
- 2014
- 05/07
overflow:hiddenにしてもChromeでスクロール出来てしまう問題を解決する

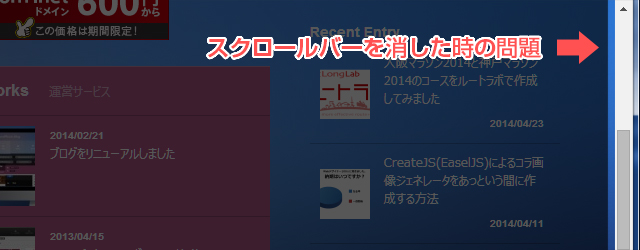
htmlとbodyに対してoverflow: hidden;を指定すると、ブラウザ標準のスクロールバーを消すことが出来ます。
手法の是非はさておき、スクロール時の処理をすべて自力で制御したり、凝ったパララックスを実装するときなどで使うことがあるかもしれません。
|
1 2 3 |
html,body { overflow: hidden; } |
しかし上記の指定だけの場合、2014年5月7日現在で最新版であるChrome 34では、コンテンツのheightがウインドウのheightよりも大きい場合にホイールによるスクロールができてしまうという現象に遭遇しました。
どうやらChrome 32からスクロールバーまわりの処理が変更されたようなので、最新以前のバージョンでも発生する可能性があります。
ADs
解決策
bodyに対してposition: fixed;とwidth: 100%;を指定してやるとホイールによるスクロールもできなくなります。
|
1 2 3 4 5 6 7 |
html,body { overflow: hidden; } body { position: fixed; width: 100%; } |
小ネタですが、参考になれば幸いです。
現場でかならず使われている CSSデザインのメソッド
posted with ヨメレバ
北川 貴清,窪木 博士,KLEE Atelier*Spoon,小浜 愛香,佐々木 恵,棧敷 友香子,錦織 幸知,前川 昌幸,山川 祐一郎 エムディエヌコーポレーション 2013-09-25
ADs
Related Articles関連記事
Comments
コメントはまだありません。




