
- 2012
- 06/28
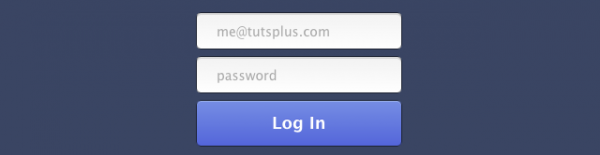
CSS3による装飾とアニメーションを使用したログインフォーム
CSS3による装飾とアニメーションを使用した、シンプルで美しいログインフォームを紹介します。
Smarten Up a Slick Login Form With CSS3
必要な部分を元記事より抜粋しています。
ADs
HTML
HTMLは以下のようにシンプルなものです。
|
1 2 3 4 5 |
<form id="slick-login"> <label for="username">username</label><input type="text" name="username" class="placeholder" placeholder="sample@hogehoge.com"> <label for="password">password</label><input type="password" name="password" class="placeholder" placeholder="password"> <input type="submit" value="Log In"> </form> |
CSS
IDとパスワードを入力するテキストボックスを以下のCSSで装飾します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
#slick-login input[type="text"],#slick-login input[type="password"] { width: 100%; height: 40px; positon: relative; margin-top: 7px; font-size: 14px; color: #444; outline: none; border: 1px solid rgba(0, 0, 0, .49); padding-left: 20px; -webkit-background-clip: padding-box; -moz-background-clip: padding-box; background-clip: padding-box; border-radius: 6px; background-color: #fff; background-image: -webkit-linear-gradient(bottom, #FFFFFF 0%, #F2F2F2 100%); background-image: -moz-linear-gradient(bottom, #FFFFFF 0%, #F2F2F2 100%); background-image: -o-linear-gradient(bottom, #FFFFFF 0%, #F2F2F2 100%); background-image: -ms-linear-gradient(bottom, #FFFFFF 0%, #F2F2F2 100%); background-image: linear-gradient(bottom, #FFFFFF 0%, #F2F2F2 100%); -webkit-box-shadow: inset 0px 2px 0px #d9d9d9; box-shadow: inset 0px 2px 0px #d9d9d9; } #slick-login input[type="text"]:focus,#slick-login input[type="password"]:focus { -webkit-box-shadow: inset 0px 2px 0px #a7a7a7; box-shadow: inset 0px 2px 0px #a7a7a7; } #slick-login input:first-child { margin-top: 0px; } |
そしてログインボタンを以下のCSSで装飾します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
#slick-login input[type="submit"] { width: 100%; height: 50px; margin-top: 7px; color: #fff; font-size: 18px; font-weight: bold; text-shadow: 0px -1px 0px #5b6ddc; outline: none; border: 1px solid rgba(0, 0, 0, .49); -webkit-background-clip: padding-box; -moz-background-clip: padding-box; background-clip: padding-box; border-radius: 6px; background-color: #5466da; background-image: -webkit-linear-gradient(bottom, #5466da 0%, #768ee4 100%); background-image: -moz-linear-gradient(bottom, #5466da 0%, #768ee4 100%); background-image: -o-linear-gradient(bottom, #5466da 0%, #768ee4 100%); background-image: -ms-linear-gradient(bottom, #5466da 0%, #768ee4 100%); background-image: linear-gradient(bottom, #5466da 0%, #768ee4 100%); cursor: pointer; -webkit-box-shadow: inset 0px 1px 0px #9ab1ec; box-shadow: inset 0px 1px 0px #9ab1ec; } #slick-login input[type="submit"]:hover { background-color: #5f73e9; background-image: -webkit-linear-gradient(bottom, #5f73e9 0%, #859bef 100%); background-image: -moz-linear-gradient(bottom, #5f73e9 0%, #859bef 100%); background-image: -o-linear-gradient(bottom, #5f73e9 0%, #859bef 100%); background-image: -ms-linear-gradient(bottom, #5f73e9 0%, #859bef 100%); background-image: linear-gradient(bottom, #5f73e9 0%, #859bef 100%); -webkit-box-shadow: inset 0px 1px 0px #aab9f4; box-shadow: inset 0px 1px 0px #aab9f4; margin-top: 10px; } #slick-login input[type="submit"]:active { background-color: #7588e1; background-image: -webkit-linear-gradient(bottom, #7588e1 0%, #7184df 100%); background-image: -moz-linear-gradient(bottom, #7588e1 0%, #7184df 100%); background-image: -o-linear-gradient(bottom, #7588e1 0%, #7184df 100%); background-image: -ms-linear-gradient(bottom, #7588e1 0%, #7184df 100%); background-image: linear-gradient(bottom, #7588e1 0%, #7184df 100%); -webkit-box-shadow: inset 0px 1px 0px #93a9e9; box-shadow: inset 0px 1px 0px #93a9e9; } |
Animation
ページロード時のふわりと現れるアニメーションを以下のCSSで実装します。
まずふわりと現れるアニメーションを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
/* CSS Animations */ @keyframes "login" { 0% { -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0); opacity: 0; margin-top: -50px; } 100% { -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter: alpha(opacity=100); opacity: 1; margin-top: -75px; } } @-moz-keyframes login { 0% { filter: alpha(opacity=0); opacity: 0; margin-top: -50px; } 100% { filter: alpha(opacity=100); opacity: 1; margin-top: -75px; } } @-webkit-keyframes "login" { 0% { filter: alpha(opacity=0); opacity: 0; margin-top: -50px; } 100% { filter: alpha(opacity=100); opacity: 1; margin-top: -75px; } } @-ms-keyframes "login" { 0% { -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0); opacity: 0; margin-top: -50px; } 100% { -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter: alpha(opacity=100); opacity: 1; margin-top: -75px; } } @-o-keyframes "login" { 0% { filter: alpha(opacity=0); opacity: 0; margin-top: -50px; } 100% { filter: alpha(opacity=100); opacity: 1; margin-top: -75px; } } |
そしてキーフレーム名「login」をformタグに対して設定します。
|
1 2 3 4 5 6 7 |
#slick-login { -webkit-animation: login 1s ease-in-out; -moz-animation: login 1s ease-in-out; -ms-animation: login 1s ease-in-out; -o-animation: login 1s ease-in-out; animation: login 1s ease-in-out; } |
実際の仕上がりはデモページで見てみてください。
ADs