
- 2014
- 03/31
$.fx.off=trueではdelay()を使用している場合にアニメーションの完全な無効化ができない件を解決する
jQueryによるアニメーションを無効にしたい場合、
|
1 |
$.fx.off=true; |
という記述を先頭に加えればアニメーションを無効にすることができます。
jQuery.fx.off
jQuery.fx.offは、jQueryで実行する全てのアニメに関わる「プロパティ」で、trueを設定することでアニメでの演出を行わないようにします。アニメを実行するように戻したい時はfalseを設定します。
アニメーションをふんだんに使ってグリングリン動くWebアプリケーションやWebサイトを作ったけど、リリース間際になって「動くのがウザいからアニメーションのオンとオフを切り替えられるようにして^^」みたいなうっとおしいことを言われた場合でも、ボタンか何かで「$.fx.off」の値を定義するようにすれば簡単に解決できそうに思えます。
しかし「$.fx.off」は「アニメーションを無効にする」というよりも、「アニメーションの速度を0にする」という処理のため、$.fx.offがtrueであってもアニメーション処理ではないdelay()が生き続けます。
これではこちらが叶えたい「アニメーションを無効にする」という処理にはなりませんので、delay()を殺す方法を考えてみました。
ADs
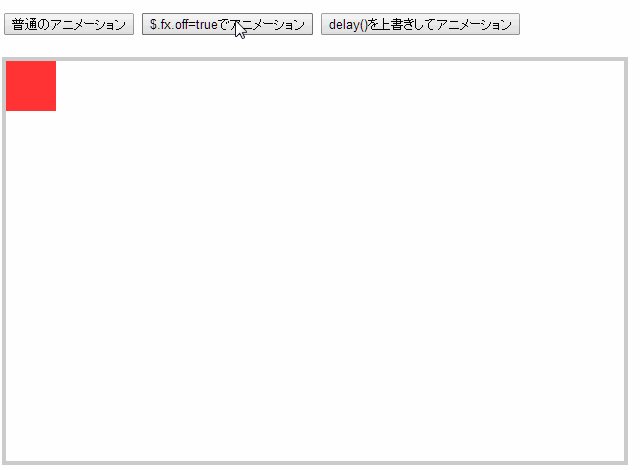
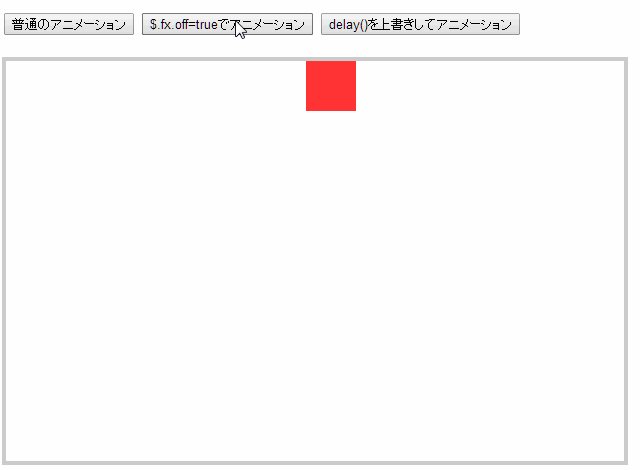
ベースのアニメーション

たとえば、
1.右に300px動く
2.1秒静止
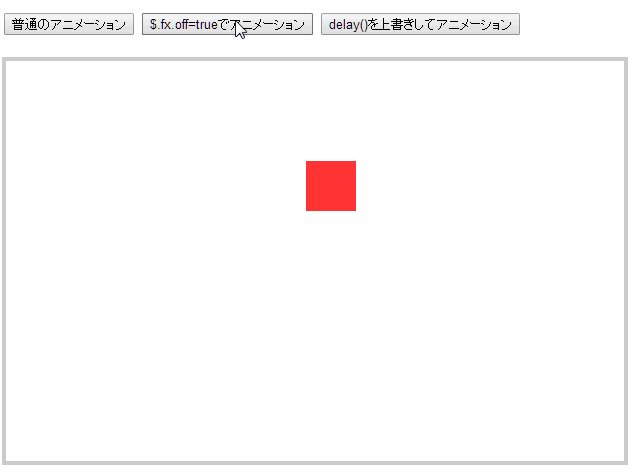
3.下に100px動く
4.1秒静止
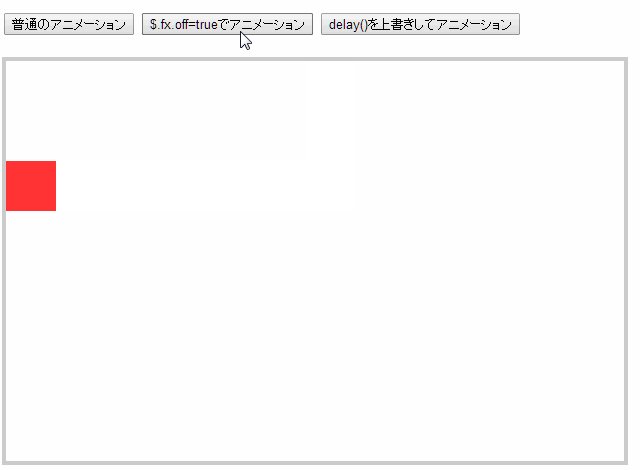
5.左に300px動く
というアニメーションを設定したとします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
(function($){ var anim = function(obj){ obj.animate({ left: '300px' }).delay(1000).animate({ top: '100px' }).delay(1000).animate({ left: '0px' }); } $(function(){ //普通に動かす $('#start').on('click',function(){ anim($('.block')); }); }); })(jQuery); |
$.fx.off=trueのみを設定した場合
このアニメーションを無効にしたい場合、アニメーション開始前に「$.fx.off=true;」という記述を加えれば、一見するとうまくアニメーションが無効化されているように見えます。

|
1 2 3 4 5 |
$('#start_off').on('click',function(){ $.fx.off=true; anim($('.block')); $.fx.off=false; }); |
が、見ての通りですが、delay(1000)がそのまま残ってしまうため、コマ送りアニメのようになってしまいました。
$.fx.off=trueと$.fn.delayを上書きした場合
そこで$.fx.off=trueを設定すると同時に、delay()を実現する関数である$.fn.delayを上書きして完全に無効化します。
ただしdelay()を後ほど使う可能性も高いので、アニメーション完了後は$.fn.delayの初期値を再度定義し直します。

|
1 2 3 4 5 6 7 8 9 10 11 12 |
$('#start_off2').on('click',function(){ $.fx.off=true; //delayを上書き(初期値はのちほど元に戻すので保持しておく) var delayDefault = $.fn.delay; $.fn.delay = function(){ return this; } anim($('.block')); $.fx.off=false; $.fn.delay = delayDefault; }); |
まとめ
うっとおしく思われるようなアニメーションならはじめから付けなければいいと思う(;´∀`)
ADs
Related Articles関連記事
Comments
コメントはまだありません。



