
- 2014
- 02/27
フィルターフックを使ってPCとスマートフォンで違うサイズのアイキャッチを出力させる

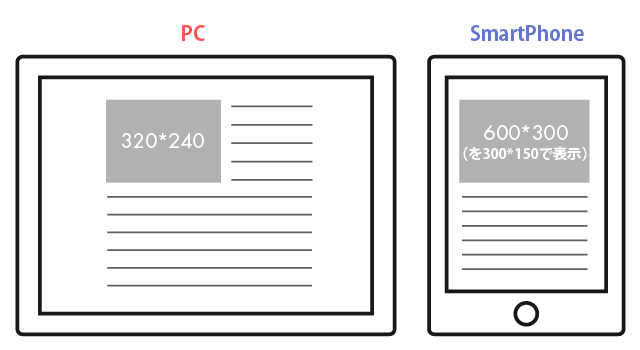
アイキャッチ画像を出力するときに、PC用とスマートフォン用で違うサイズのものを表示させたいというケースはよくあることだと思います。
通常のアイキャッチのサイズは「thumbnail」、スマートフォン用は「sp_thumbnail」と定義しているとした場合、テーマ内にベタに書くと以下のようになります。
|
1 2 3 4 5 6 |
<?php if(wp_is_mobile()){ the_post_thumbnail('sp_thumbnail'); } else { the_post_thumbnail('thumbnail'); } ?> |
これはこれでちゃんと動作するのですが、アイキャッチの使用箇所が多岐に渡っていたり、既に構築済みのPC用テーマに追加するような場合などは、修正箇所が多くなってちょっと面倒です。
そこでthe_post_thumbnail関数が内部的に読んでいる「post_thumbnail_html」に対するフィルターフックを使用し、別サイズのアイキャッチ画像を出力する方法を考えました。
ADs
functions.phpへの記述
post_thumbnail_htmlはthe_post_thumbnail内で使用されていて、アイキャッチ用のimgタグ生成時に適用されるフィルターフックです。
引数は以下のようになります。
$html … 最終的に出力されるimgタグ
$post_id … 投稿記事のID
$post_image_id … サムネイルのアタッチメントID
$size … サムネイルのサイズの名前
$attr … imgタグに付加される属性(classなど)
思い切りシンプルに書くと以下のようになります。
これでPCからのアクセスはthe_post_thumbnailで指定したサイズですが、スマートフォンの場合は「sp_thumbnail」というサイズのアイキャッチが表示されるようになります。
|
1 2 3 4 5 6 7 8 |
function custom_thumnail($html, $post_id, $post_image_id,$size,$attr){ if(wp_is_mobile()){ $thumb=wp_get_attachment_image_src($post_image_id,'sp_thumbnail'); $html = '<img src="'.$thumb[0].'" />'; } return $html; } add_filter('post_thumbnail_html','custom_thumnail',10,5); |
アイキャッチ画像すべてに適用されますので、事前に画像サイズを定義しておいてis_home()やis_single()などで細かく条件を分岐していくことも可能です。
テーマファイルへの記述
条件分岐はfunctions.php内でやっているのでテーマファイル内では不要となり、the_post_thumbnailだけとなります。
|
1 |
<?php the_post_thumbnail('thumbnail'); ?> |
ADs
Related Articles関連記事
Comments
コメントはまだありません。


