
- 2016
- 02/17
Foundation6の新機能「Flex Grid」を使ってみる

Foundation6の新機能として、flexboxによるグリッドシステム「Flex Grid」の採用があります。
flexboxについてはWebクリエイターボックス様の解説が詳しいです。
これからのCSSレイアウトはflexboxで決まり! | Webクリエイターボックス
Flex GridはCSSのflexboxを基軸とした新しいグリッドシステムです。
レスポンシブへのより柔軟な対応が行えると同時に、CSSフレームワークにありがちなHTMLの深いネストを簡素化することができます。
Flex Gridはどうすれば使えるようになるのか、従来のグリッドシステム何が違うのかについて簡単ですが調べてみました。
Flex Gridを使ってみようとされる方は参考にしてください。
flexboxの対応状況と同じですが、Flex Gridも対応ブラウザが
Chrome, Firefox, Safari 6+, IE10+, iOS 7+, and Android 4.4+.
となります。
IE9、Android4.3以下を切れるかどうかがポイントになりそうです。
ADs
はじめに:Flex Gridを有効にする
Sassバージョンでの利用方法
Foundation6の導入方法については過去記事も参照してください。
Foundation6のシンプルなテンプレート「Foundation for Sites Template」を使う
デフォルトでは従来のfloatを利用したグリッドシステムが使用されますので、app.scssを修正してFlex Gridを有効にします。
|
1 2 |
//@include foundation-grid; @include foundation-flex-grid; |
「@include foundation-grid;」をコメントアウトして「@include foundation-flex-grid;」を追記します。
CSSをビルドするとFlex Gridを使用できます。
ビルド済みダウンロードバージョンでの利用方法
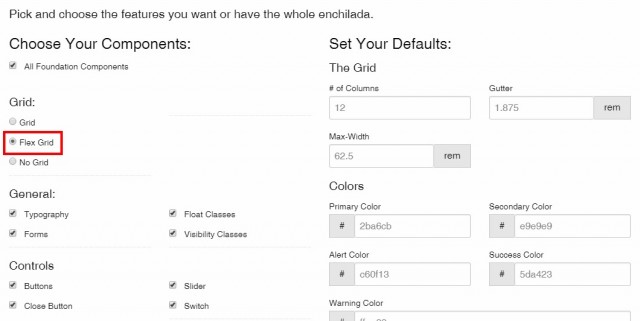
Customize FoundationからHTMLとビルド済みCSSをダウンロードして利用する場合は、「Grid」欄の「Flex Grid」をチェックしてダウンロードします。
ただ、ビルド後のファイルはCSSの修正が難しくなるので、Sass版の使用をお勧めします。
実際にHTMLを書いてみる
公式ドキュメントのFlex Gridを参考にしています。
実際にFoundation6でHTMLを書いたもの
以下のコードがどういう動きをするかの参考にしてください。
基本
横一列をdiv.rowとし、その中にdiv.columns.large-○(1~12の数字)で枠を組んでいくのは従来のグリッドと同じです。
たとえば左:右を1:2にしたレイアウトを組みたい場合は以下のHTMLになります。
|
1 2 3 4 5 6 7 8 |
<div class="module"> <div class="columns small-4"> ここは4/12 </div> <div class="columns small-8"> こっちは8/12 </div> </div> |
Flex Gridを有効にしても従来の記述だけでは何も変わりません。
次から紹介する新機能(といってもクラスをつけるだけなので簡単)を使うことで、FlexGridのよさを活かせます。
1カラムだけ幅固定、あとは等分にする
従来のグリッドはすべてのカラムに幅(small-○のようなクラス)を指定する必要がありました。
Flex Gridは幅を指定しないカラムの幅を均等に割り振ることができます。
グリッドシステムなのに12分割じゃなくてもいい!素晴らしい!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="module"> <div class="columns small-2"> ここは2/12 </div> <div class="columns"> 残った10/12を3等分 </div> <div class="columns"> 残った10/12を3等分 </div> <div class="columns"> 残った10/12を3等分 </div> </div> |
カラムを最小幅にする
「shrink」というクラスを付加することで、できる限り狭い1/12に満たないカラムをつくることもできます。
アイコン+テキストというレイアウトや、1/12未満のカラムをつくりたい幅広なレイアウトを組むときに使えそうです。
marginやpaddingは適切に維持されるので最小幅と言ってもレイアウトが崩れる心配はありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="module"> <div class="shrink columns"> あ </div> <div class="columns"> 一文字分の幅を引いた残り </div> </div> <div class="module"> <div class="shrink columns"> <img src="https://placehold.jp/50x50.png" alt="" /> </div> <div class="columns"> 画像でも同様 </div> </div> |
カラムを均等幅にする
.columnsに対して「large-expand」「medium-expand」「small-expand」というクラスを付加することで、それぞれのウインドウサイズ時にカラムの幅をすべて同一にすることができます。
