- 2019
- 07/05
$(window).on(‘load’,function(){…})が$(function(){…})よりも先に実行される問題
jQueryは
1.HTMLが読み込まれたあと(厳密には違いますが)、$(function(){…}) が実行される
2.続いて画像などが読み込まれたあと、$(window).on(‘load’,function(){…}) が実行される
という順番で実行されるはずですが、なぜか$(window)…が先に実行されるパターンに遭遇しました。
ADs
駄目な例
普通に書いてみる
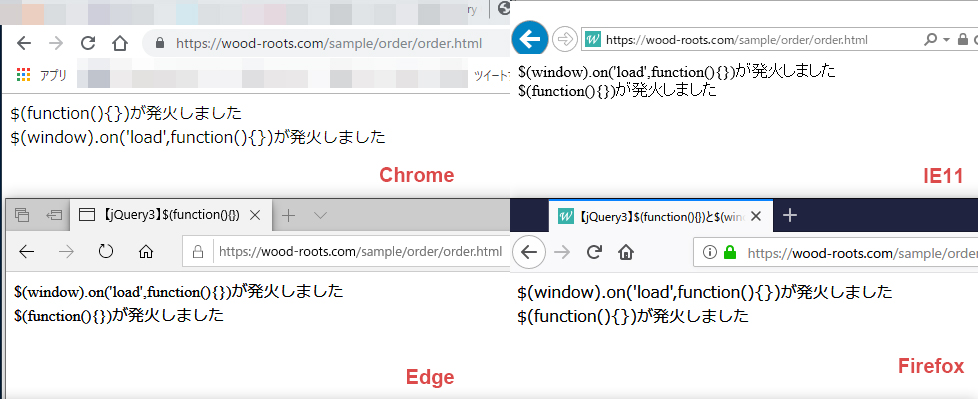
head内でjQueryを読み込み、普通に書くと$(window)…のほうが先に実行されます。
Chromeでは意図した順番で発火しているのがまたもどかしい。
|
1 2 3 4 5 6 7 8 9 10 11 |
<head> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script> $(function(){ $('body').append('$(function(){})が発火しました<br>'); }); $(window).on('load',function(){ $('body').append('$(window).on(\'load\',function(){})が発火しました<br>'); }); </script> </head> |
重いHTMLでも駄目
試しに作成したHTMLはbodyが空っぽのため、$(window)…が早く実行されすぎてしまったのではないかと思い、画像を配置したHTMLで試してみましたがやっぱり駄目でした。
そもそも重いページで意図した動作であっても、軽いページで問題が出るなら解決策になっていません。
スクリプトをフッタに置いても駄目
head内で書くのが悪いのかと思い、</body>直前に置いてみましたがやはり駄目。
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> $(function(){ $('body').append('<br>$(function(){})が発火しました<br>'); }); $(window).on('load',function(){ $('body').append('<br>$(window).on(\'load\',function(){})が発火しました<br>'); }); </script> </body> |
$(function(){…})を省略しても駄目
$(function(){…})は書かなくてもいいという記事を見つけたのでやってみましたが、やっぱり駄目。
そもそも実行されていない。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> $('body').append('<br>$(function(){})が発火しました<br>'); $(window).on('load',function(){ $('body').append('<br>$(window).on(\'load\',function(){})が発火しました<br>'); }); </script> |
解決策
いろいろなパターンを試してみてとりあえずの解決策が見つかりました。
jQuery2系を使う
|
1 2 3 4 5 6 7 8 9 |
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> <script type="text/javascript"> $(function(){ $('body').append('$(function(){})が発火しました<br>'); }); $(window).on('load',function(){ $('body').append('$(window).on(\'load\',function(){})が発火しました<br>'); }); </script> |
しかし開発が終了した状態のjQuery2系を使い続けるのは解決策とは言い切れません。
(個人的には2系でええやん、とも思いますが…)
フッタに書き、かつ$(funcion(){…})を書かない
先述の記事によると、HTML末尾でスクリプトを書いた場合、HTMLの読み込みは完了していますので$(funcion(){…})は不要なのだそうです。なるほど、確かに。
そこでフッタにスクリプトを記述し、更に$(funcion(){…})を省略することで意図した順番で実行されるようになりました。
昨今では$が競合して云々…というのは滅多にないと思うのですが、<script>直下に書くのはちょっと気持ち悪いので即時関数としています。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script type="text/javascript"> (function($){ $('body').append('$(function(){})が発火しました<br>'); $(window).on('load',function(){ $('body').append('$(window).on(\'load\',function(){})が発火しました<br>'); }); })(jQuery); </script> </body> |
意外と手こずってしまいました。
ADs
Related Articles関連記事
Comments
コメントはまだありません。