
- 2017
- 05/08
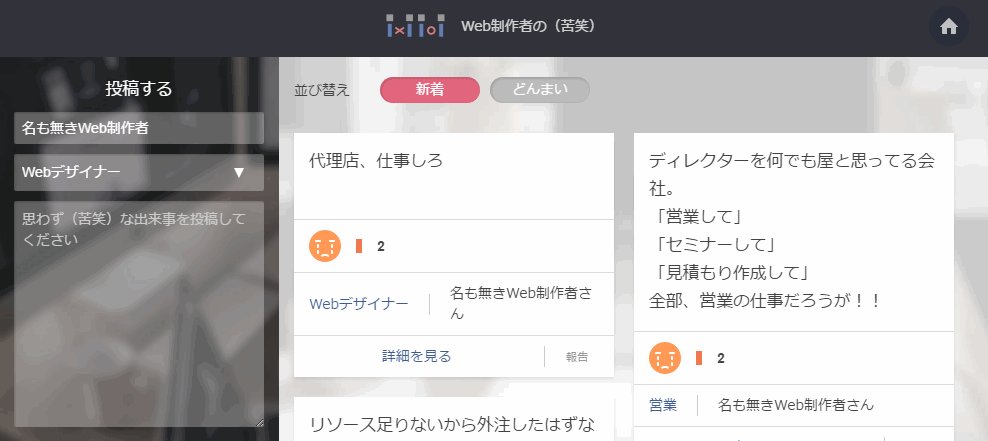
5年前にリリースした「Web制作者の(苦笑)」をリニューアルしました。
5年前にリリースしたWeb制作者の(苦笑)をリニューアルしました。
5年間にいただいた投稿は約880件、どんまい!(各投稿を応援 and 同情するいいねっぽい機能です)の総数は約8200件、過去記事をランラムに配信しているWeb制作者の(苦笑)botは1800アカウント以上にフォローいただきました。
大手ニュースサイトに紹介されることもなく、宣伝や広告にも力を入れず、不具合を長年放置したりと、運営者らしいことは何もできていなかったのですが、多くの利用者に恵まれてとても嬉しく思います。ありがとうございます(と同時に、利用者の皆様が楽しくお仕事できるように祈っています…)。
ADs
変更した点
全面リニューアルというよりシュッとさせたという感じですが、以下の点を変更しました。
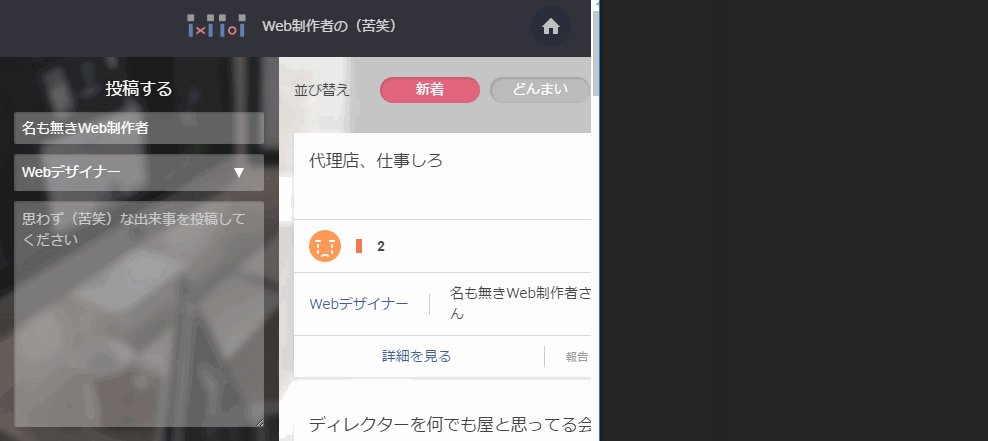
レスポンシブデザインにした