従来は「large-○」のように12を割り切れる幅を指定しないといけませんでしたが、expandクラスを使うことで自由なレイアウトが実装できますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="module"> <div class="columns medium-expand small-12"> ウインドウサイズが大きいと1/5、小さいと幅いっぱい </div> <div class="columns medium-expand small-12"> ウインドウサイズが大きいと1/5、小さいと幅いっぱい </div> <div class="columns medium-expand small-12"> ウインドウサイズが大きいと1/5、小さいと幅いっぱい </div> <div class="columns medium-expand small-12"> ウインドウサイズが大きいと1/5、小さいと幅いっぱい </div> <div class="columns medium-expand small-12"> ウインドウサイズが大きいと1/5、小さいと幅いっぱい </div> </div> |
横並び・縦並びを制御する
ウィンドウサイズによって横並び、縦並びを制御したい場合、.rowにクラスを付加するだけで簡単に実現できます。
従来は.columnsに対して「small-○」「large-○」という幅指定を行わないといけませんでした。
横並びの状態を解除したい場合、「medium-unstack」「large-unstack」というクラスを.rowクラスとともに指定することで縦並びに組み直されます。
※なぜか「small-unstack」が効かない…バグかもしれません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="module"> <div class="columns">カラム幅を指定しないと3等分、ウインドウ幅が狭くても変わらない</div> <div class="columns">カラム幅を指定しないと3等分、ウインドウ幅が狭くても変わらない</div> <div class="columns">カラム幅を指定しないと3等分、ウインドウ幅が狭くても変わらない</div> </div> <div class="row medium-unstack"> <div class="columns">カラム幅を指定しないと3等分、ウインドウ幅が狭いと縦並び</div> <div class="columns">カラム幅を指定しないと3等分、ウインドウ幅が狭いと縦並び</div> <div class="columns">カラム幅を指定しないと3等分、ウインドウ幅が狭いと縦並び</div> </div> <div class="row medium-unstack"> <div class="columns">カラムが12以上でもいい</div> <div class="columns">カラムが12以上でもいい</div> <div class="columns">カラムが12以上でもいい</div> <div class="columns">カラムが12以上でもいい</div> <div class="columns">カラムが12以上でもいい</div> <div class="columns">カラムが12以上でもいい</div> <div class="columns">カラムが12以上でもいい</div> <div class="columns">カラムが12以上でもいい</div> <div class="columns">カラムが12以上でもいい</div> <div class="columns">カラムが12以上でもいい</div> <div class="columns">カラムが12以上でもいい</div> <div class="columns">カラムが12以上でもいい</div> <div class="columns">カラムが12以上でもいい</div> <div class="columns">カラムが12以上でもいい</div> </div> |
水平方向の行揃え
カラム数が12未満の場合、余ったカラムを制御するために「end」や「small-offset-○」というクラスを付加する必要がありました。
Flex Gridはカラムが足りない場合でも適切にレイアウトを組んでくれます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<div class="module"> <div class="columns small-2"> 従来なら </div> <div class="columns small-2"> 12に足りないと </div> <div class="columns small-2 end"> 最後に「end」が必要 </div> </div> <div class="module"> <div class="columns small-2"> Flex Gridなら </div> <div class="columns small-2"> Flex Gridなら </div> <div class="columns small-2"> 余りが出ても大丈夫! </div> </div> <div class="row align-center"> <div class="columns small-3"> .rowに「align-center」を付加することで </div> <div class="columns small-3"> 中央揃え </div> <div class="columns small-3"> 12で割り切れなくてもいいです。<br /> (ここの左右の余白は1.5カラム) </div> </div> <div class="row align-justify"> <div class="columns small-3"> 均等割もできる </div> <div class="columns small-3"> つまりこれは </div> <div class="columns small-3"> justify-content: space-between; </div> </div> <div class="row align-spaced"> <div class="columns small-3"> 左右の余白を均等に取る </div> <div class="columns small-3"> justify-content: space-around;も </div> <div class="columns small-3"> 使えます。 </div> </div> |
