- 2016
- 05/25
Dreamweaverの「特定のタグ」検索を使って自由自在な検索・置換を行う
最近ではユーザーもすっかり減ってしまったDreamweaverですが、「特定のタグ」検索はSublimeText/Atomなどテキストエディタではできない複雑な検索・置換が可能となります。使い方もとても簡単です。
プレーンなHTMLを扱う際(も減ってきたとは思いますが…)に使いこなせば相当作業効率がアップします。
ADs
基本的な使い方
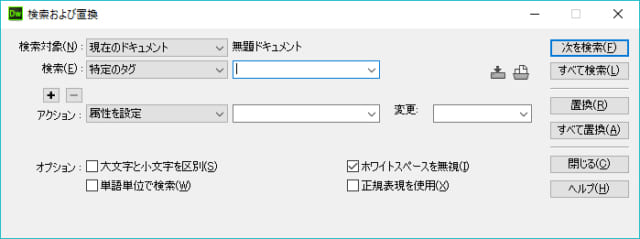
メニューの「検索および置換」を開くとウインドウが開きます。
ここで「検索」を「特定のタグ」にします。
まず対象としたいタグを指定します。
「+」で追加できる条件は1つ前の条件にかかります。
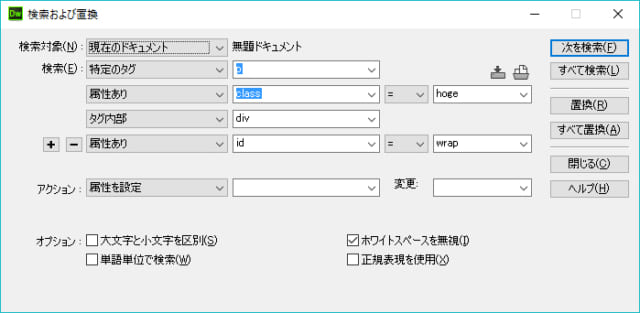
たとえば、以下の例は
pで
class=”hoge” という属性を持ち
divというタグの内部で
そのdivはid=”wrap”という属性を持つ
という条件になります。
繰り返しになりますが、検索条件は1つ前にかかるという点(この例ではdivの属性を指定している部分)がポイントです。
|
1 2 3 4 5 |
<div id="wrap"> <p class="hoge"> コメントが入ります。 </p> </div> |
上記のp.hogeにヒットします。
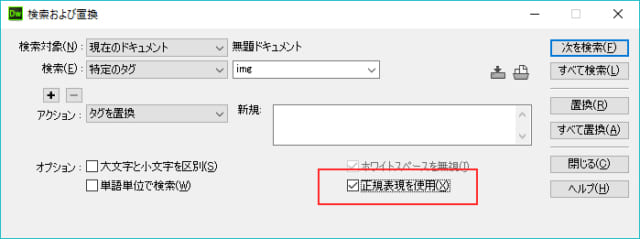
また、「正規表現を使用」にチェックを入れることで、属性名やタグ内のテキストの検索に正規表現を用いることができます。
正規表現を使用することでより複雑な検索・置換が可能となります。
実例
実際にどういうことができるのかの実例をご紹介します。
div#contents内のdiv.moduleを検索する
以下のようなHTMLがあった場合、単にdiv.moduleを検索するだけではdiv#contentsとdiv#sideいずれの内部もヒットしてしまいます。
これをdiv#contentsのみに限定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div id="contents"> <div class="module"> <p>ほげほげ</p> </div> <div class="module"> <p><img src="img/img.jpg" alt="画像です" /></p> </div> </div> <div id="side"> <div class="module"> <ul> <li><img src="img/img.jpg" alt="画像です" /></li> <li><img src="img/img.jpg" alt="画像です" /></li> </ul> </div> </div> |
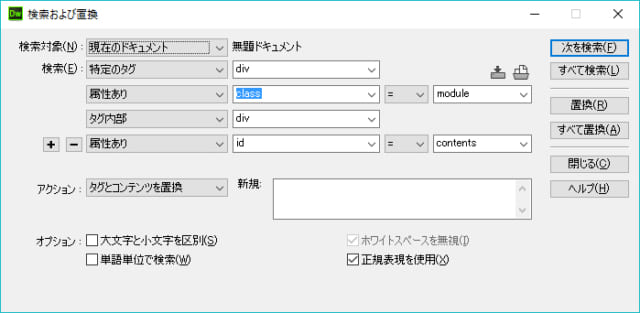
以下のように指定します。
「タグ内部」で親要素を限定して検索します。
「タグ内部以外」を選べば、div#contents内以外のdiv.moduleを検索できます。
widthとheightが指定値以下のimgを検索する
属性を検索する際に完全一致ではなく「>」「<」「!=」を指定することができます。
widthやheightのような数値を取る属性の大きさを比較して検索することができます。
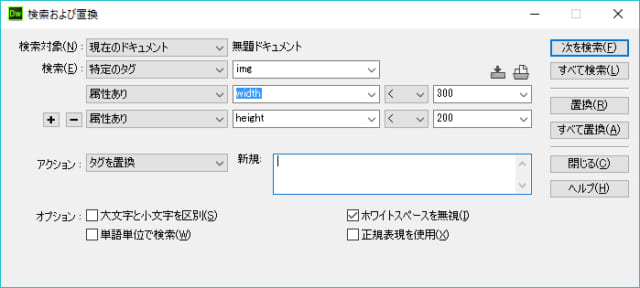
たとえば以下のようなHTMLでwidthが300以下、heightが200以下のimgを検索する場合は
|
1 2 3 4 5 6 |
<div class="module"> <img src="img/img.jpg" width="200" height="150" alt="" /> </div> <div class="module"> <img src="img/img.jpg" width="400" height="300" alt="" /> </div> |
以下のように指定します。
複数のクラスを持つdivを検索する
属性名のマッチに正規表現を使用することで、複数のクラスが指定されていても検索することができます。
