- 2016
- 06/21
無限スクロールを実装するjQueryプラグインやスクリプト
Webデザインのギャラリーサイトを見ていて、無限にスクロールするアニメーションを取り入れたWebサイトが多く見つかりました。
私自身もinfiniteslide.jsというjQueryプラグインを作成しましたが、他のプラグインやスクリプトについて調べてみました。
ADs
jQueryプラグイン・スクリプト
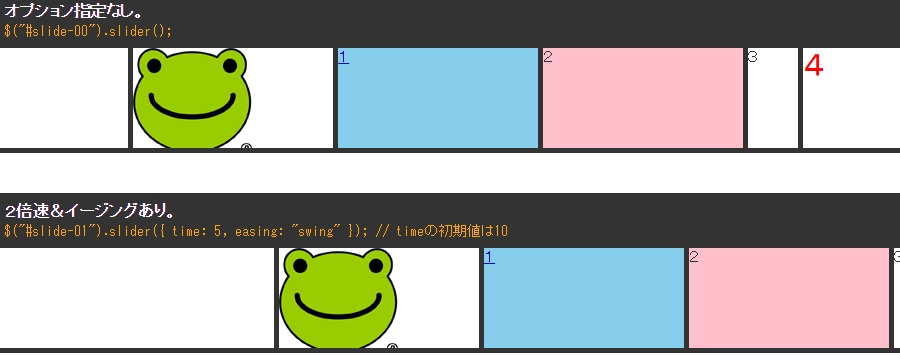
slider.js
ラナデザインアソシエイツ様作のプラグインです。
豊富なオプションとどんな要素でもスクロールさせられるというのがとても便利です。
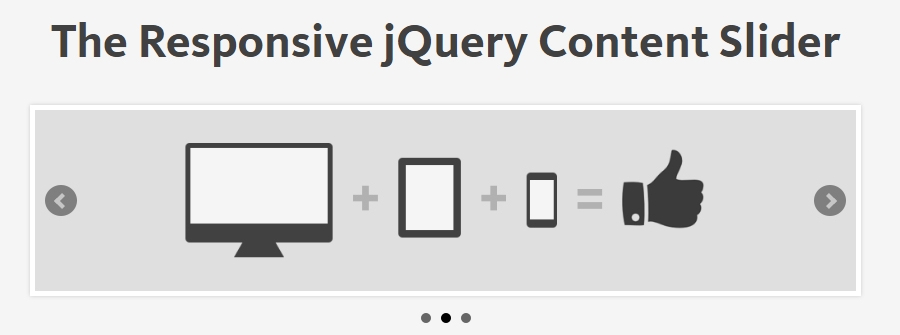
bxSlider
スライダーでお馴染みのbxSliderですが、「ticker」というオプションにtrueを渡すと横方向への無限スクロールとなります。
|
1 2 3 4 5 |
$(function(){ $('.bxslider').bxSlider({ ticker: true }); }); |
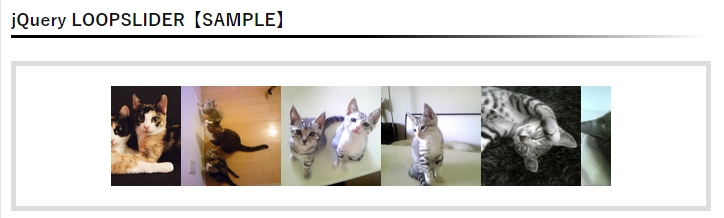
LOOPSLIDER
BlackFlag様作のスクリプトです。
実装部分のコードが比較的短いのでカスタマイズにも挑戦しやすいのではないかと思います。
infiniteslide.js
私作です。
昔に作成したものなのでそろそろ見直したい。
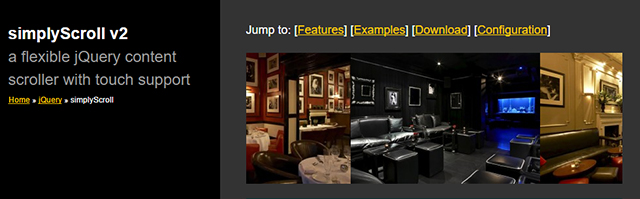
開発終了:simplyScroll
2008年にリリースされた老舗プラグインですが現在開発が終了しています。
最近作られたと思われるWebサイトでも使用事例は多いですが、作者が違うプラグインの使用を勧めているためその意向を尊重すべきでしょう。
無限スクロールを取り入れたWebサイトの事例
一定時間ごとに動くカルーセルがマンネリ化したせいか、採用実例も増えてきているように見えます。
ADs
Related Articles関連記事
Comments
コメントはまだありません。