
- 2012
- 08/26
Front-End Editorをインストールするだけじゃなく、さらに便利に使う
Front-End Editorは自分のホームページを見たまま編集できるという画期的なプラグインです。
プラグインをインストールして有効化するだけで充分便利に使える素晴らしいプラグインですが、もう一歩踏み込んでさらに効果的に使う方法をご紹介します。
基本的な操作については以下のブログなどを参考にしてみてください。
ADs
入力内容を選択式にする

Front-End Editorではタイトル(the_title())や本文(the_content())は何もしなくても編集可能となりますが、カスタムフィールドの場合は以下のように「editable_post_meta」と記述する必要があります。
|
1 |
<?php editable_post_meta( $post->ID, 'my_key', 'input' ); ?> |
これで編集可能になりますが、カスタムフィールドは処理を判別するキーに使ったりするので決められた内容以外を入力してほしくないケースがあります。そのような場合は以下のように記述すると、通常のテキスト入力欄ではなくドロップダウンが出現します。
valuesのキーがoptionのvalue、値が実際に表示される項目名(optionのinnerHTML)です。
|
1 2 3 4 5 6 7 8 9 |
<?php editable_post_meta( get_the_ID(), 'my_key', array( 'type' => 'select', 'values' => array( '徒歩' => '徒歩', 'バス' => 'バス' ) ) ); ?> |
テンプレート自体を編集させる
Front-End Editorでは投稿記事だけでなく、テンプレート内の指定箇所を編集することも可能です。
Dreamweaverで言うならdwtファイルそのものを編集するという感じでしょうか。
テンプレートのテキスト部分を編集させる
投稿した記事ではなく、テンプレートとしてつくっている部分を編集させたい場合もあるでしょう。その場合は編集させたい箇所を以下のようにテンプレートファイル内に記述します。
|
1 2 3 4 5 |
<?php editable_option( array( 'key' => 'editable_zone', 'type' => 'textarea', 'default' => 'ここは編集できますよー。' ) ); ?> |
keyは判別用のものなのでほかとかぶらないものなら何でもいいです。
typeは
input(一行のテキストボックス)
select(ドロップダウン)
textarea(複数行テキストボックス)
rich(WYSWYGエディタ)
ドキュメントにはcheckboxと記述があるものの、有効にならない・・・
が選択可能です。selectの場合は以下のように「values」に入力値を持たせます。
|
1 2 3 4 5 6 |
<?php editable_option( array( 'key' => 'favorite_color', 'type' => 'select', 'values' => array( 'red', 'white', 'blue', 'green', 'yellow' ), 'default' => 'green' ) ); ?> |
テンプレートの画像部分を編集させる
ヘッダー画像なども同様にフロントエンドから編集させることが可能です。ヘッダー画像であったりずっとフッターに表示させている店舗の写真などで使えます。
|
1 |
<img src="<?php bloginfo('template_url'); ?>/images/header_1.jpg" width="970" height="140" alt="<?php bloginfo('name'); ?> header image 1" title="<?php bloginfo('name'); ?> header image 1" /> |
上記のように記述している部分を以下のように書き換えます。
|
1 2 3 4 5 6 7 8 9 |
<?php editable_image( 'header-1', get_bloginfo('template_url') . '/images/header_1.jpg', array( 'width' => 970, 'height' => 140, 'alt' => get_bloginfo('name') ) ); ?> |
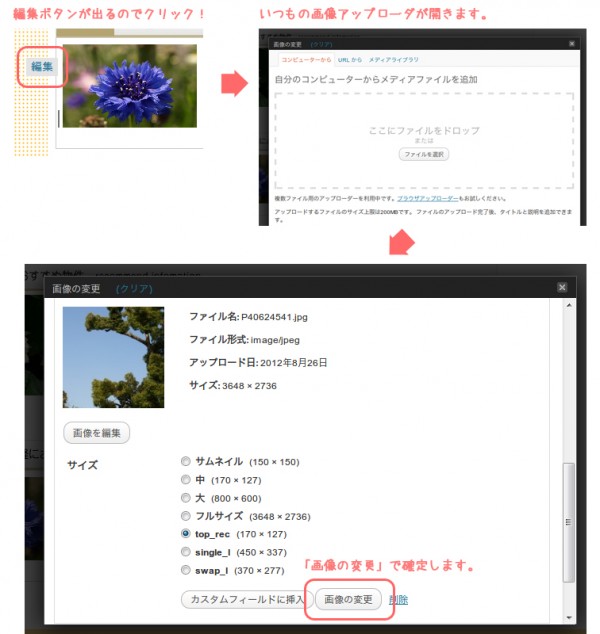
編集するときはどうなるか、というと以下のように画像アップロード時のインターフェイスが呼び出されます。

そして古い画像は削除されることなく残りますので、場合によっては手作業で削除する必要があるかもしれません。
ADs


