdiv#hogehoge内に出力したい場合は以下のようにID名を指定します。
widthとheightの指定も行います。
|
1 |
var paper = Raphael('hogehoge',200,200); |
あとはこのpaperに対してSVG出力で得られた値を使い、多角形をつくっていきます。
pathの場合
SVG上でpathというタグで出力されたものはベジエ曲線です。
これはRaphaëlでもpathというメソッドで出力します。
Illustratorから出力されたコードは改行が入っていることが多いので、その改行やタブは削除してペーストしてください。
|
1 2 |
var paper = paper.path('M0,0v199.333h200.333V0H0z M99.088,180.042L16.904,98.269l82.184-81.776l82.187,81.776 L99.088,180.042z'); |
polygonの場合
SVG上でpolygonというタグで出力されたものはポリゴンです。
ベジエ曲線との違いは直線のみで構成されるという点です。
Illustratorから出力された場合、Raphaëlでそのまま使うことができません。一部置換して利用する必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 |
//polygonとして出力されたものをコンバートする //http://stackoverflow.com/questions/9690241/rendering-svg-polygons-in-raphael-javascript-library var polygontoPath = function(path){ var path = path.replace(/([0-9.]+),([0-9.]+)/g, function($0, x, y) { return 'L ' + Math.floor(x) + ',' + Math.floor(y) + ' '; }).replace(/^L/, 'M'); return path; } var paper = paper.path(polygontoPath('100.166,0 130.81,65.616 199.332,76.138 149.749,127.214 161.455,199.333 100.166,165.283 38.878,199.333 50.584,127.214 1,76.139 69.522,65.616')); |
circleの場合
SVG上でcircleというタグで出力されたものは円(正円)です。
これはRaphaëlでもcircleというメソッドで出力します。
X座標、Y座標、半径 の順で引数を渡します。
|
1 |
var paper = paper.circle(100,100,100); |
ellipseの場合
SVG上でellipseというタグで出力されたものは楕円です。
これはRaphaëlでもcircleというメソッドで出力します。
X座標、Y座標、X方向の半径、Y方向の半径 の順で引数を渡します。
|
1 |
var paper = paper.ellipse(100,100,100,60); |
transform属性が付いている場合
ひし形などが分かりやすい例ですが、Illustrator上で単純な四角を回転させたようなかたちの場合、transformという属性が付くことがあります。
これは文字通り変形させるという意味で、Raphaëlでも「transform」というメソッドで変形させる必要があります。
たとえば四角形を90度回転させてひし形にした場合、以下のようにtransformメソッドを追加します。
|
1 2 |
//SVGのtransform属性に「m」をつける var paper = paper.rect(29.995,29.995,140,140).transform('m0.7071 -0.7071 0.7071 0.7071 -41.4193 99.9955'); |
その4.オブジェクトの属性を指定
これでpaperというオブジェクトにかたちを定義することができましたので、このオブジェクトの塗り(fill)に画像を指定してトリミングを実現します。
|
1 2 3 4 5 |
//fillは塗りつぶし、strokeは線です。 paper.attr({ fill: 'url(' + source + ')', 'stroke': 'none' }); |
DEMOのソースもよければ参考にしてみてください。
ADs
Related Articles関連記事
Comments
コメントはまだありません。