垂直方向の行揃え
垂直方向の行揃えもクラスを指定するだけで簡単にできます。
.rowに「align-middle」「align-top」「align-bottom」を指定することで、含まれるカラムを指定した行揃えにしてくれます。
.columnsに指定して中央揃えや上揃えなどを混在することも可能です。
苦労したvertical-align:middle;も簡単にできる!素晴らしい!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<div class="row align-middle"> <div class="columns small-2"> 縦揃え </div> <div class="columns small-10"> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長 </div> </div> <div class="row align-stretch"> <div class="columns"> 高さを揃える(わかりにくいけどcolumnsに指定した背景が追随している) </div> <div class="columns"> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長<br /> こっちのほうが縦長 </div> </div> <div class="module"> <div class="columns align-top"> .columnsにalign-topを指定 </div> <div class="columns"> ここは指定なし。<br /> ここは指定なし。<br /> ここは指定なし。<br /> ここは指定なし。<br /> ここは指定なし。<br /> ここは指定なし。<br /> ここは指定なし。<br /> ここは指定なし。 </div> <div class="columns align-bottom"> .columnsにalign-bottomを指定 </div> </div> |
カラムの余白を制御する
特に指定しないとカラムにはpaddingが取られますが、「small-collapse」のように「[size]-collapse」というクラスを.rowに付加することで余白のないカラムをレイアウトすることができます。
小ウインドウでは余白なし、中・大では余白ありといった使い方ができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="row small-uncollapse"> <div class="columns"> 余白がある </div> <div class="columns"> 余白がある </div> </div> <div class="row small-collapse"> <div class="columns"> 余白がない </div> <div class="columns"> 余白がない </div> </div> <div class="module"> <div class="columns"> 未指定では余白あり </div> <div class="columns"> 未指定では余白あり </div> </div> |
余談ですが、日本語環境ではデフォルトの余白が大きすぎると思うので_settings.scss内の「$grid-column-responsive-gutter」という値(これがカラムのpadding)を修正したほうがいいと思います。
|
1 2 3 4 |
$grid-column-responsive-gutter: ( small: 20px, medium: 30px, ); |
カラム間のマージンを取る
[size]-offset-○というクラスをカラムに付加することで、左側に指定カラム幅分のマージンを取ることができます。
(この機能は従来からあったような気が…)
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="module"> <div class="columns small-2 small-offset-1"> 左側に1カラム分マージンを取る </div> <div class="columns small-2 small-offset-1"> 左側に1カラム分マージンを取る </div> <div class="columns small-offset-1"> カラム幅を指定しない場合、1/12のマージンを取り残りが割り当てられる </div> </div> |
並び順を制御する
flexboxには「order」というプロパティがあり、HTMLの記述順に影響されず並び順を制御することができます。
Foundation6の場合は「[size]-order-○」というクラスをカラムに付加することで並び順を制御することができます。
|
1 2 3 4 5 6 7 8 |
<div class="module"> <div class="columns small-order-2"> HTML上は先に書かれているけど順番は2 </div> <div class="columns small-order-1"> HTML上は後に書かれているけど順番は1 </div> </div> |
まとめ
Flex Gridのカラム幅を指定しないときの柔軟な挙動は、特にCMSで使う際に効果を発揮するのではないかと思います。
従来のグリッドシステムとほぼ同じ感覚で使うことができますので、機会があればぜひ挑戦してみてください。
余談
この「Wood-Roots.blog」をFoundation6でリニューアルしようと思い少しずつ進めています。
Flex Gridを使うということはIE9を切ることになるのですが、まぁいいですよねw
ADs
Related Articles関連記事
Comments
コメントはまだありません。