前回はユーザーエージェントで判定してCSS・JSをそれぞれPC用・スマホ用と読み込ませてましたが、カード型レイアウトですのでレスポンシブのほうが向いているように思いました。似たようなCSSやJSを管理するのも面倒でしたので、メンテナンス性も上がったような気がします(ちゃんとメンテ続けていかないと…)
どんまい!ボタンをアイコンにした

考えてみると、Twitterのハートがクリックできてかつ「いいね!」を意味するものであると誰もが理解しているのが不思議です。これがUXというものなのでしょうか、難しいですね。
投稿数を表示させた

自作自演で投稿したりクラウドソーシングサービスを使ったりしたこともありますが、Web制作者の(苦笑)では十分な投稿が集まりましたのでドヤ顔でカウントを表示させました。
リニューアルしてみて気づいた点
さすがに5年前のサイトに手を入れると、いろいろと気付きがあります。
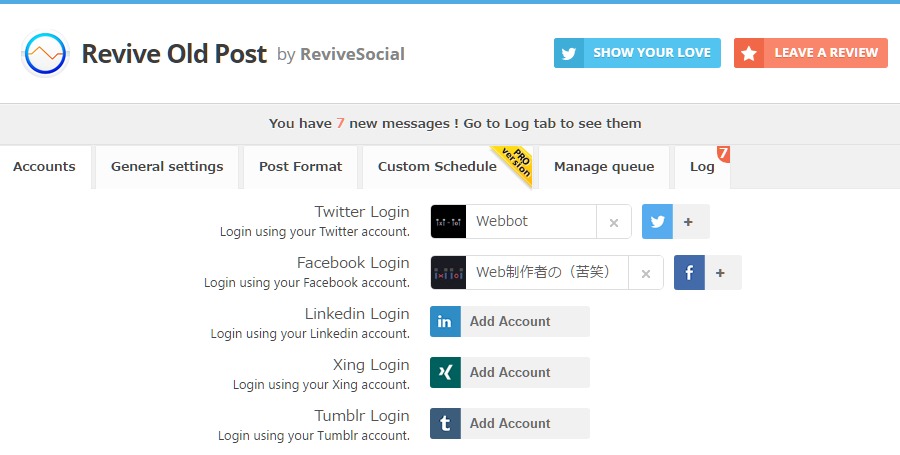
Tweet Old PostはRevive Old Postに進化していた

過去記事をランダムにツイートするTweet Old Postは大好きなプラグインですが、Revive Old Postと名前が変わり、大幅な機能追加と有償のプロ版がリリースされていました。
プロ版では複数アカウントへの対応や画像添付、曜日ごとの細かなスケジュールを設定することができますが、無料版でも過去ログを配信するには十分の機能です。
かつては外部サービスを使ったり自前でプラグインを作ったりしてましたが、Revive Old Postがあれば十分でしょう。
FlexboxのせいでCSSフレームワークの重要性が下がりそう
BootstrapやFoundationはルールに沿ったHTMLを記述すればまぁまぁのビジュアルが成立しますが、逆にオリジナルな構成を取り入れるときに複雑なCSSゆえ苦戦することが多かったです。
CSSフレームワークの大きな利点であるグリッドレイアウトとレスポンシブについてはFlexboxで比較的簡単に実現できそうなので、今後は利用率が下がっていくのかな、と思います。
フロントから投稿する最適な方法はなんだろう
管理画面を使わず記事を追加する手法といえば、フォームを用意してPOSTで記事内容を送信し、wp_insert_post()を実行するというのが一連の流れでした。しかし現在はREST APIを使うのが最適なのか…?
フロントから投稿する技術は様々な応用が効いて制作の幅が広がる重要な技術ですので、きちんと調べて使いこなせるようになりたいと思います。
まとめというか雑感というか
さすがにサボりすぎたのでもうちょっと勉強してがんばろう。
ADs
Related Articles関連記事
Comments
x147lk
haya8n