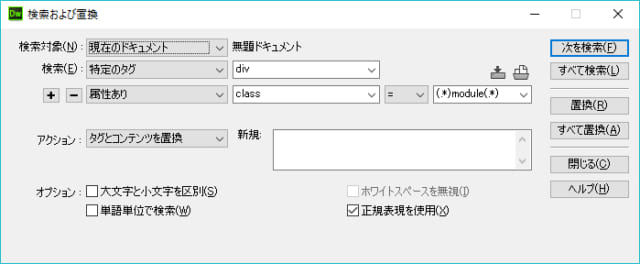
以下のdiv.moduleすべてを検索する場合は
|
1 2 3 4 5 6 7 8 9 |
<div class="module"> <p>コメントコメントコメントコメントコメントコメント</p> </div> <div class="hogehoge module"> <p>コメントコメントコメントコメントコメントコメント</p> </div> <div class="module fugafuga"> <p>コメントコメントコメントコメントコメントコメント</p> </div> |
以下のように指定します。
div.title内のh3に含まれる文字列「しまむら」を「ユニクロ」にする
単なる検索よりも置換で用いることのほうがより実践的でしょう。大量のHTMLを一気に修正することができます。
たとえば、以下のようなHTMLのdiv.title>h3内の「しまむら」を「ユニクロ」に置換する例を見てみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="title"> <h3>しまむら快進撃の秘密とは</h3> </div> <div class="module"> <p> しまむらはなぜ閉店時間が早いかご存知だろうか? </p> </div> <div class="title"> <h4>しまむらに比べてユニクロときたら...</h4> </div> <div class="module"> <p> 彼は言った。<br /> 「これ、しまむらで買ったんだ」 </p> </div> |
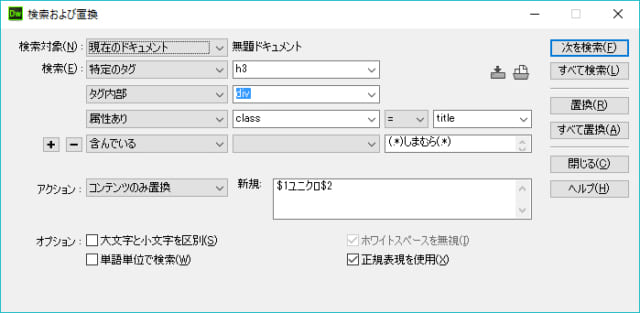
以下のように修正したい場合、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="title"> <h3>ユニクロ快進撃の秘密とは</h3> </div> <div class="module"> <p> しまむらはなぜ閉店時間が早いかご存知だろうか? </p> </div> <div class="title"> <h4>しまむらに比べてユニクロときたら...</h4> </div> <div class="module"> <p> 彼は言った。<br /> 「これ、しまむらで買ったんだ」 </p> </div> |
以下のように指定します。
検索条件で「含んでいる」はタグ内のテキストを検索します。
正規表現を使用することで、jQueryのようなタグ検索と自由なテキスト検索を組み合わせることができます。
後方参照($1,$2,…)によってマッチした文字列を参照することができるのもポイントです。
body.subpage内のdiv#hogehogeのIDをdiv#sub_hogehogeに変更する
属性名のマッチに正規表現を使い、さらに後方参照で属性名を取得することで属性名を一部書き換えるような処理も簡単です。
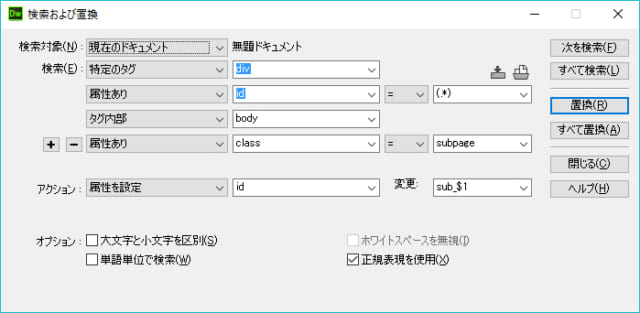
以下のようなHTMLを
|
1 2 3 4 5 6 7 8 |
<body class="subpage"> <div id="hoge"> <p>コメントが入ります。</p> </div> <div id="fuga"> <p>コメントが入ります。</p> </div> </body> |
こうしたい。
|
1 2 3 4 5 6 7 8 |
<body class="subpage"> <div id="sub_hoge"> <p>コメントが入ります。</p> </div> <div id="sub_fuga"> <p>コメントが入ります。</p> </div> </body> |
ID名を正規表現でマッチさせ、マッチした文字列を後方参照で取得します。
もっと複雑で自由自在な検索をしたい場合
使いこなせばかなり自由な検索・置換ができるようになりますが、たとえば連番でクラスを指定したりnth-childのような検索をすることはできません。
さらに高度な検索・置換を行いたい場合はコマンドや拡張機能を使いましょう。
コマンドや拡張機能については過去記事もご参照ください(と言ってもあまり詳しく書いてない…)
まとめ
Dwはやればできる子です。もっと評価されてほしいな。
ADs